emptynick / voyager-2fa
Voyager II 的双因素认证
v1.0.0
2021-12-07 11:22 UTC
Requires
- bacon/bacon-qr-code: ^2.0
- pragmarx/google2fa-laravel: ^2.0
- voyager-admin/voyager: 2.x-dev
README
此Voyager II插件使用pragmarx/google2fa-laravel进行双因素认证。
安装
首先,运行 composer require emptynick/voyager-2fa。
然后运行 php artisan 2fa:install。
这将
- 发布
pragmarx/google2fa-laravel配置文件 - 发布迁移以将名为
google2fa_secret的字段添加到您的users表 - 迁移
您可以跳过发布配置文件和迁移。
这在您想修改迁移文件时很有用。
使用方法
默认情况下,此插件不会强制您使用 2FA。
每当为用户分配 2FA 码时,登录时都会要求输入。
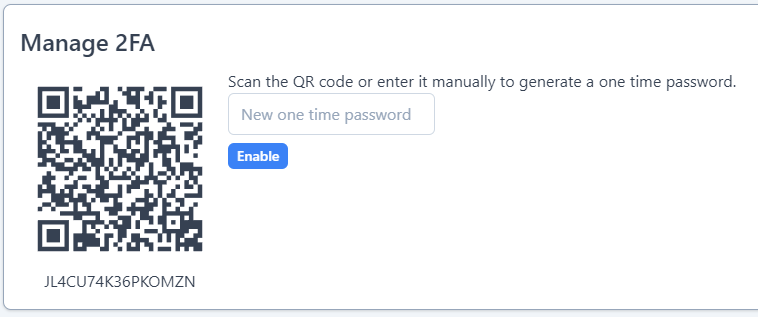
激活账户的 2FA
打开右上角的用户下拉菜单,点击 管理 2FA。
在那里您将看到一个二维码和一个输入框。
使用您的手机扫描二维码或手动输入代码,并将生成的OTP输入到输入框中。
点击 启用,代码将被存储。
现在,每次您登录时,都会要求您输入一次性密码。
禁用 2FA
点击 禁用 按钮将从数据库中删除OTP代码。
登录时不需要输入OTP。
这需要设置 2FA.allow_disabling 为 开启!
更新 2FA 码
当 2FA 激活时,您可以简单地更新代码。按照 激活账户的 2FA 中的说明进行操作,并点击 更新 而不是 启用!
设置
此插件发布了一些设置。
2FA.force_2fa
当启用时,此设置将阻止用户在设置 2FA 之前打开 任何 页面。默认为 false。
2FA.show_warning
每当打开页面且当前用户未激活 2FA 时,都会显示警告。默认为 true。
2FA.allow_disabling
允许用户禁用双因素认证。默认为 true。