ether / seo
包含独特字段类型、网站地图和重定向管理器的SEO工具
Requires
- php: ^8.2
- craftcms/cms: ^5.0
Requires (Dev)
- craftcms/ecs: dev-main
- craftcms/rector: dev-main
- phpstan/phpstan: ^1.6
- v5.x-dev
- v5.0.0-rc5
- v5.0.0-rc4
- v5.0.0-rc3
- v5.0.0-rc2
- v5.0.0-rc1
- v4.x-dev
- 4.2.3
- 4.2.2
- 4.2.1
- 4.2.0
- 4.1.2
- 4.1.1
- 4.1.0
- v4.0.3
- v4.0.2-patch
- 4.0.0
- v3.x-dev
- 3.7.7
- 3.7.5
- 3.7.4
- 3.7.3
- 3.7.2
- 3.7.1
- 3.7.0
- 3.6.7
- 3.6.6
- 3.6.5.2
- 3.6.5.1
- 3.6.5
- 3.6.4
- 3.6.3
- 3.6.2
- 3.6.1.1
- 3.6.1
- 3.6.0
- 3.5.4
- 3.5.3
- 3.5.2
- 3.5.1
- 3.5.0
- 3.4.4
- 3.4.3
- 3.4.2
- 3.4.1
- 3.4.0
- 3.3.1
- 3.3.0
- 3.2.8
- 3.2.7
- 3.2.6
- 3.2.5
- 3.2.4
- 3.2.3
- 3.2.2
- 3.2.0
- 3.1.0
- 3.0.1
- 3.0.0
- dev-v5-patch
- dev-v4-dev
- dev-v5-dev
- dev-v3-dev
- dev-v3-feature-redirectsRedux
- dev-mattether-patch-1
This package is auto-updated.
Last update: 2024-09-13 13:00:07 UTC
README
Craft CMS 的 SEO
Craft SEO 可以帮助你网站的三件事情,并且做得非常好
- 优化字段类型 - 帮助你的客户写出更好的优化内容,并管理其他SEO元数据。
- 网站地图 - 自动生成始终更新的XML网站地图,并支持自定义。
- 重定向 - 快速轻松地管理301和302重定向。特别是当你从一个旧网站迁移时非常有用。
字段类型
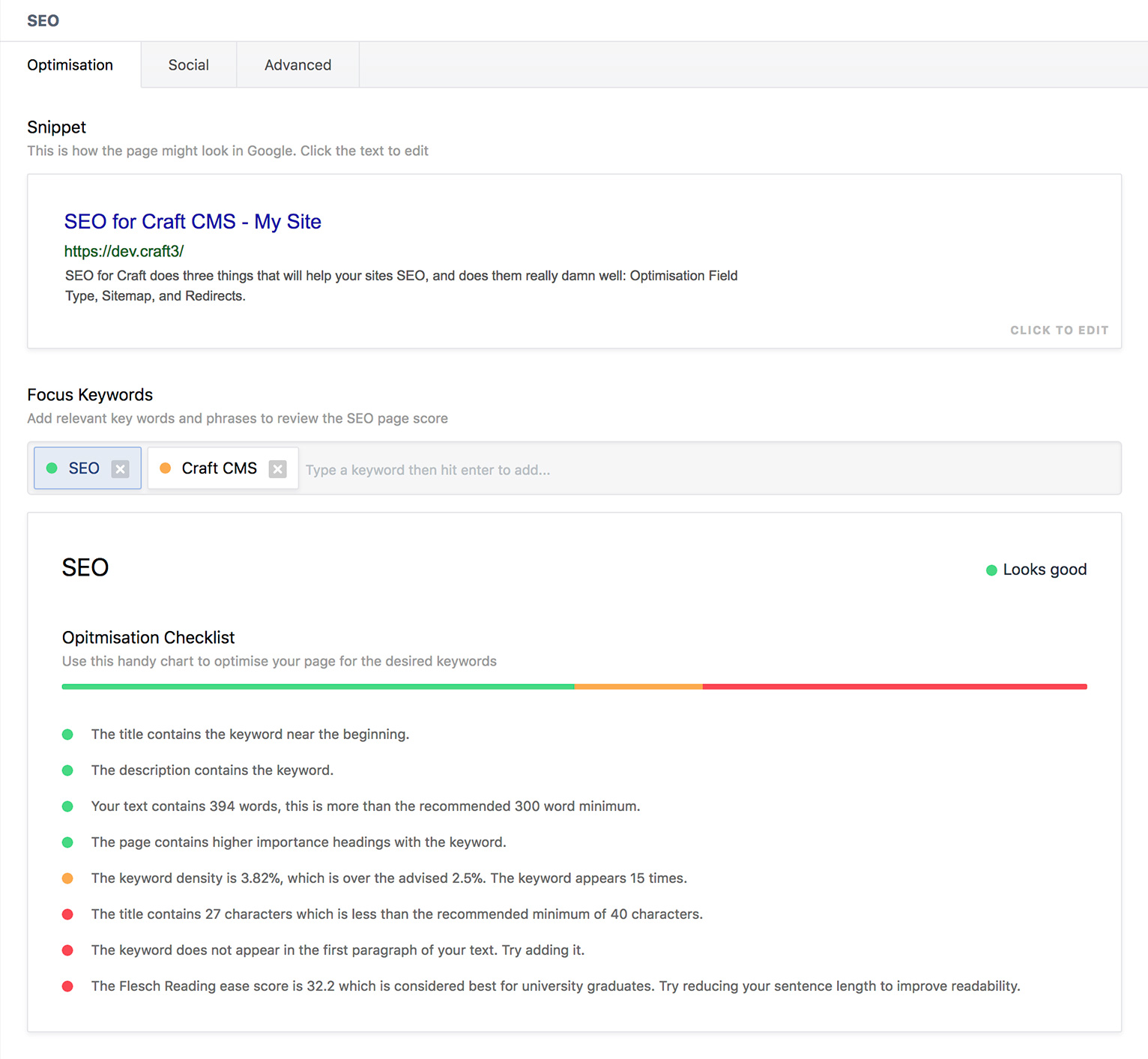
SEO字段类型有助于用户了解他们的页面在谷歌中的外观,以及他们的页面内容与特定关键词相比的得分。
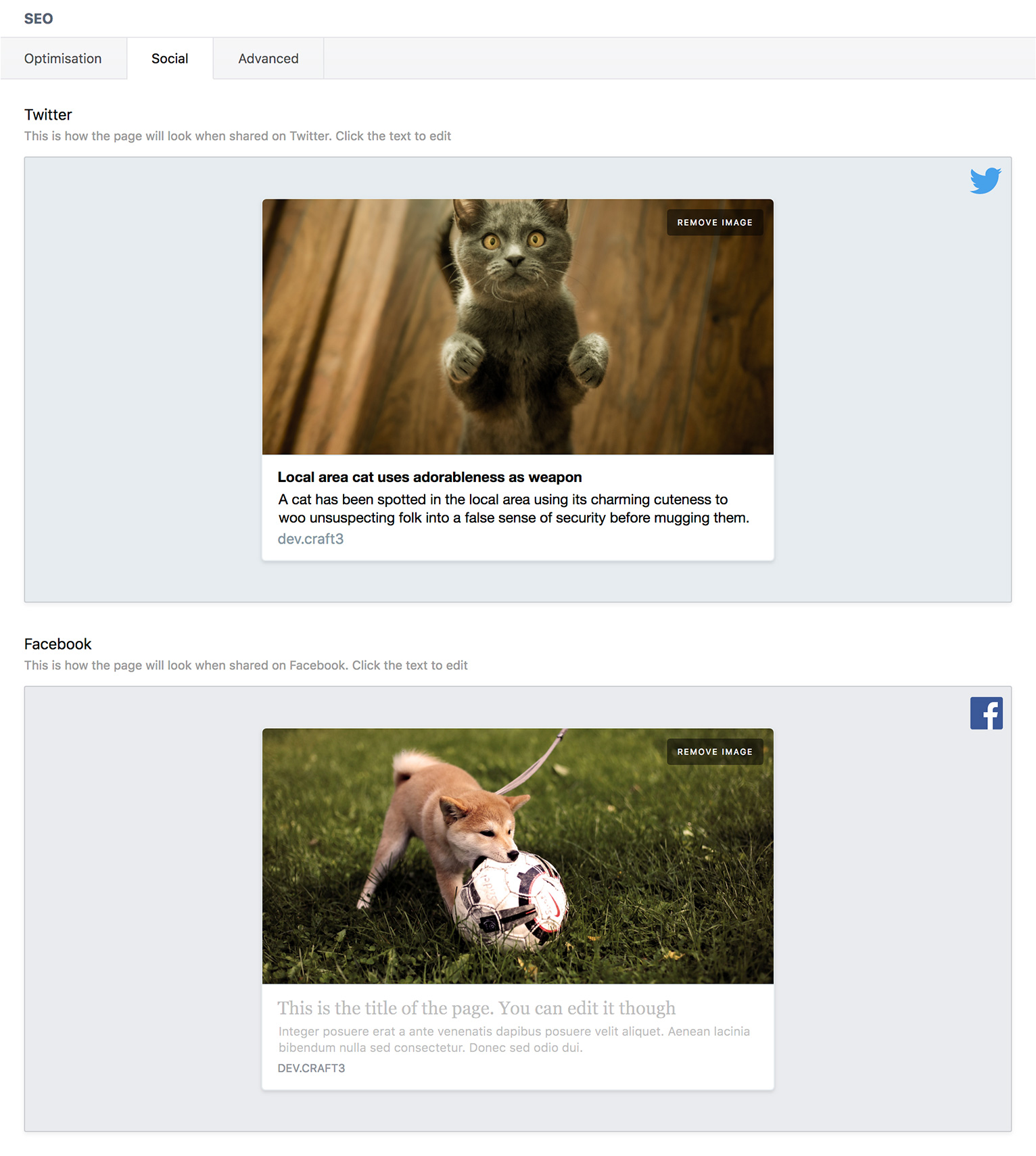
该字段类型允许用户通过一个简单易用的输入来管理他们的页面元数据,并额外提供他们的页面在谷歌搜索中显示的直观想法。
该字段还包含一个 焦点关键词 输入和 页面得分。这用于计算关键词或短语与您的条目之间的相关性,以及页面在该关键词搜索中的表现。
页面得分还包含条目得分的分解,以及改进的建议。
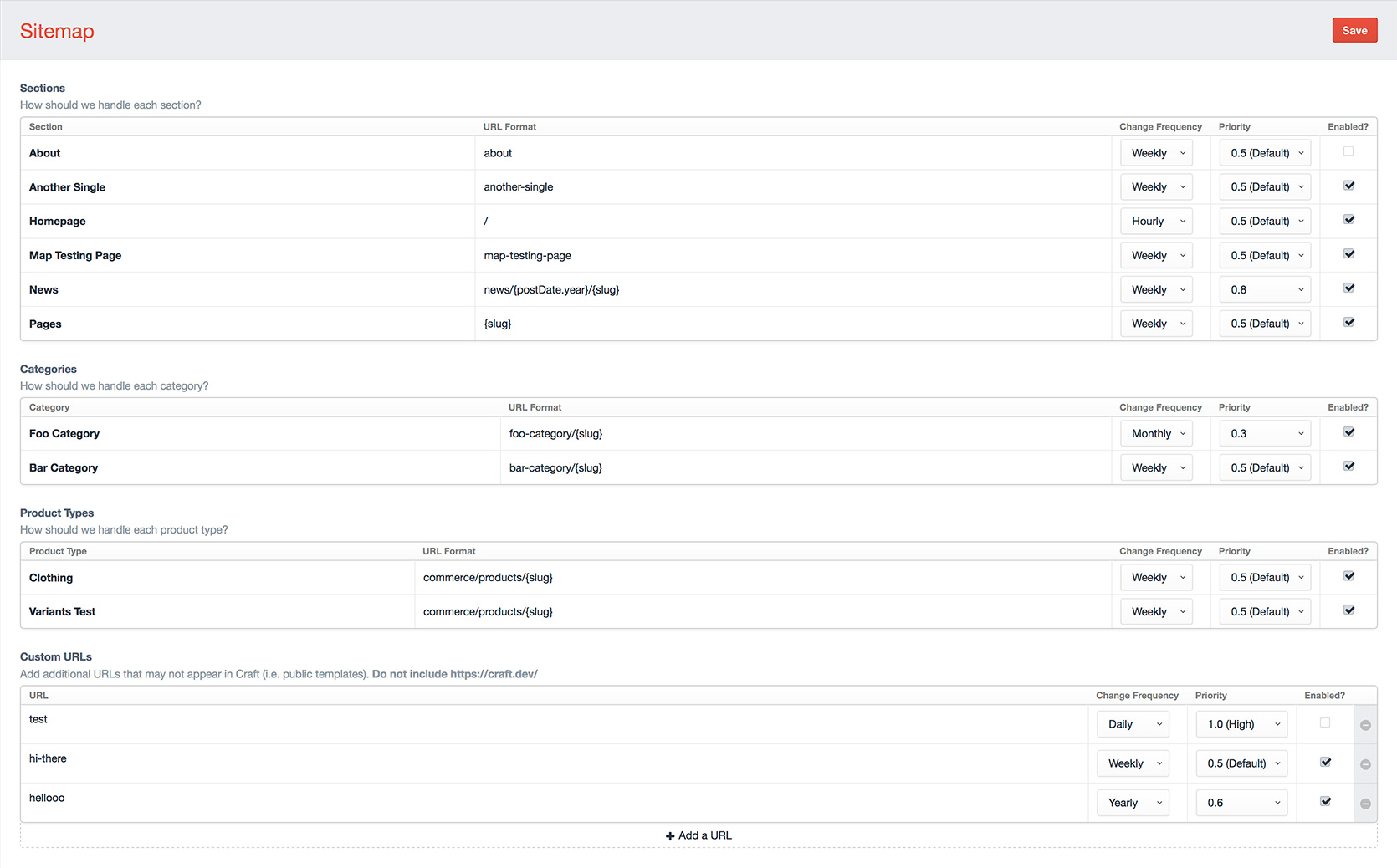
网站地图
Craft SEO 自带一个功能强大且易于使用的网站地图管理器。它自动支持您网站的所有部分和分类(考虑本地化),并能够轻松添加自定义URL(适用于不进行内容管理的公共模板),因此保持网站地图更新从未如此简单。
使用Craft SEO的网站地图管理器,您可以完全控制您希望在网站地图上显示的内容,以及管理其在网站中的更改频率和优先级。
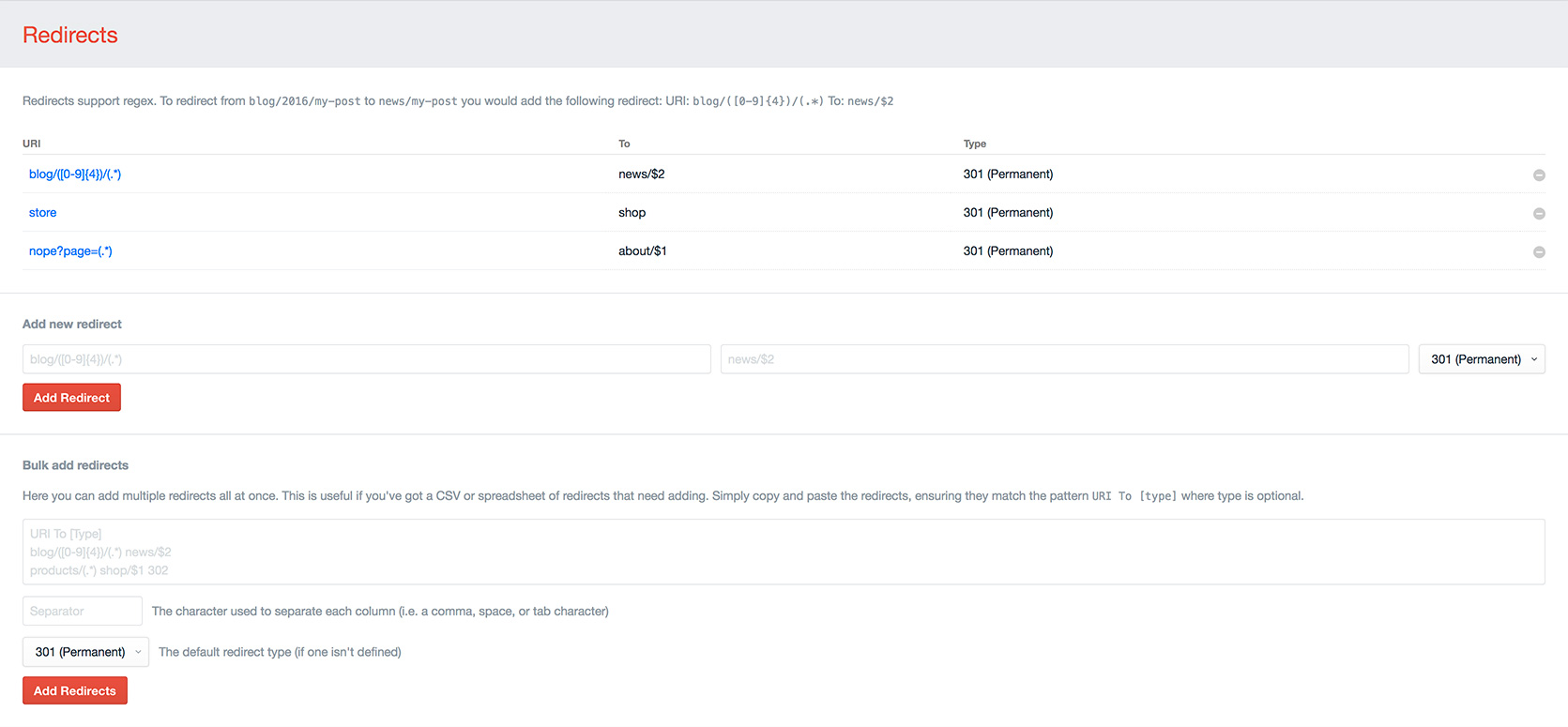
重定向
当从您旧而糟糕的网站迁移到新的Craft网站时,您需要确保所有旧页面都重定向到新对应页面。使用Craft SEO可以轻松管理重定向。
Craft SEO的重定向管理器允许您轻松添加301和302重定向,并提供全功能的 .htaccess 风格正则表达式支持!
重定向支持 PCRE正则表达式语法。默认情况下,所有不在括号内的 / 和 ? 都会被转义。为了防止任何转义,包括开头的斜杠和结束的斜杠以及标志: /^blog$/i。所有重定向都带有不区分大小写的标志,除非被覆盖。
重定向正则表达式示例
要将 blog/2016/my-post 重定向到 news/my-post,您需要添加以下重定向
URI: blog/([0-9]{4})/(.*) To: news/$2
安装与使用
将此存储库克隆到 craft/plugins/seo。
使用Composer
简单方法
composer require ether/seo
另一种方法
- 将
"ether/seo": "^3.1.0"添加到composer.json文件的require哈希中 composer update- 通过CP在
/admin/settings/plugins中安装
在开始使用SEO字段类型之前,您需要确保所有设置都正确。您可以在侧边栏的SEO插件菜单或插件菜单中找到这些设置。
环境设置
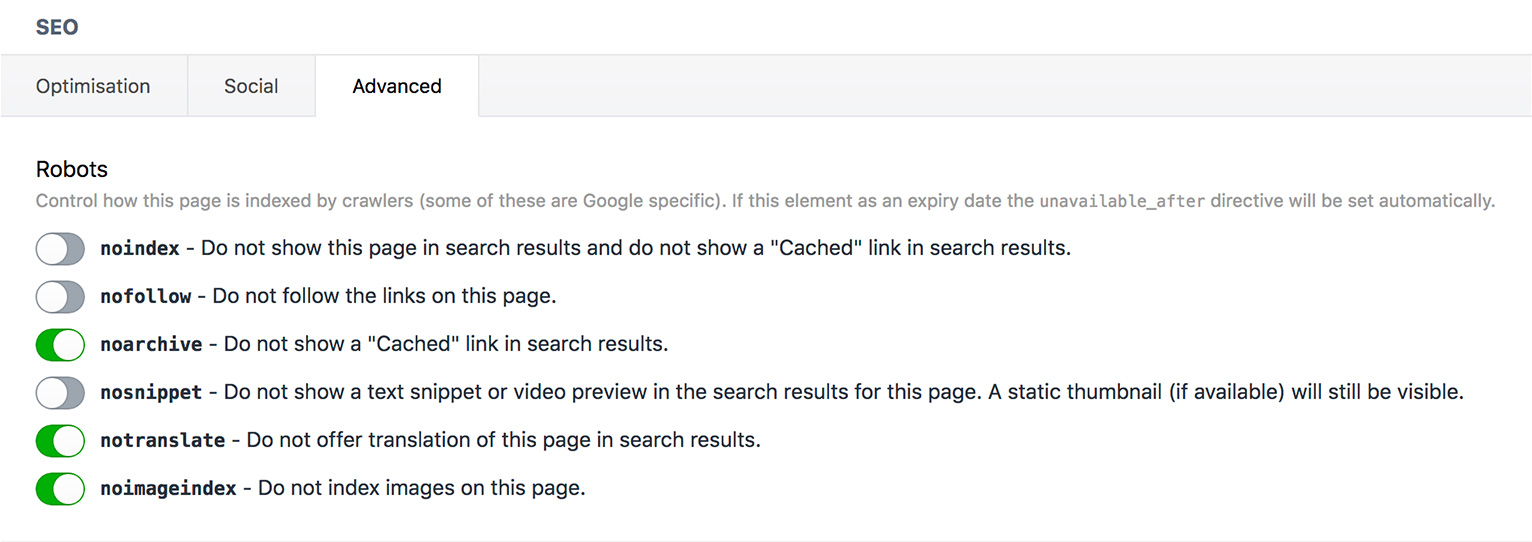
请确保您的生产环境的名称为 production(遵循Craft的约定)。所有其他环境将向每个Web响应添加 X-Robots-Tag: none, noimageindex 头部,以防止搜索引擎索引重复内容。
环境名称通常由一个 ENVIRONMENT 环境变量定义。
字段类型使用
将您的 title 标签以及任何其他SEO相关的元标签替换为 {% hook "seo" %}。就是这样!
这假设您将在模板中创建一个名为 seo 的变量,该变量将返回SEO字段或自定义SEO对象(见下文)。您可以通过在SEO设置中设置自己的SEO元模板来修改此钩子的输出。您可以在以下位置查看默认模板:[在此处查看默认模板](https://github.com/ethercreative/seo/blob/v3/src/templates/_seo/meta.twig)。
自定义SEO对象
在某些情况下,您可能无法访问SEO字段,但需要设置页面标题、描述和社交媒体。您可以通过以下函数创建自定义SEO对象来实现这一点
craft.seo.custom(
'The Page Title',
'The page description',
null,
// Social media - Any missing fields (excluding images) will be populated by the values above
{
twitter: { image: myImageField.first() },
facebook: { title: '', description: '', image: myImageField.first() },
}
)
或者将对象作为第一个参数传递。这将在元素的位置使用。
craft.seo.custom(
{
title: 'The Page Title',
someField: 'Hello world!',
},
'The page description'
)
所有参数都是可选的。
即将推出的功能
如果您有功能建议,请留下带有前缀 [FR] 的问题:[在此处提交问题](https://github.com/ethercreative/seo/issues)。
版权所有 © 2016 Ether Creative hello@ethercreative.co.uk
特此授予任何人免费获得此软件及其相关文档文件(“软件”)的副本(以下简称“软件”),在不受限制的情况下处理软件,包括但不限于使用、复制、修改、合并、发布、分发、再许可和/或销售软件副本,并允许向软件提供者提供软件的人这样做,前提是遵守以下条件
上述版权声明和本许可声明应包含在软件的所有副本或主要部分中。
软件按“原样”提供,不提供任何形式的保证,明示或暗示,包括但不限于适销性、特定用途适用性和非侵权性保证。在任何情况下,作者或版权所有者均不对任何索赔、损害或其他责任承担责任,无论此类责任是基于合同、侵权或其他原因,以及与软件或软件的使用或其他交易相关的任何事件、结果或联系。