ec-europa / ecl-twig
Requires (Dev)
- friendsoftwig/twigcs: ^3.2.2
- phpro/grumphp: ^0.18.0
- dev-master
- v3.x-dev
- v2.39.0
- v2.38.0
- v2.37.0
- v2.36.0
- v2.35.2
- v2.35.1
- v2.35.0
- v2.34.0
- v2.33.2
- v2.33.1
- v2.32.0
- v2.31.1
- v2.31.0
- v2.30.0
- v2.29.0
- v2.28.1
- v2.28.0
- v2.27.0
- v2.26.0
- v2.25.1
- v2.25.0
- v2.24.0
- v2.23.0
- v2.22.1
- v2.22.0
- v2.19.0
- v2.18.0
- v2.17.3
- v2.17.0
- v2.16.0
- v2.15.1
- v2.15.0
- v2.11.2
- v2.11.1
- dev-dependabot/npm_and_yarn/decode-uri-component-0.2.2
- dev-dependabot/npm_and_yarn/express-4.18.2
- dev-dependabot/npm_and_yarn/qs-6.5.3
- dev-dependabot/npm_and_yarn/json5-1.0.2
- dev-dependabot/npm_and_yarn/luxon-1.28.1
- dev-dependabot/npm_and_yarn/marked-4.0.10
- dev-develop
- dev-chore-yarn-2
- dev-codario_test
- dev-pre-release-2-36-0
- dev-table-widget-netlify-cms
- dev-chore-test-resoultions
- dev-front-1723
- dev-front-1547
- dev-testing-card-utilities
- dev-cms/docs/test
- dev-cms/docs/conventions
- dev-front-1554
- dev-cms_1599138095444/docs/conventions
- dev-front-1555
- dev-front-1556
- dev-cms/component/ecl_compliance
- dev-netlifycms
- dev-cms/docs/release
- dev-cms/docs/README
- dev-cms/component/accordion_deprecated
- dev-cms_1598365799060/component/accordion_deprecated
- dev-test-card-icons
- dev-ecl-diff-full-ci
- dev-TWIG-242
- dev-front-1328
- dev-FRONT-1253
- dev-FRONT-1117-epic
- dev-FRONT-1198
- dev-FRONT-1072
- dev-front-865
- dev-FRONT-820
This package is auto-updated.
Last update: 2023-05-08 16:13:40 UTC
README
ECL-Twig是一个twig模板库,实现了欧洲委员会组件库(ECL)的原生(html/css/js)组件。ECL是一个适用于所有欧洲委员会网站(托管在europa.eu和ec.europa.eu域下)的组件库,其中包含构建您网站所需的所有可用组件。
有关如何使用ECL库的信息,请参阅ECL文档
ECL组件的twig实现主要用于服务Drupal 8应用程序,因此使用的twig版本为1.x。
EC/EU
ECL是用于EC(欧洲委员会)和EU(欧洲联盟)网站的双重库,它为两种视觉身份提供了两套资源(css,js)。
尽管它们在风格上可能有所不同,但在当前v2版本中,HTML标记是相同的。ECL-Twig提供单个模板,可用于同时构建EC和EU网站。模板知道所使用的系统(ec/eu),因为它们不需要知道。
ECL-Twig网站
ECL-Twig能够使用twig的javascript实现(twing)和作为PHP包的twig来渲染twig模板。分发了两个不同的Storybook实例
- ECL-Twig JS - 交互式(渲染twig模板)
- ECL-Twig PHP - 静态的(使用通过twig php渲染的html文件)
两个版本的EC/EU作为两个网站中的单独storybook实例提供,第一个页面提供了一个简单的选择两个之间的选择和一个切换器可以在storybook中轻松地在两个之间切换。
浏览器支持
不幸的是,ECL-Twig网站在所有版本的Internet Explorer上都无法使用。
此外,Edge的支持仅限于最新版本。
ECL-Twig组件
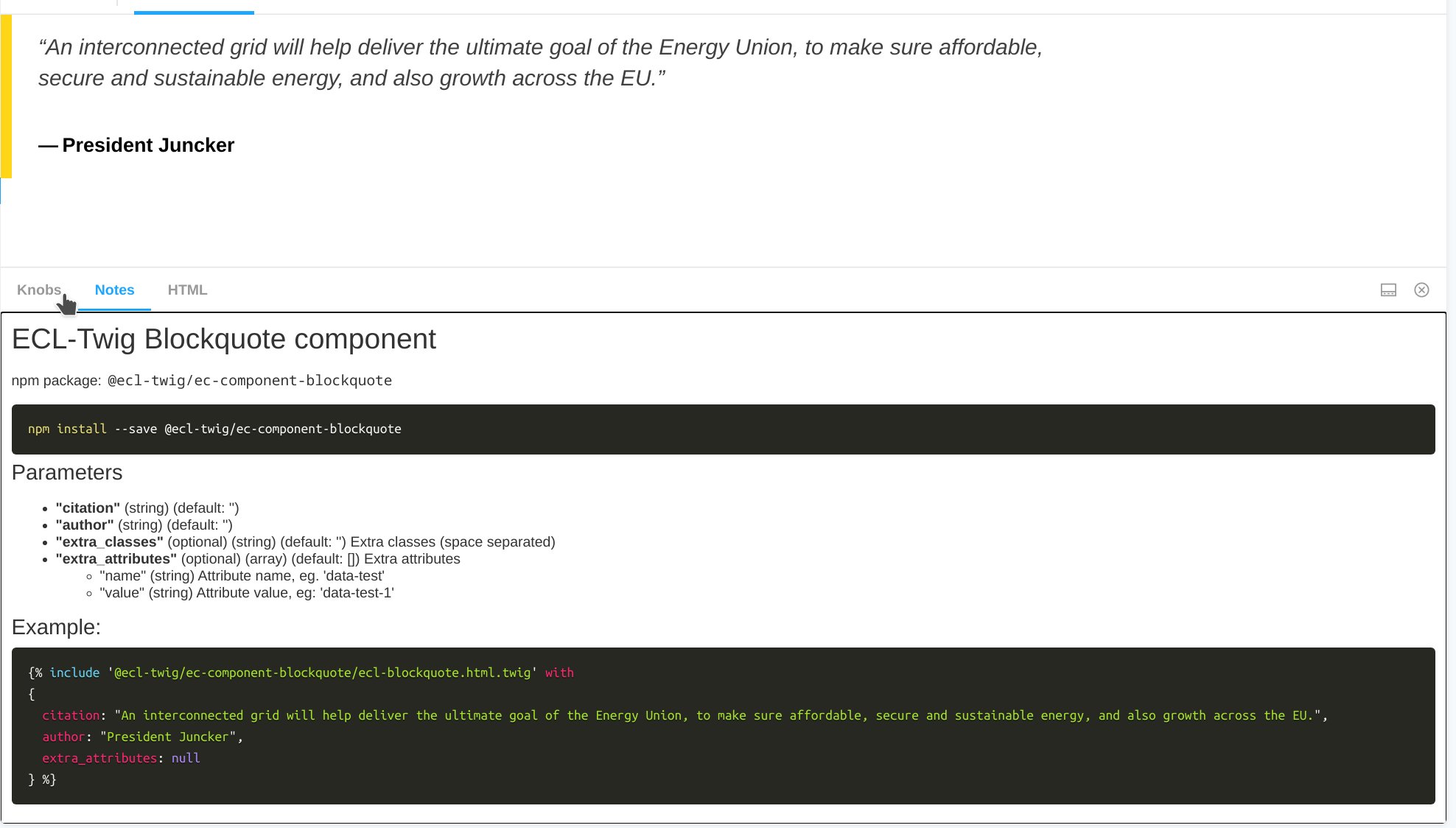
ECL-Twig发布的组件是包含至少一个.html.twig文件(组件模板)和一个README.md文件的节点包,该文件包含组件支持的数据结构文档和模板的示例包含代码。
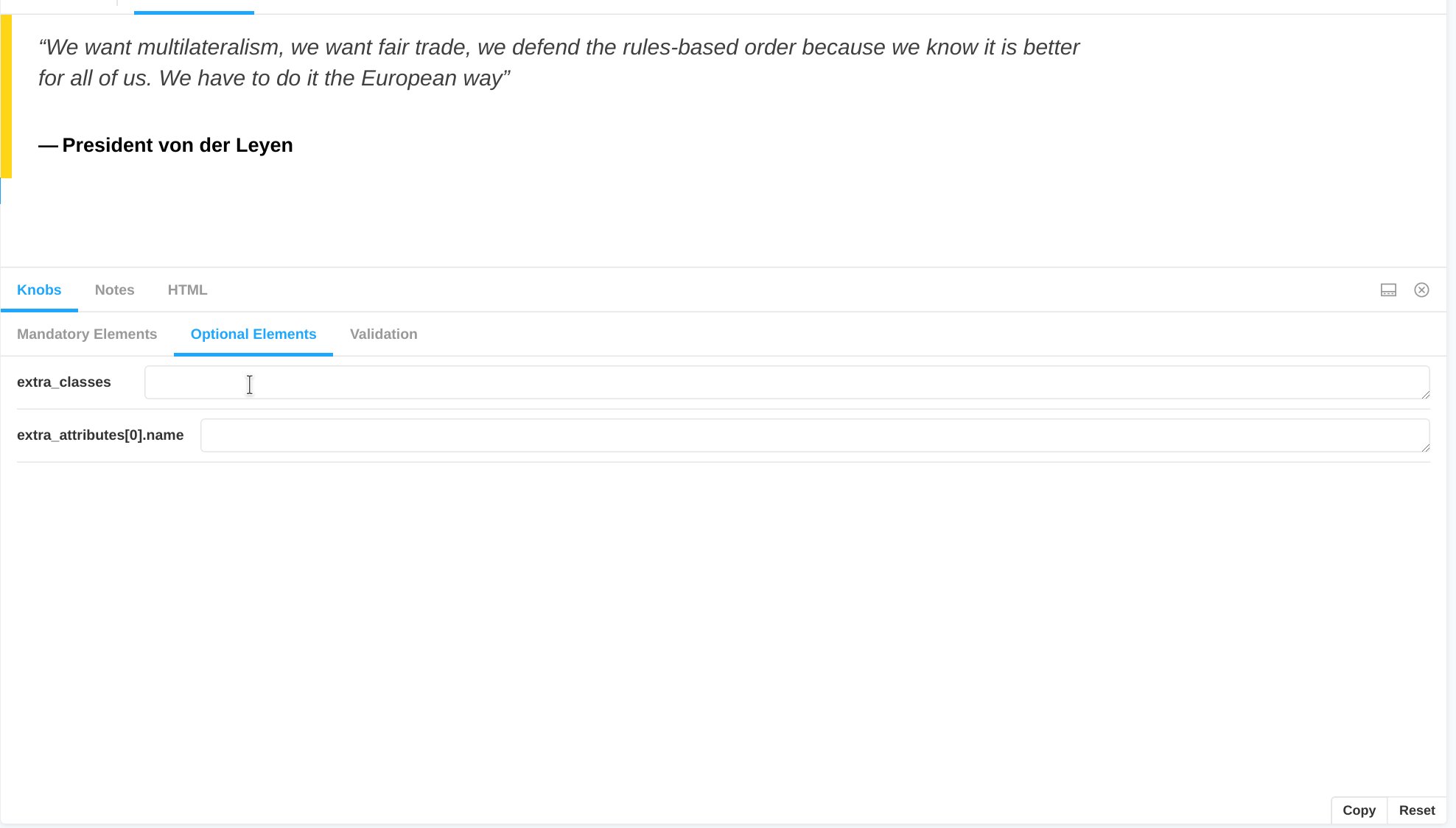
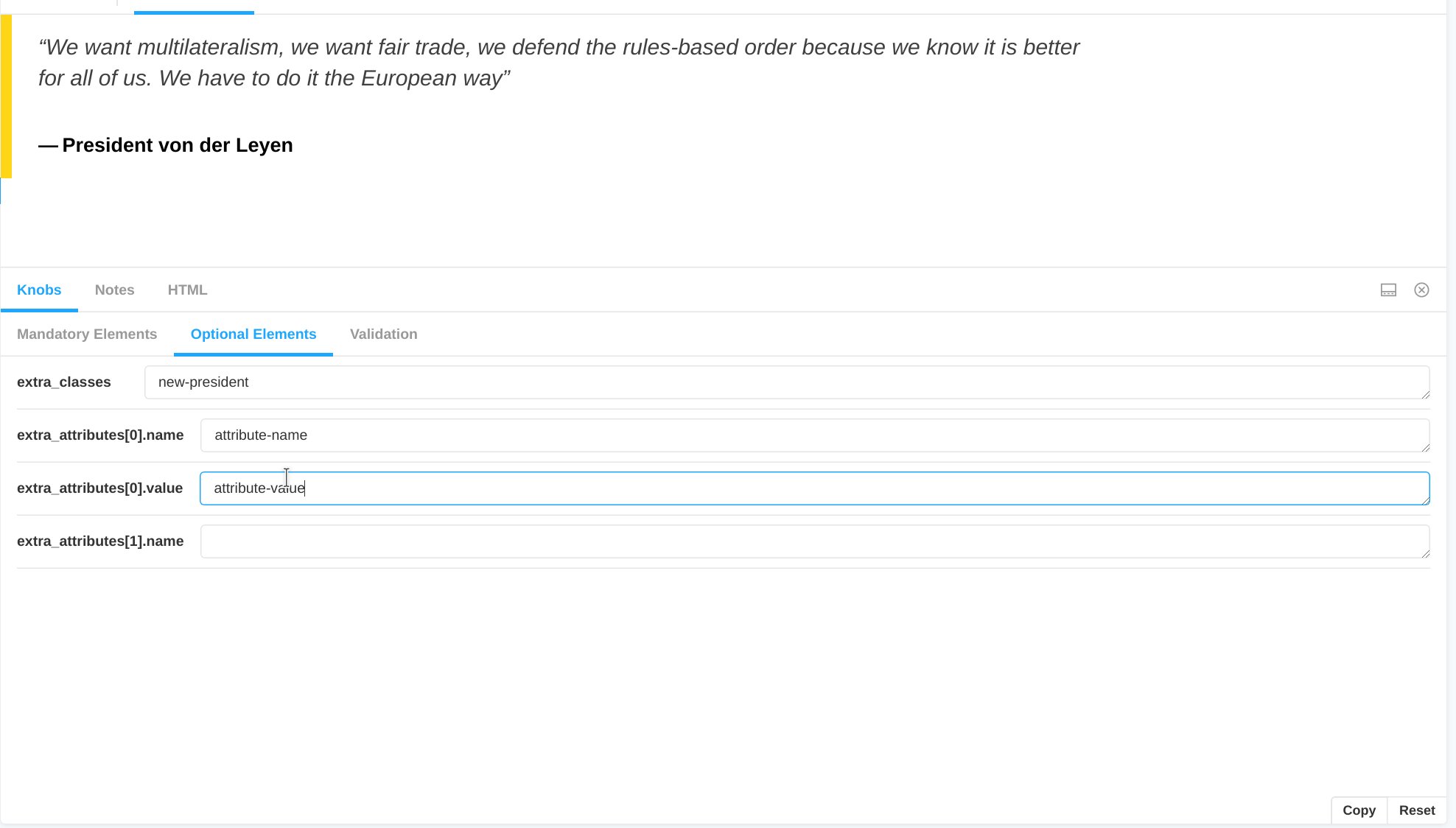
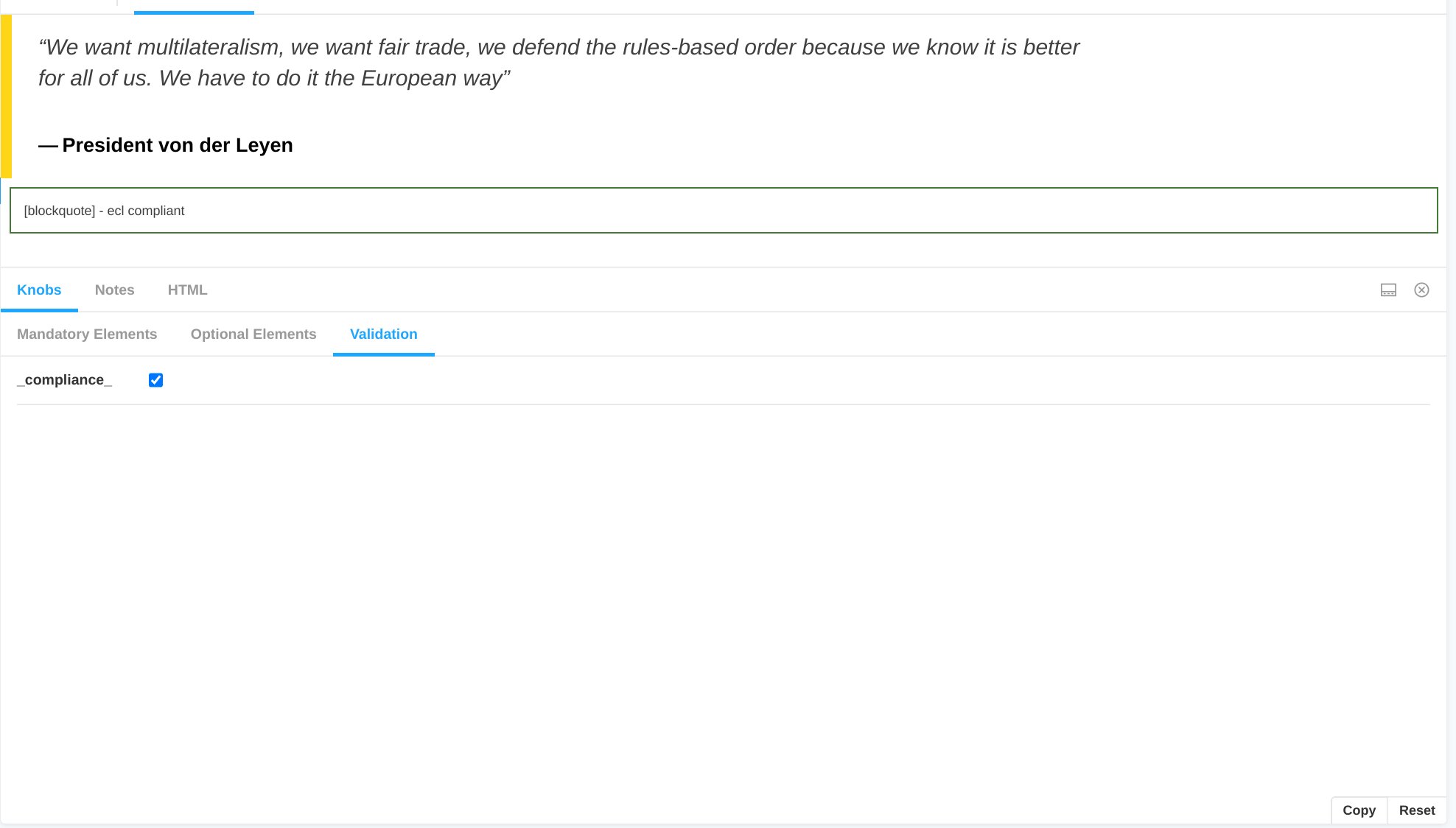
可以使用ECL-Twig JS网站通过“旋钮”(交互字段)自定义组件。这些调整将反映在“notes”标签中可见的twig包含代码示例中。该网站还在“validation”标签中展示了库中可用的ECL合规性工具的演示。
文档
请在GitHub上阅读技术文档:https://github.com/ec-europa/ecl-twig/blob/HEAD/docs。
快速开始
ECL-Twig库提供的组件可在npm上找到。
- 使用npm或yarn获取模板,例如:
npm install @ecl-twig/ec-components或yarn add @ecl/ecl-twig/ec-components - 在您的应用程序中包含模板,您需要一个能够识别使用其命名空间
ecl-twig的模板的twig loader,请结合每个组件的README.md文件中提供的包含代码示例以及可用的文档进行使用。
需要帮助?
请联系COMM Europa Management以获取有关为欧洲委员会或欧盟网站使用此资源的支持。