erikaheidi / gdaisy
php-gd 模板系统
Requires
- php: ^8.1
- ext-gd: *
- ext-json: *
- minicli/minicli: ^3.2
Requires (Dev)
- pestphp/pest: ^1.0
README
gdaisy
基于 PHP-GD 的高度实验性的图像模板系统,用于动态生成图像横幅和封面。GDaisy 还包含一些示例脚本,通过 bin/gdaisy 生成常见尺寸的缩略图。
安装
1. 使用 Composer 在您的项目中要求 erikaheidi/gdaisy
composer require erikaheidi/gdaisy
2. 安装后,您可以使用默认脚本根据元标签生成示例封面。
Gdaisy 包含一个示例脚本,该脚本基于默认模板生成适用于 Twitter 的合适尺寸的标题图像。vendor/bin/gdaisy generate 脚本期望第一个参数为要获取的 URL,第二个参数为输出路径,如下所示
./vendor/bin/gdaisy generate cover https://www.digitalocean.com/community/tutorials/how-to-set-up-visual-studio-code-for-php-projects output.png
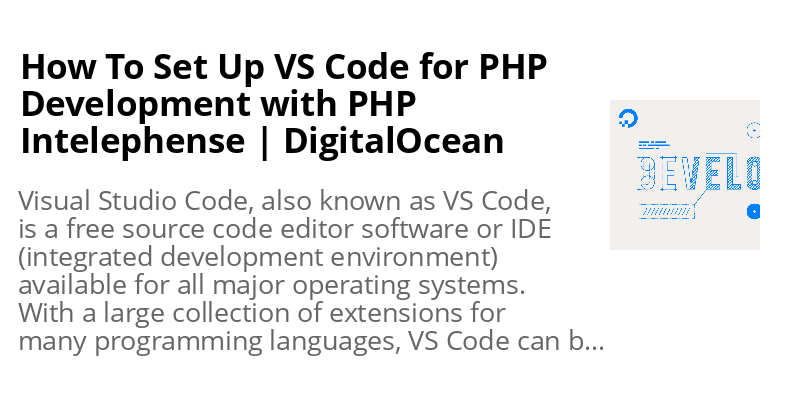
这将生成以下图像
此命令定义在 vendor/erikaheidi/gdaisy/bin/Command/Generate/CoverController.php 中,此封面的 JSON 模板定义在 resources/templates/cover-default.json 中。
使用 GDaisy 脚本
GDaisy 在 bin/Command 中包含一些示例脚本,这些脚本基于 resources/templates 中的默认模板。这些命令通过与 Composer 一起安装的 gdaisy bin 脚本可用。
调整大小
调整到特定大小,裁剪图像以完全适合指定区域。
./vendor/bin/gdaisy resize crop size=[size] input=[path/to/input.png] output=[path/to/output.png]
尺寸
avatar: 150x150square: 800x800480p: 640x480720p: 1280x7201080p: 1920x10801440p: 2560x1440
定义在 resources/templates/resize-*.json 中
生成
根据页面中的 Twitter 元标签生成通用横幅,或者在没有 twitter: 标签的情况下,根据页面的标题和描述生成。
./vendor/bin/gdaisy generate cover [URL] [path/to/output.png]
创建模板
在 GDaisy 中,一个 Template 由 Placeholders 组成。占位符就像一个图像层。
占位符必须实现 PlaceholderInterface。目前有两种类型的占位符
- 图像 - 定义在模板上放置图像的占位符,具有特定的坐标。图像会自动裁剪/调整大小以适合指定区域。
- 文本 - 定义在模板上放置文本的占位符,具有特定的坐标和字体设置。文本可以在最大宽度处换行。
有两种方法可以设置模板。您可以程序化定义模板,也可以使用 JSON 文件规范。
程序化定义模板
对于基本模板,例如设置调整大小的缩略图或为图像添加水印,您可以在控制器或脚本代码中直接定义模板。
<?php use GDaisy\Template; use GDaisy\Placeholder\ImagePlaceholder; require __DIR__. '/vendor/autoload.php'; //Defining Template $template = new Template('article-thumb', [ 'width' => 150, 'height' => 150, ]); $image = new ImagePlaceholder([ 'width' => 150, 'height' => 150, ]); $template->addPlaceholder('thumb', $image); //Applying Template $template->apply("thumb", [ "image_file" => __DIR__ . '/resources/images/gdaisy.png' ]); $template->write('output.png'); echo "Finished.\n";
这将生成指定图像的 150x150 缩略图,该图像可以是脚本参数提供。
如果您的模板有很多占位符或使用文本,使用 JSON 文件可能更容易。
使用 JSON 模板
考虑以下 basic.json 模板示例
{
"width": 600,
"height": 600,
"background": "FFFFFF",
"elements": {
"title": {
"type": "text",
"properties": {
"pos_x": 50,
"pos_y": 20,
"size": 30,
"color": "666666",
"max_width": 500,
"align": "center"
}
},
"thumbnail": {
"type": "image",
"properties": {
"pos_x": 50,
"pos_y": 50,
"width": 500,
"height": 500,
"filters": [ "GDaisy\\Filter\\Rounded" ]
}
}
}
}
此模板有两个元素:title(类型 text)和 thumbnail(类型 image)。
以下是一个基于示例模板生成新图像的 PHP 脚本
<?php use GDaisy\Template; require __DIR__. '/vendor/autoload.php'; $template = Template::create(__DIR__ . '/resources/templates/basic.json'); $template->apply("thumbnail", [ "image_file" => __DIR__ . '/resources/images/gdaisy.png' ])->apply("title", [ "text" => "generated with gdaisy" ]); $template->write('output.png'); echo "Finished.\n";
模板 / 占位符参考
模板属性
width: 最终图像宽度height: 最终图像高度background: 最终图像背景
文本属性
pos_x: X 坐标(文本基础的底部左 X 坐标)pos_y: Y 坐标(文本基础的底部左 Y 坐标)size: 文本大小color:文字颜色(十六进制)max_width(可选):最大文字宽度 - 当设置时,文字将被拆分为多行align(可选):文字对齐,可能的值有left(默认)、center或right。font:字体文件路径(ttf)
图像属性
pos_x:应用图像时的 X 坐标(左上角)pos_y:应用图像时的 Y 坐标(左上角)width:宽度(将按比例调整以适应)height:高度(将按比例调整以适应)image_file:(可选):当设置时,将使用此图像,否则在应用模板时需要作为参数提供crop:(可选):当设置为center时,将在居中图像的同时调整大小和裁剪。默认为left,也可以设置为right。filters:(可选):接受一个数组,包含应用于此元素的FilterInterface类。目前有两个过滤器实现Rounded(《src/Filter/Rounded.php》):在图像上创建圆角效果。Circle(《src/Filter/Circle.php》):创建全圆图像。
示例模板
创建一个白色背景、尺寸为 600x600 的圆形头像
{
"width": 600,
"height": 600,
"background": "FFFFFF",
"elements": {
"thumbnail": {
"type": "image",
"properties": {
"pos_x": 0,
"pos_y": 0,
"width": 600,
"height": 600,
"filters": [ "GDaisy\\Filter\\Circle" ]
}
}
}
}
创建一个白色背景、尺寸为 600x600 的圆角头像
{
"width": 600,
"height": 600,
"background": "FFFFFF",
"elements": {
"thumbnail": {
"type": "image",
"properties": {
"pos_x": 0,
"pos_y": 0,
"width": 600,
"height": 600,
"filters": [ "GDaisy\\Filter\\Rounded" ]
}
}
}
}