fab / formule
根据前端(如联系表单、注册表单等)轻松渲染各种表单模板!
Requires
- michelf/php-markdown: ^1.9
- typo3/cms-core: ^11.5
README
基于模板,轻松渲染各种表单,如联系表单、注册表单等...
考虑以下最小步骤来显示表单并开始提交数据
- 在后台创建一个类型为 "formule" 的内容元素。
- 添加一些TypoScript配置来声明一个新的HTML模板。
- 调整您的模板,特别是表单。使用您选择的表单生成器。
- 您的表单基本上已经准备好了。
兼容性和维护
此包目前正在维护以下版本
项目信息和发布
开发版本:https://github.com/Ecodev/formule
git clone https://github.com/Ecodev/formule.git
有关最新开发的新闻也发布在http://twitter.com/fudriot
安装和需求
在扩展管理器中正常下载扩展,或通过Composer进行。
composer require "fab/formule"
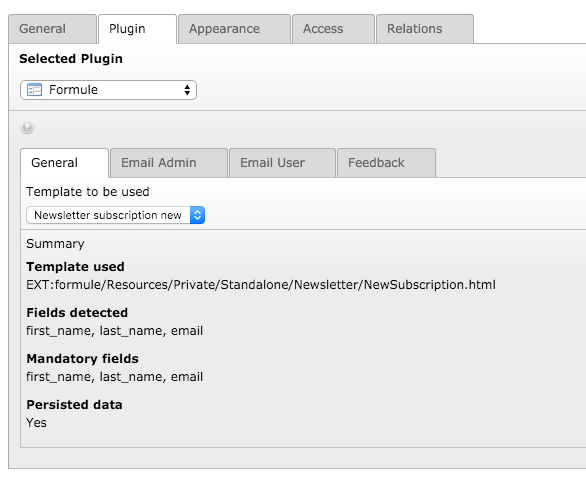
在扩展管理器中安装扩展。您几乎完成了!在 General Plugin > Variety of forms 中创建一个类型为 "formule" 的内容元素,并按需进行配置。
配置
该插件主要可以通过TypoScript进行配置。在扩展管理器中,可以设置根据应用程序上下文可能的电子邮件重定向。在开发时,这可能很有用,以避免向最终用户发送电子邮件。
注册新模板
默认情况下,扩展提供了一组有限的表单:一个基本的邮件表单和新闻通讯注册示例。您很可能想要添加新的表单。要注册新模板并在插件记录中查看它,请考虑以下两个必要的步骤
- 创建一个新的HTML模板
EXT:foo/Resources/Private/Plugins/Formule/MyForm.html。您可以参考EXT:formule中的模板。 - 添加一些基本的TypoScript设置,例如在
EXT:foo/Configuration/TypoScript/Plugin/tx_formule.ts中。
plugin.tx_formule {
settings {
templates {
# Key "1", "2" is already taken by the extension.
# Use key "10", "11" and following for your own templates to be safe.
10 {
title = Foo detail view
path = EXT:foo/Resources/Private/Templates/formule/ContactForm.html
}
}
}
}
加载附加资产
以下是一个更复杂的示例,它将加载额外的JS / CSS。此TypoScript可以写入文件,例如在 EXT:foo/Configuration/TypoScript/Plugin/tx_formule.ts 中。
plugin.tx_formule.settings.template.11 {
title = Newsletter subscription new
path = EXT:foo/Resources/Private/Standalone/Newsletter/NewSubscription.html
# Load custom assets
asset {
0 {
path = EXT:foo/Resources/Public/Build/StyleSheets/formule.css
type = css
# Optional key if loading assets through EXT:vhs.
dependencies = mainCss
}
1 {
path = EXT:foo/Resources/Public/Build/JavaScript/formule..js
type = js
# Optional key if loading assets through EXT:vhs.
dependencies = mainJs
}
}
}
持久化到数据库
还可以设置配置,将提交的数据持久化到数据库。此TypoScript可以写入文件,例如在 EXT:foo/Configuration/TypoScript/Plugin/tx_formule.ts 中。
plugin.tx_formule.settings.template.11 {
title = Newsletter subscription new
path = EXT:foo/Resources/Private/Standalone/Newsletter/NewSubscription.html
# Persist configuration
persist {
tableName = fe_users
defaultValues {
pid = 1
disable = 1
}
# Possibly process the values
processors {
0 = Fab\Formule\Processor\UserDataProcessor
}
mappings {
# Left value corresponds to name in the form: name="firstName"
# Right value corresponds to field name: fe_users.first_name
#first_name = first_name
}
}
}
加载数据
要预加载数据并将值注入到表单中,可以配置加载器。加载器对应于一个PHP类,可以从中获取一些数据并返回一个值数组。
plugin.tx_formule.settings.template.11 {
title = Newsletter subscription new
path = EXT:foo/Resources/Private/Standalone/Newsletter/NewSubscription.html
loaders {
0 = Fab\Formule\Loader\UserDataLoader
}
}
完成者
完成者操作让您最终完成表单的提交并执行必要的任何操作。您自己的完成者类必须实现FinisherInterface。
plugin.tx_formule.settings.template.11 {
title = Newsletter subscription new
path = EXT:foo/Resources/Private/Standalone/Newsletter/NewSubscription.html
finishers {
0 = Fab\Formule\Finisher\FooFinisher
}
}
HTML模板
该模板具有最基本的要求。必须声明一个Fluid表单,将其内容发送到 "submit" 操作。它有一个必需的字段,用于检索原始内容元素配置 <f:form.hidden name="values" value="{contentElement.uid}"/>。Formule有一个机制来读取和分析内容。从那里,它将提取允许的字段和必需的值。注意基本结构以及内联注释。
<f:form action="submit" controller="Form" additionalAttributes="{role: 'form'}" method="post">
<div class="form-group">
<input type="text"
class="form-control"
id="name"
name="name"
value="{values.name}"
placeholder="{f:translate(key:'name')}"
required="required"/>
</div>
<input type="submit"/>
<!-- The only mandatory field -->
<f:form.hidden name="values" value="{contentElement.uid}"/>
<!-- VH to limit bots annoyance (required) -->
<fo:honeyPot/>
<!--Display hint in Development context (optional) -->
<fo:message.development/>
</f:form>
模板中的部分
模板可以是
# Required section
<f:section name="main">
Content of the template
</f:section>
此部分是可选的,用于定义发送给管理员的邮件正文。如果存在,将替换flexform中的值。
<f:section name="emailAdmin">
</f:section>
与上述相同,但用于最终用户。如果存在,将替换flexform中的值。
<f:section name="emailUser">
</f:section>
此部分是可选的,用于定义在成功提交表单后向最终用户显示的反馈信息。
<f:section name="feedback">
</f:section>
模板变量
为了方便起见,此扩展提供了一组全局变量,可以在邮件(主题或正文部分)中跨邮件使用。
- {HTTP_HOST} : www.example.org
- {HTTP_REFERER} : http://www.example.org/example/
字段控制
- 此扩展提供了一个蜜罐视图助手,以减少机器人烦恼。
- 标记为
required="required"的字段将被提取并按此类控制。 - 待办事项:我们可以引入HTML5属性
pattern=""以实现更好的字段控制(尚未实现)。