donatj / ticker-graph
此包已被废弃,不再维护。未建议替代包。
使用Quorum JS Installer的简单JavaScript Ticker Graph
v0.3.0
2020-05-19 16:46 UTC
Requires
- quorum/installer: 1.*
This package is auto-updated.
Last update: 2024-09-03 12:00:25 UTC
README
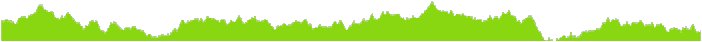
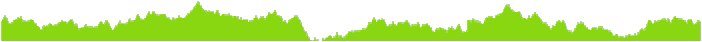
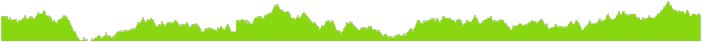
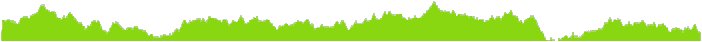
简单的JavaScript实时“Ticker Graph”
不需要任何外部库。它可以与RequireJS一起使用,但不是必需的。
非常简单,应该能在支持<canvas>标签的任何浏览器中运行。
这里有更多示例。
特性
- 自动缩放到最小值和最大值。
- 可以通过回调函数按列设置颜色。
非常简单的示例
<script src="src/TickerGraph.js"></script> <canvas id="cv" width="100" height="40"></canvas> <script> var t = new TickerGraph( document.getElementById("cv") ); var i = 0; setInterval(function(){ t.push( Math.sin(i++ / 10) ); }, 20); </script>