dyrynda / laravel-preset-tailwind
4.3.1
2020-09-13 00:01 UTC
Requires
- laravel/framework: ^8.0
- laravel/ui: ^3.0
- dev-main
- dev-master
- 4.3.1
- 4.3.0
- 4.2.0
- 4.1.0
- 4.0.5
- 4.0.4
- 4.0.3
- 4.0.2
- 4.0.1
- 4.0.0
- 3.0.0
- 2.2.2
- 2.2.1
- 2.2.0
- 2.1.0
- 2.0.2
- 2.0.1
- 2.0.0
- 1.0.3
- 1.0.2
- 1.0.1
- 1.0.0
- 1.0.0-beta.1
- 0.7.1
- 0.7.0
- 0.6.1
- 0.6.0
- 0.5.4
- 0.5.3
- 0.5.2
- 0.5.1
- 0.5.0
- 0.4.3
- 0.4.2
- 0.4.1
- 0.4.0
- 0.3.1
- 0.3.0
- 0.2.4
- 0.2.3
- 0.2.2
- 0.2.1
- 0.2.0
- 0.1.1
- 0.1.0
- dev-revert-54-master
This package is auto-updated.
Last update: 2020-09-13 00:03:22 UTC
README
一个用于 Tailwind CSS 的 Laravel 前端脚手架预设 - 一个以实用工具优先的 CSS 框架,用于快速 UI 开发。
使用方法
- 全新安装 Laravel >= 7.0 并
cd到您的应用程序目录。 - 通过
composer require laravel-frontend-presets/tailwindcss --dev安装此预设。Laravel 将自动发现此软件包。无需注册服务提供者。
a. 对于无认证的预设
- 使用
php artisan ui tailwindcss安装基本的 Tailwind CSS 预设 npm install && npm run dev- 使用
php artisan serve(或等效命令)运行服务器并测试预设。
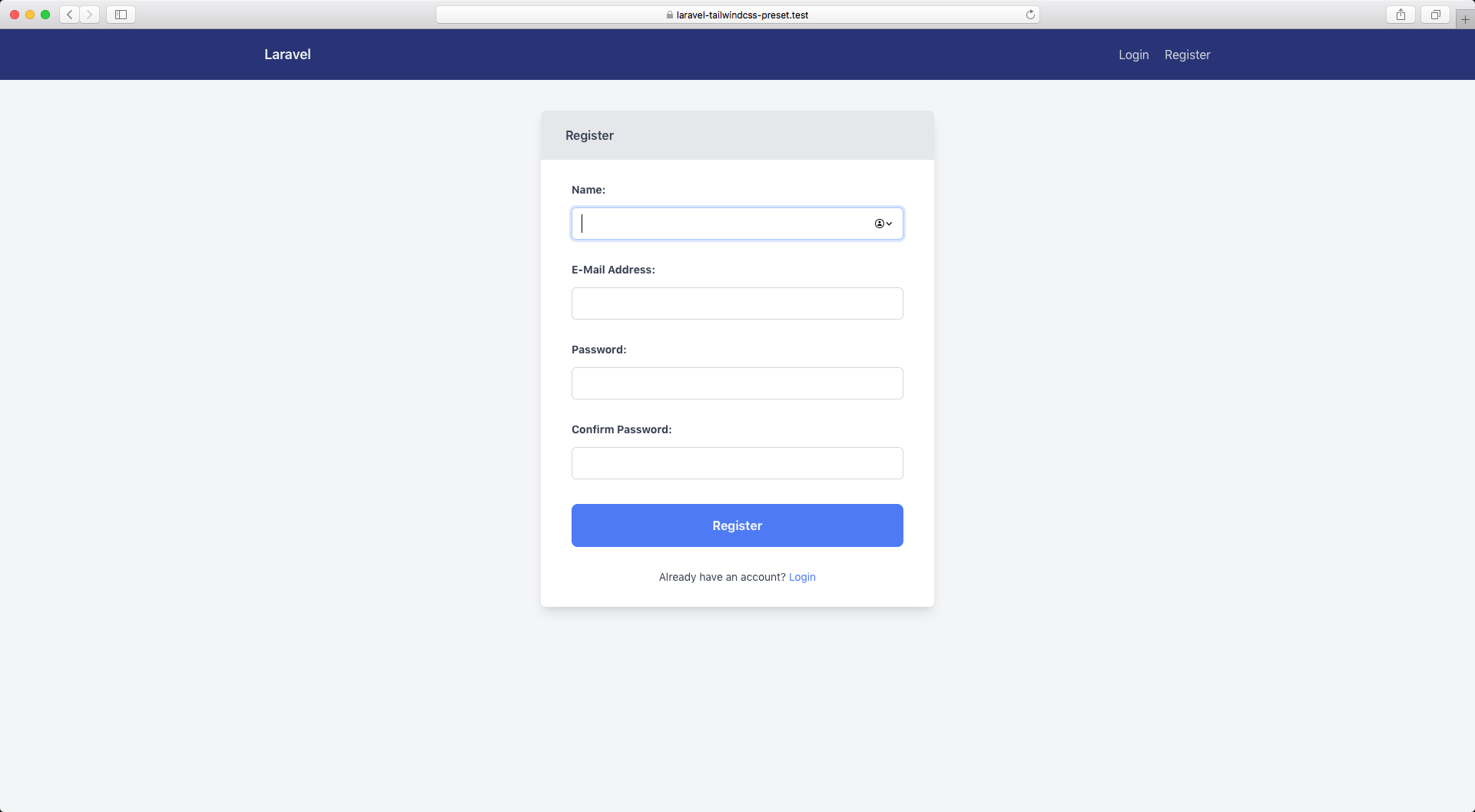
b. 对于有认证的预设
- 使用
php artisan ui tailwindcss --auth一次性安装基本预设、认证路由入口和 Tailwind CSS 认证视图。(注意:如果您多次运行此命令,请确保清理routes/web.php中的重复认证条目) npm install && npm run dev- 配置您喜欢的数据库(mysql、sqlite 等)
- 使用
php artisan migrate创建基本用户表。 - 使用
php artisan serve(或等效命令)运行服务器并测试预设。
配置
此软件包包含的默认 tailwind.config.js 配置文件简单地使用了 Tailwind 供应商文件的配置。如果您想进行更改,应删除文件并运行 node_modules/.bin/tailwind init,这将为您生成一个新的配置文件,您可以自由地根据需要更改。
在 resources/lang/XX/pagination.php 文件中为您的应用程序使用的每种语言添加一个新的 i18n 字符串
'previous' => '« Previous', 'next' => 'Next »', 'goto_page' => 'Goto page #:page', // Add this line
这应该有助于提高可访问性
<li> <a href="URL?page=2" class="..." aria-label="Goto page #2" > 2 </a> </li>
分页
Laravel 现在直接支持 Tailwind CSS 分页。如果您想在您的应用程序中使用这些视图,可以参考 文档。