ebess / advanced-nova-media-library
Laravel Nova 用于管理 Spatie 媒体库的工具。
Requires
- php: >=7.4
- laravel/framework: ^8.0|^9.0|^10.0|^11.0
- laravel/nova: ^4.0
- spatie/laravel-medialibrary: ^8.0|^9.0|^10.0|^11.0
- dev-master
- 4.x-dev
- 4.2
- 4.1.7
- 4.1.6
- 4.1.5
- 4.1.4
- 4.1.3
- 4.1.2
- 4.1.1
- 4.1.0
- 4.0.5
- 4.0.4
- 4.0.3
- 4.0.2
- 4.0.1
- 4.0.0
- 3.8.0
- 3.7.1
- 3.7.0
- 3.6.3
- 3.6.2
- 3.6.1
- 3.6.0
- 3.5.0
- 3.4.0
- 3.3.0
- 3.2.0
- 3.1.0
- 3.0.0
- 2.9.1
- 2.9.0
- 2.8.0
- 2.7.2
- 2.7.1
- 2.7.0
- 2.6.0
- 2.5.3
- 2.5.2
- 2.5.1
- 2.5.0
- 2.4.1
- 2.4.0
- 2.3.0
- 2.2.0
- 2.1.0
- 2.0.0
- 1.2.0
- 1.1.0
- 1.0.1
- 1.0.0
- 0.2.1
- 0.2.0
- 0.1.3
- 0.1.2
- 0.1.1
- dev-dependabot/npm_and_yarn/webpack-5.76.1
- dev-dependabot/npm_and_yarn/dns-packet-5.4.0
- dev-dev
This package is auto-updated.
Last update: 2024-08-25 15:28:07 UTC
README
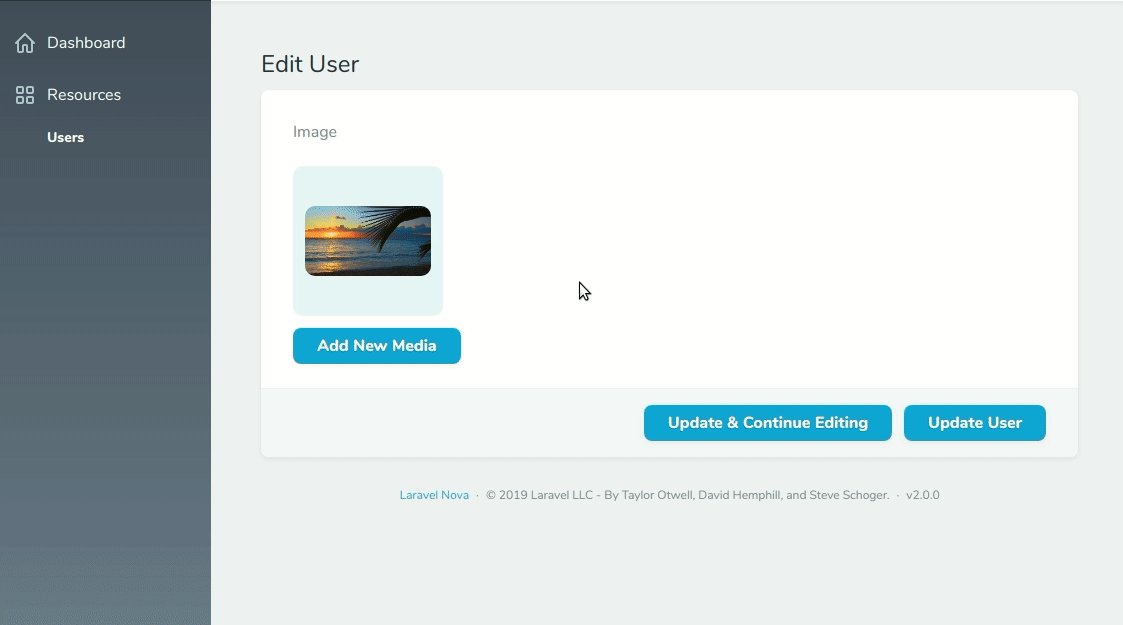
管理 spatie 媒体库包 的图像。可以上传多张图片并通过拖放来排序。
目录
示例
安装
composer require ebess/advanced-nova-media-library
php artisan vendor:publish --tag=nova-media-library
媒体模型配置
假设您已按照以下方式配置模型以使用媒体库
use Spatie\MediaLibrary\MediaCollections\Models\Media; public function registerMediaConversions(Media $media = null): void { $this->addMediaConversion('thumb') ->width(130) ->height(130); } public function registerMediaCollections(): void { $this->addMediaCollection('main')->singleFile(); $this->addMediaCollection('my_multi_collection'); }
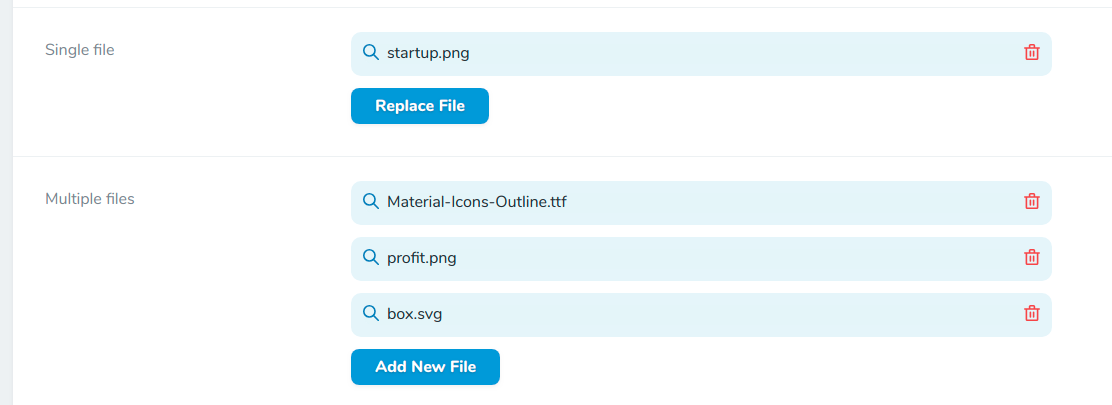
通用文件管理
为了能够上传和处理通用文件,只需使用 Files 字段即可。
use Ebess\AdvancedNovaMediaLibrary\Fields\Files; Files::make('Single file', 'one_file'), Files::make('Multiple files', 'multiple_files'),
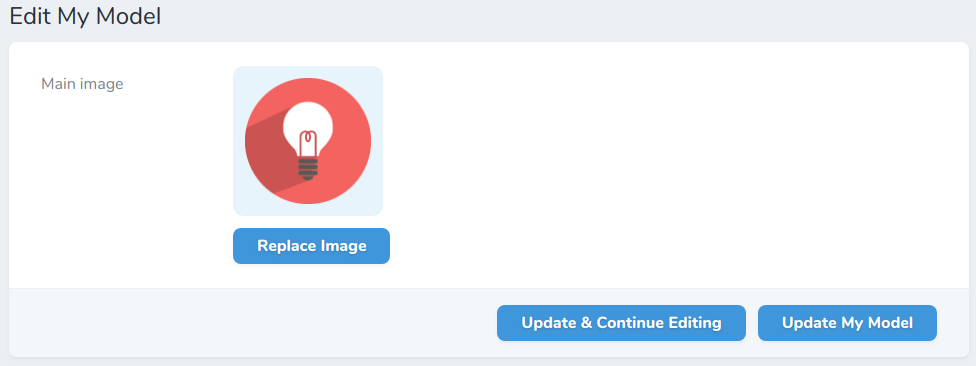
单张图片上传
use Ebess\AdvancedNovaMediaLibrary\Fields\Images; public function fields(Request $request) { return [ Images::make('Main image', 'main') // second parameter is the media collection name ->conversionOnIndexView('thumb') // conversion used to display the image ->rules('required'), // validation rules ]; }
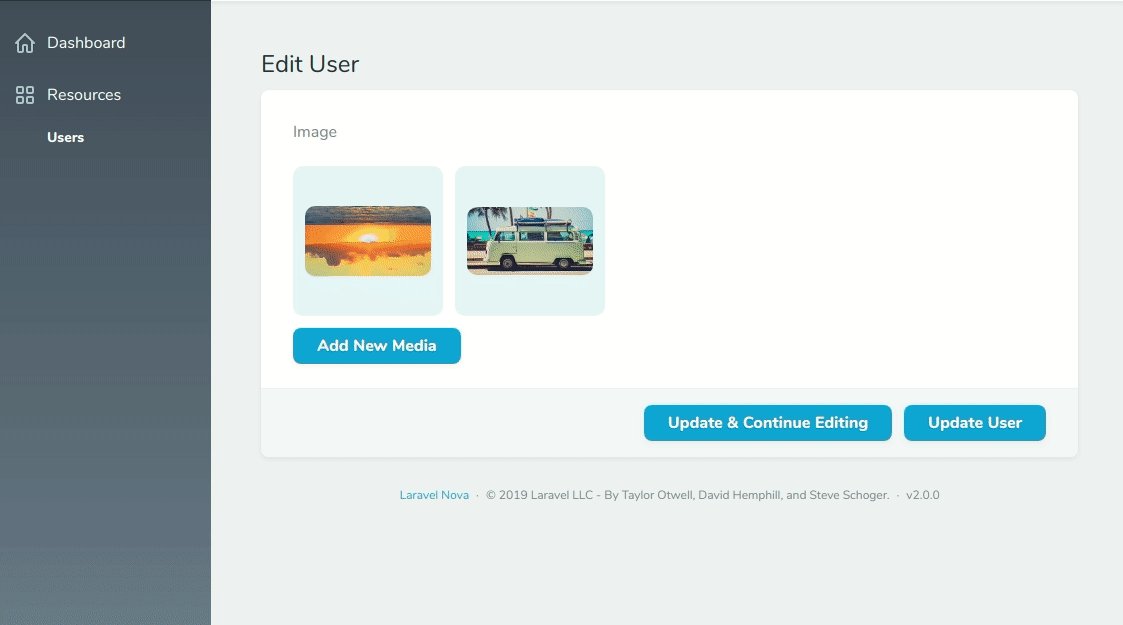
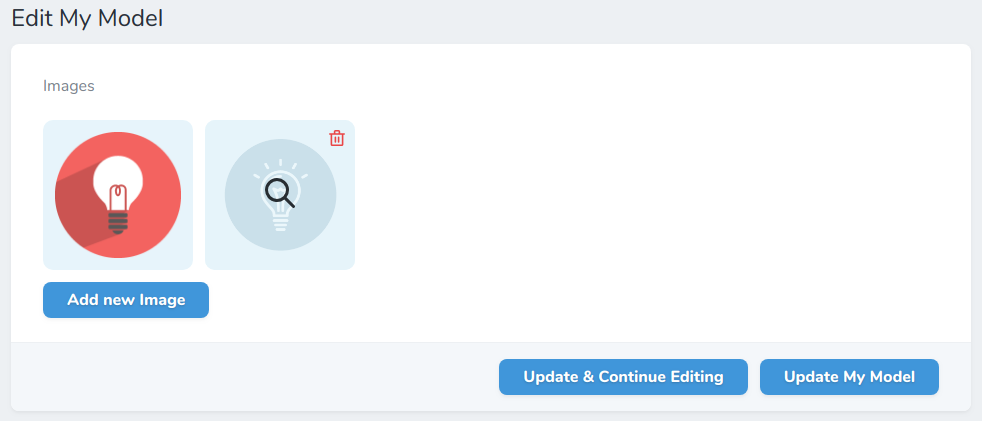
多张图片上传
如果您启用了多文件上传功能,则可以通过 拖放 对图片进行排序。
use Ebess\AdvancedNovaMediaLibrary\Fields\Images; public function fields(Request $request) { return [ Images::make('Images', 'my_multi_collection') // second parameter is the media collection name ->conversionOnPreview('medium-size') // conversion used to display the "original" image ->conversionOnDetailView('thumb') // conversion used on the model's view ->conversionOnIndexView('thumb') // conversion used to display the image on the model's index page ->conversionOnForm('thumb') // conversion used to display the image on the model's form ->fullSize() // full size column ->rules('required', 'size:3') // validation rules for the collection of images // validation rules for the collection of images ->singleImageRules('dimensions:min_width=100'), ]; }
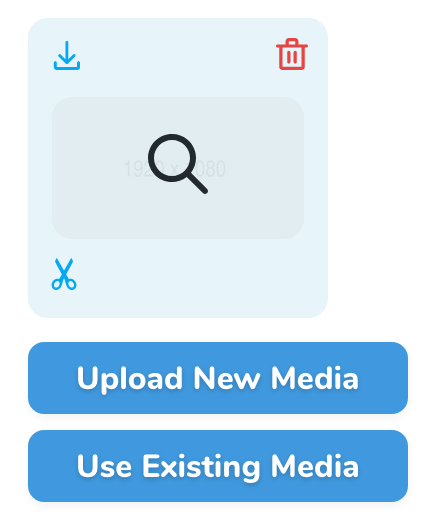
选择现有媒体
如果您将相同的媒体文件上传到多个模型,并且不想再次从文件系统中选择,请使用此功能。选择已存在的媒体将会 复制 它。
注意:此功能将向您的应用程序的每个用户公开一个端点来搜索现有媒体。如果您的媒体上传/媒体模型的自定义属性是机密的,请不要启用此功能!
- 如果您尚未发布配置文件,请发布它们
artisan vendor:publish --tag=nova-media-library
- 在配置文件 config/nova-media-library 中启用此功能
return [ 'enable-existing-media' => true, ];
- 启用选择现有媒体字段
Images::make('Image')->enableExistingMedia(),
注意:此功能不支持临时 URL。
上传图片的名称
新上传文件的默认文件名是原始文件名。您可以使用 setFileName 函数来更改它,该函数仅接受一个回调函数作为参数。此回调函数有三个参数:$originalFilename(原始文件名,如 Fotolia 4711.jpg),$extension(文件扩展名,如 jpg),$model(当前模型)。以下是一些您可以做的示例
// Set the filename to the MD5 Hash of original filename Images::make('Image 1', 'img1') ->setFileName(function($originalFilename, $extension, $model){ return md5($originalFilename) . '.' . $extension; }); // Set the filename to the model name Images::make('Image 2', 'img2') ->setFileName(function($originalFilename, $extension, $model){ return str_slug($model->name) . '.' . $extension; });
默认情况下,媒体对象的 "name" 字段设置为不带扩展名的原始文件名。要更改此设置,您可以使用 setName 函数。与上面的 setFileName 一样,它只接受一个回调函数作为参数。此回调函数有两个参数:$originalFilename 和 $model。
Images::make('Image 1', 'img1') ->setName(function($originalFilename, $model){ return md5($originalFilename); });
响应式图像
如果您想使用 Spatie MediaLibrary 的响应式图像功能,您可以在模型上使用 withResponsiveImages() 函数。
Images::make('Image 1', 'img1') ->withResponsiveImages();
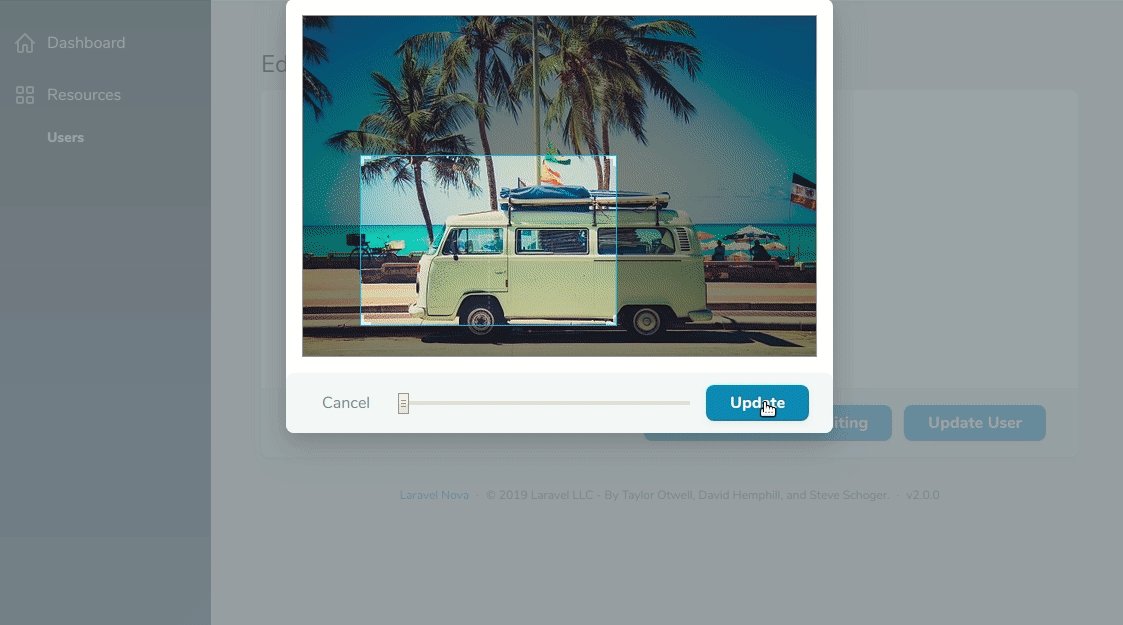
图像裁剪
默认情况下,您可以通过点击编辑视图左下角的剪刀来裁剪/旋转图像。为此目的使用了 vue-js-clipper。裁剪功能仅限于 image/jpg、image/jpeg 和 image/png 的 MIME 类型。
重要:通过裁剪现有图像,原始媒体模型将被删除并由裁剪后的图像替换。所有自定义属性都将从旧模型复制到新模型。
要禁用此功能,请使用 croppable 方法
Images::make('Gallery')->croppable(false);
您可以像以下示例一样设置所有配置,例如比例
Images::make('Gallery')->croppingConfigs(['aspectRatio' => 4/3]);
可用的裁剪配置,请参阅https://github.com/timtnleeProject/vuejs-clipper#clipper-basic。
可以在上传时强制执行裁剪,例如确保图像具有设置的宽高比。
Images::make('Gallery')->mustCrop();
默认禁用裁剪。
默认情况下,裁剪功能是启用的。要为所有图像默认禁用裁剪,请将config/nova-media-library.php中的default-croppable设置为false。
return [ 'default-croppable' => false, ];
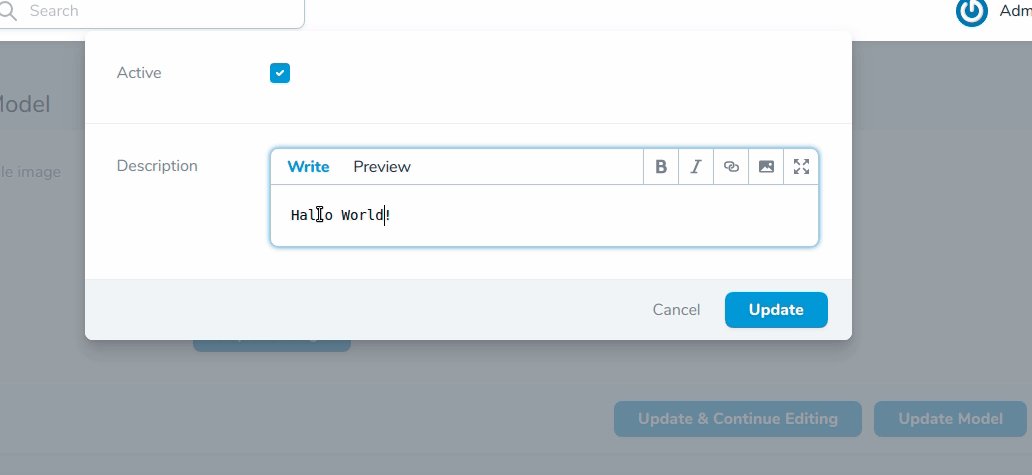
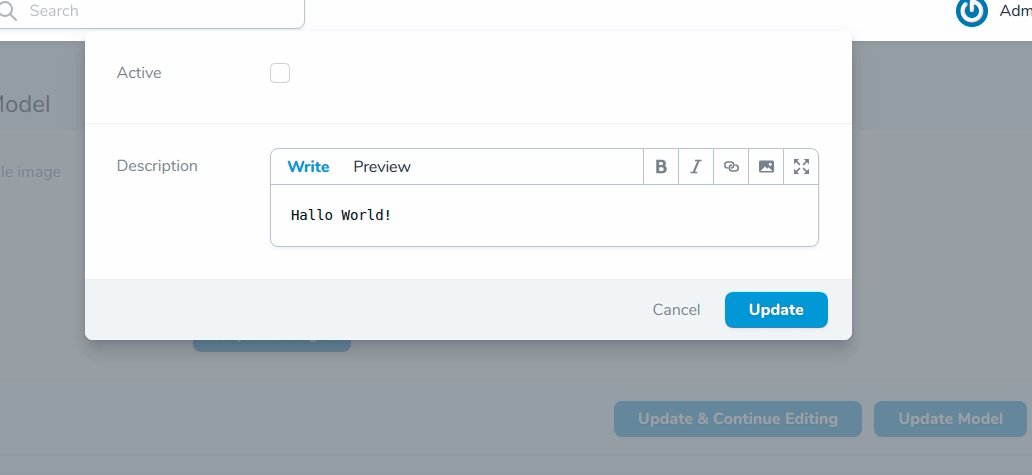
自定义属性
Images::make('Gallery') ->customPropertiesFields([ Boolean::make('Active'), Markdown::make('Description'), ]); Files::make('Multiple files', 'multiple_files') ->customPropertiesFields([ Boolean::make('Active'), Markdown::make('Description'), ]); // custom properties without user input Files::make('Multiple files', 'multiple_files') ->customProperties([ 'foo' => auth()->user()->foo, 'bar' => $api->getNeededData(), ]);
显示图像统计信息(大小、尺寸、类型)。
Images::make('Gallery') ->showStatistics();
自定义头部
Images::make('Gallery') ->customHeaders([ 'header-name' => 'header-value', ]);
媒体字段(视频)
要处理带有缩略图的视频,您需要使用Media字段而不是Images字段。这样,您就可以上传视频了。
use Ebess\AdvancedNovaMediaLibrary\Fields\Media; class Category extends Resource { public function fields(Request $request) { Media::make('Gallery') // media handles videos ->conversionOnIndexView('thumb') ->singleMediaRules('max:5000'); // max 5000kb } } // .. class YourModel extends Model implements HasMedia { public function registerMediaConversions(Media $media = null): void { $this->addMediaConversion('thumb') ->width(368) ->height(232) ->extractVideoFrameAtSecond(1); } }
临时URL。
如果您使用Amazon S3存储媒体,您需要在字段上使用temporary函数来生成临时签名URL。此函数期望一个有效的Carbon实例,该实例将指定URL何时应过期。
Images::make('Image 1', 'img1')
->temporary(now()->addMinutes(5))
Files::make('Multiple files', 'multiple_files')
->temporary(now()->addMinutes(10),
注意:此功能与现有媒体功能不兼容。
鸣谢
替代方案
变更日志
v4.0.2 - 2022-04-26
- 在Nova 4中修复裁剪比例。现在将
Images::( ... )>croppingConfigs()配置传递给裁剪器的stencil-props属性。有关可用属性的更多详细信息,请参阅裁剪器文档。
v4.0.1 - 2022-04-20
- 修复细节组件
- 修复布局不一致
v4.0.0 - 2022-04-18
- 升级以支持Laravel Nova 4
- 与Laravel Nova 1、2和3不兼容。对于这些nova版本,请使用
v3.* - 用vuejs-clipper替换vue-advanced-cropper以支持vue3
完整变更日志请参阅PR #317
如何贡献
- 当然,您需要在您的Laravel应用程序中安装Nova。
- 直接在
vendor目录中的包中工作(webpack需要安装Nova)。 - 然后从
vendor/xxx/advanced-nova-media-library文件夹开始。- 至少使用
nvm use 14。 yarn installyarn run watch- 努力工作 🤘
- 作业完成后,请运行
yarn npm production。 - 提交PR
- 至少使用