eduardoarandah / usermanager
使用 Backpack CRUD 为 Laravel 提供的用户管理界面。
Requires
- backpack/crud: ^4.1.0
Requires (Dev)
- phpunit/phpunit: 4.*
- scrutinizer/ocular: ~1.1
README
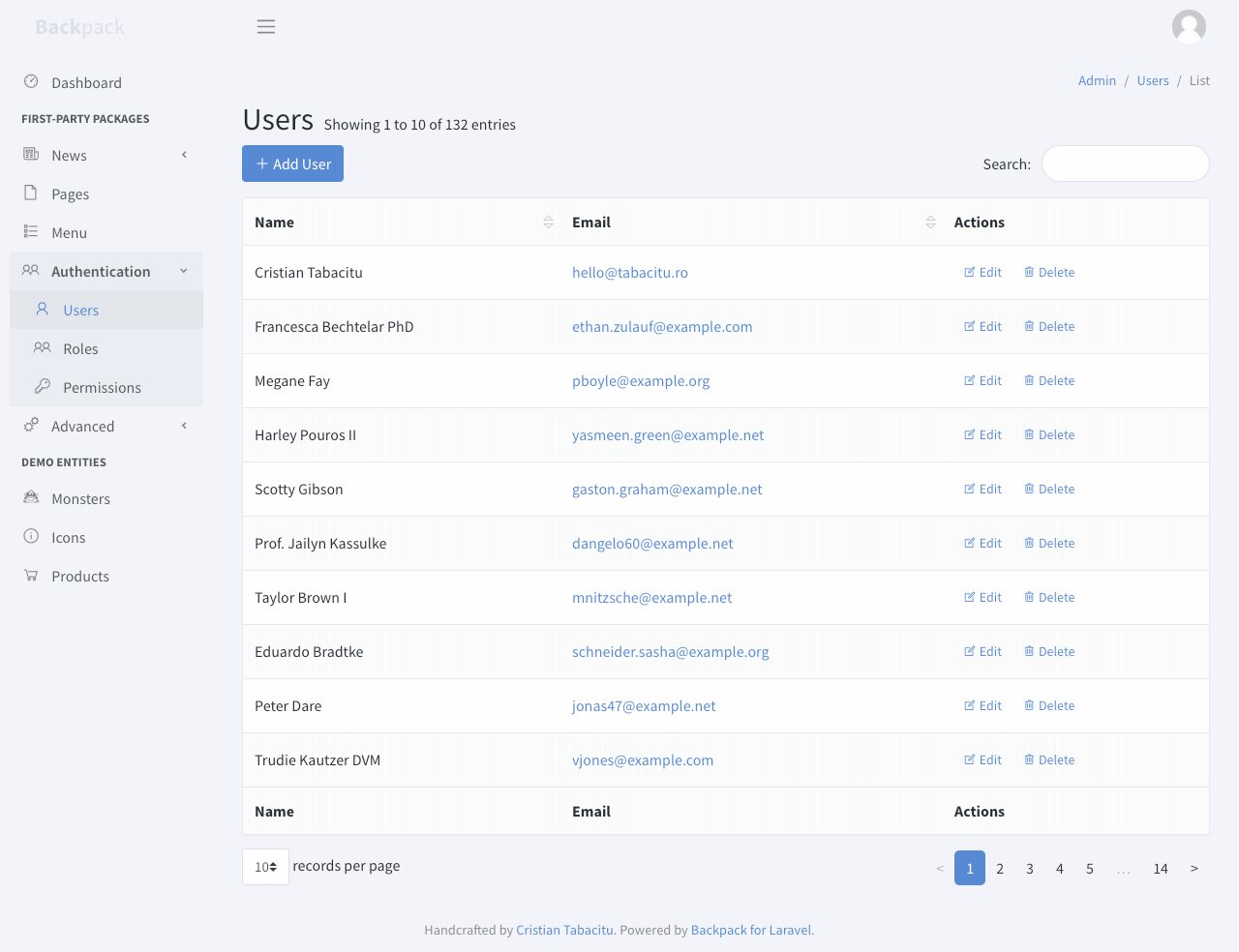
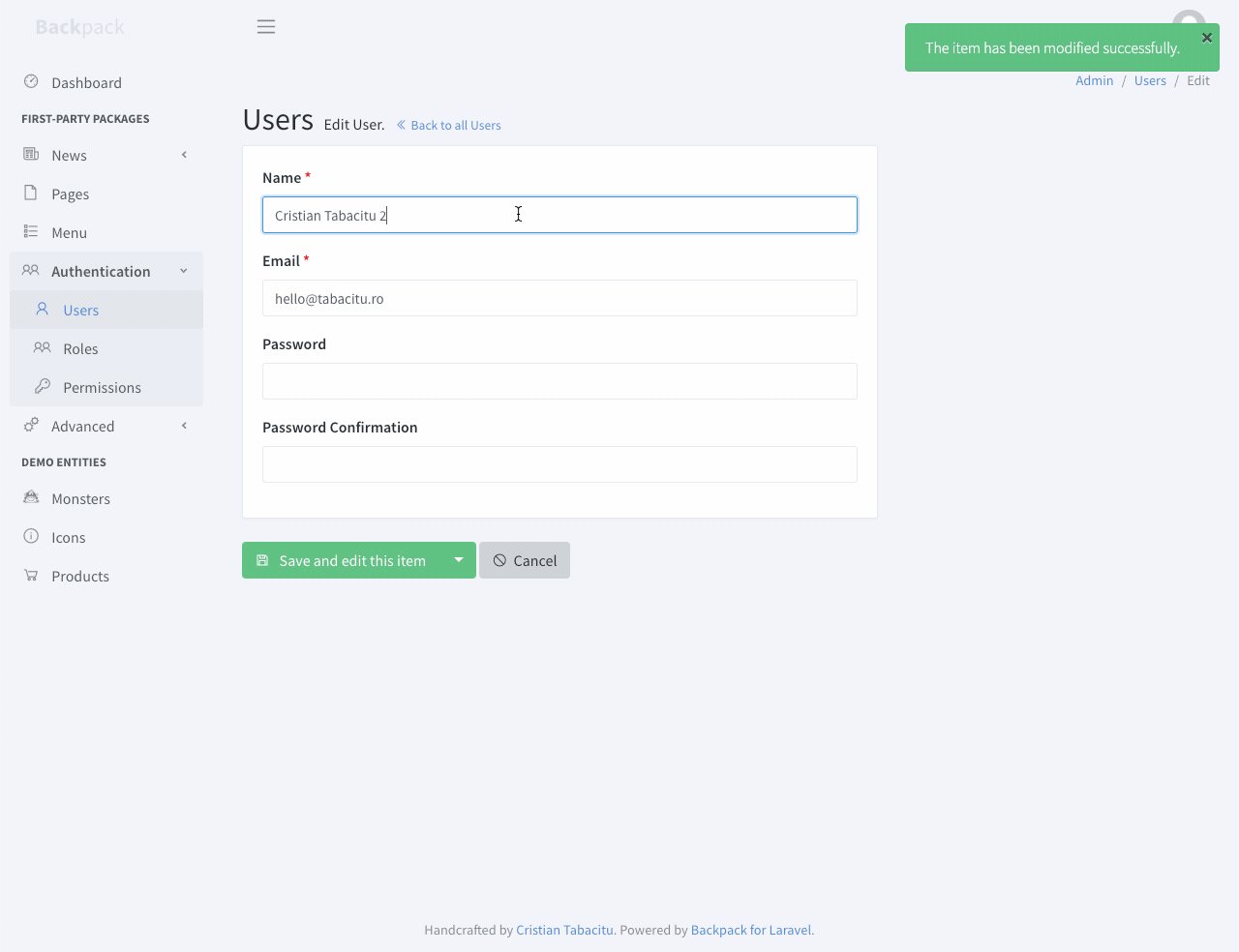
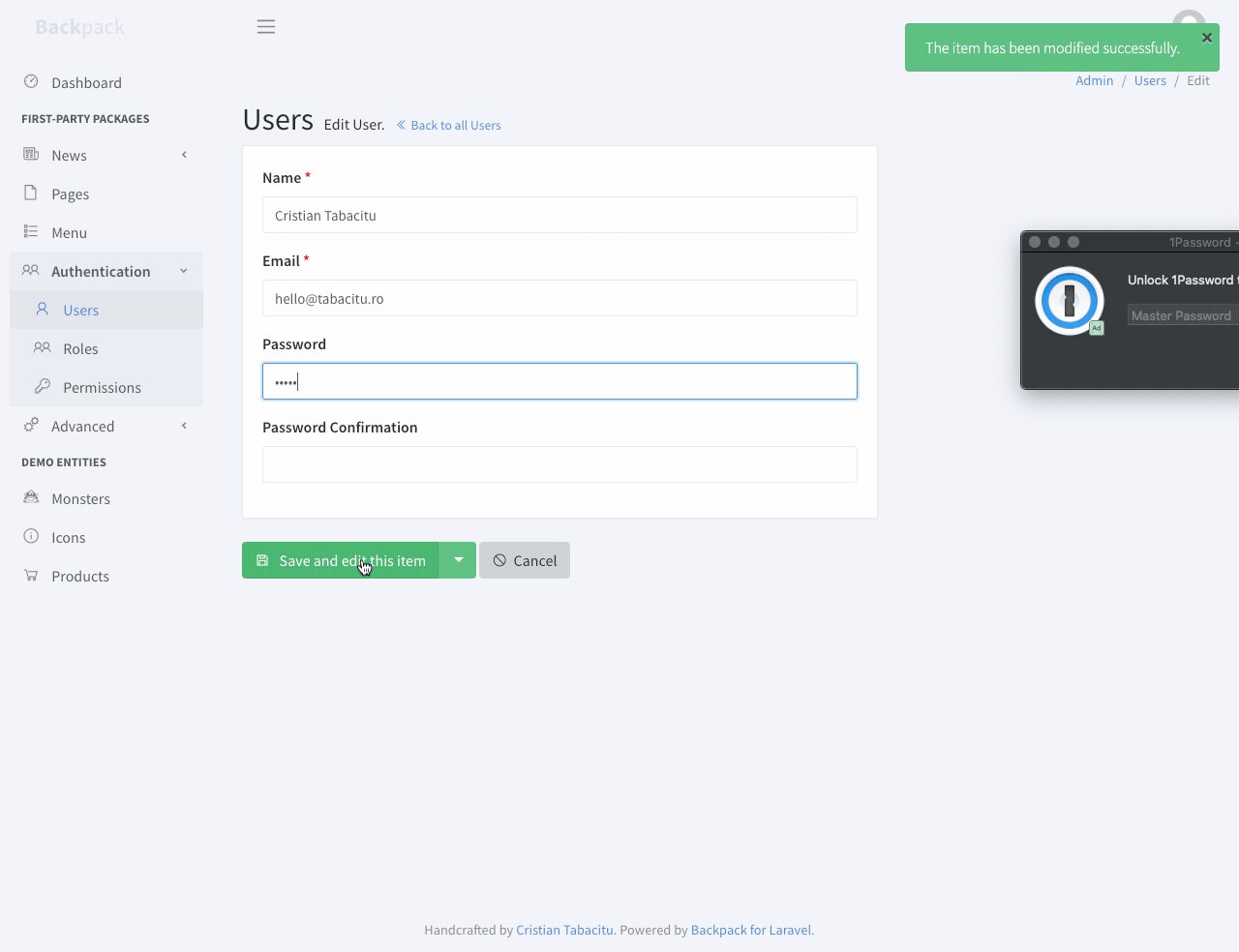
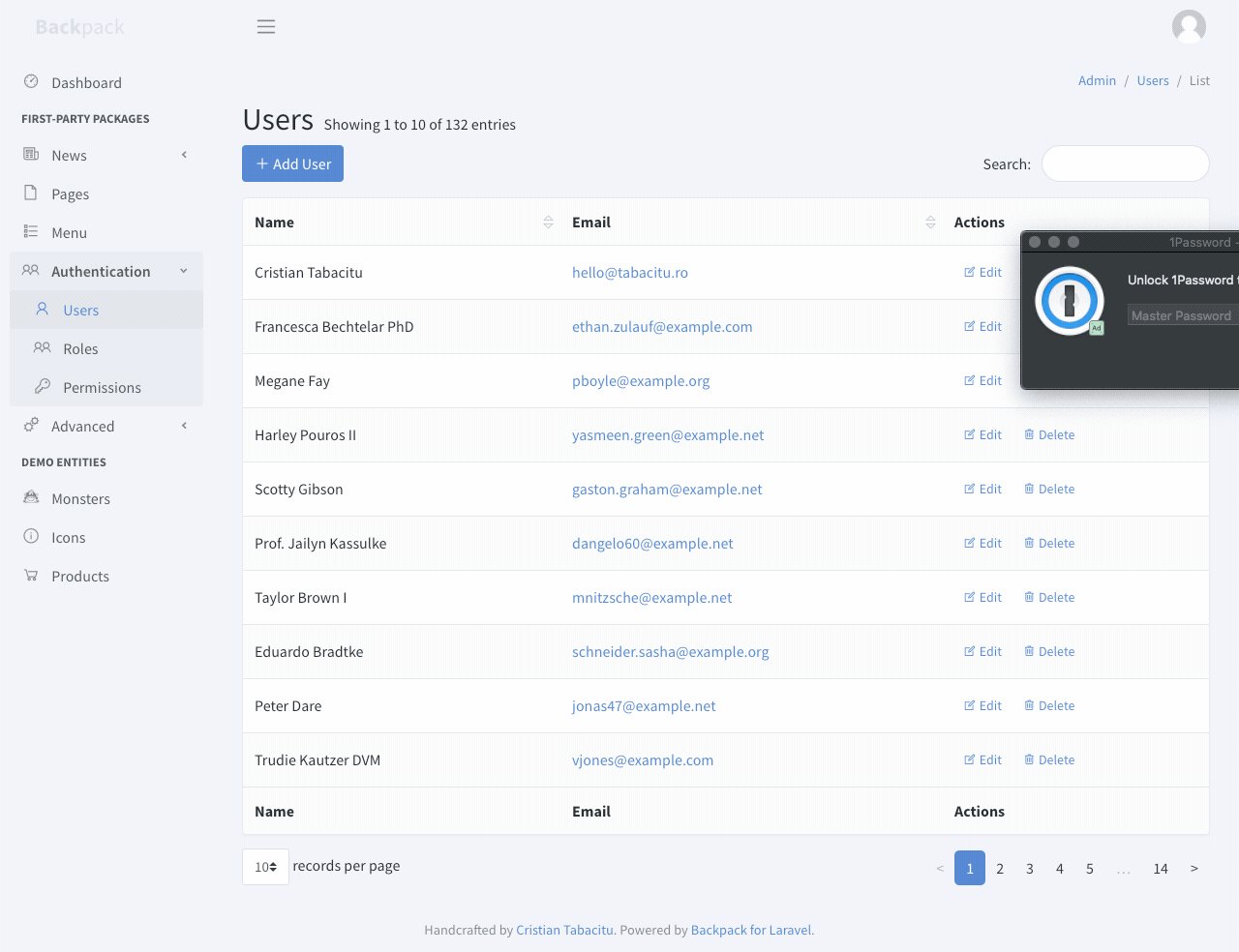
一个用于轻松添加/编辑/删除用户的后台界面,使用 Backpack for Laravel
Backpack 4
Backpack 3
安全更新和重大变更
请 订阅 Backpack 通讯 以获取有关任何安全更新、重大变更或新功能的最新信息。我们每 1-2 个月发送一封电子邮件。
在 Backpack v4.1(Laravel 6 或 Laravel 7)上安装
- 在您的终端中
composer require eduardoarandah/usermanager
- 在您的 User 模型上添加 Backpack 的 CrudTrait
默认:app/User.php
namespace App; class BackpackUser extends User { use \Backpack\CRUD\app\Models\Traits\CrudTrait; // <--- Add this line // ...
- [可选] 如果您的 User 模型不是
App\User::class或您的用户表不是users,您应发布此包的配置文件,并在config/eduardoarandah/usermanager.php文件中更正这些假设。要发布文件,请运行
php artisan vendor:publish --provider="EduardoArandaH\UserManager\UserManagerServiceProvider" --tag='config'
- [可选] 添加侧边栏链接
php artisan backpack:add-sidebar-content "<li class='nav-item'><a class='nav-link' href='{{ backpack_url('user') }}'><i class='nav-icon la la-user'></i> <span>Users</span></a></li>"
(或者,手动在 resources/views/vendor/backpack/base/inc/sidebar_content.blade.php 或 menu.blade.php 中添加项目)
在 Backpack v4.0(Laravel 6 或 Laravel 7)上安装
- 在您的终端中
composer require eduardoarandah/usermanager
- 在您的 User 模型上添加 Backpack 的 CrudTrait
默认:app/Models/BackpackUser.php
namespace App\Models; use App\User; use Backpack\CRUD\app\Models\Traits\InheritsRelationsFromParentModel; use Backpack\CRUD\app\Notifications\ResetPasswordNotification as ResetPasswordNotification; use Illuminate\Notifications\Notifiable; use Backpack\CRUD\app\Models\Traits\CrudTrait; <--- Add this line class BackpackUser extends User { use InheritsRelationsFromParentModel; use Notifiable; use CrudTrait; <--- Add this line ...
- [可选] 添加侧边栏链接
php artisan backpack:add-sidebar-content "<li class='nav-item'><a class='nav-link' href='{{ backpack_url('user') }}'><i class='nav-icon fa fa-user'></i> <span>Users</span></a></li>"
(或者,手动在 resources/views/vendor/backpack/base/inc/sidebar_content.blade.php 或 menu.blade.php 中添加项目)
在 Backpack v3(Laravel 5)上安装
- 在您的终端中
composer require eduardoarandah/usermanager
- 对于 Laravel <5.5,将服务提供者添加到您的 config/app.php 文件中
EduardoArandaH\UserManager\UserManagerServiceProvider::class,
- 在您的 User 模型上使用以下 traits
<?php namespace App; use Backpack\CRUD\CrudTrait; // <------------------------------- this one use Illuminate\Foundation\Auth\User as Authenticatable; class User extends Authenticatable { use CrudTrait; // <----- this /** * Your User Model content */
- [可选] 为它添加一个菜单项
php artisan backpack:base:add-sidebar-content "<li><a href='{{ backpack_url('user') }}'><i class='fa fa-user'></i> <span>Users</span></a></li>"
(或者,手动在 resources/views/vendor/backpack/base/inc/sidebar_content.blade.php 或 menu.blade.php 中添加项目)
如何扩展此包
当您需要对用户模型有更多控制时,最好的方法是复制代码。
您甚至可以自己创建 CRUD 控制器,使用 php artisan backpack:crud user 并简单地添加 handlePasswordInput 和 addFields 方法到 src/app/Http/Controllers/UserCrudController 中。 查看代码
将源代码复制到您的项目中
转到 vendor/eduardoarandah/usermanager/src 并复制
-
路由:在您的
routes/web.php文件中的routes/eduardoarandah/usermanager.php -
控制器
app/Http/Controllers/UserCrudController.php在您的app/Http/Controllers文件夹中 -
请求
app/Http/Requests/*在您的app/Http/Controllers文件夹中 -
在 UserCrudController 中设置模型,例如
$this->crud->setModel('App\User'));
-
在每个文件中,将我的命名空间
EduardoArandaH\UserManager\app\Http\Requests替换为App\Http\Requests
现在您可以使用 composer 删除此包
composer remove eduardoarandah/usermanager
字段文档(更新/创建)
https://laravel-backpack.readme.io/docs/crud-fields
列文档(列表视图)
https://laravel-backpack.readme.io/docs/crud-columns-types
从 Backpack 4.0 升级到 4.1
在将您的项目从 Backpack 4.0 升级到 Backpack 4.1 后成功使用此包,您需要
- 通过更改您的
composer.json文件或运行composer require eduardoarandah/usermanager:"^3.0"来要求此包的版本^3.0; - (最可能) 在 usermanager 配置文件中将用户模型从
App\Models\BackpackUser::class更改为App\User::class; - (较少可能) 如果您已在此包中扩展了 UserCrudController 并修改了
handlePasswordInput()函数,您还需要注意 CRUD 请求现在使用设置器和获取器而不是直接作为属性获取;请仔细查看 Backpack 4.1 升级指南中的 步骤 11,或者查看此包中的新代码以获取灵感;