dixonstarter / yii2-toggle-column
yii2 toggle column for update in gridview
1.0.0
2016-04-09 15:05 UTC
Requires
- yiisoft/yii2: *
This package is auto-updated.
Last update: 2024-09-05 10:49:01 UTC
README
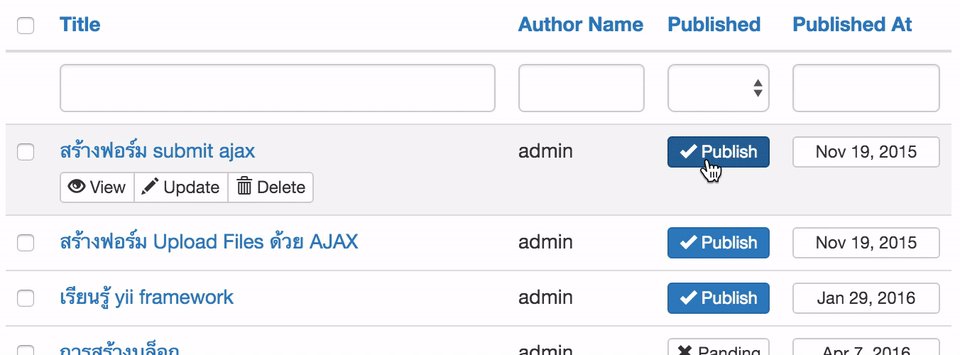
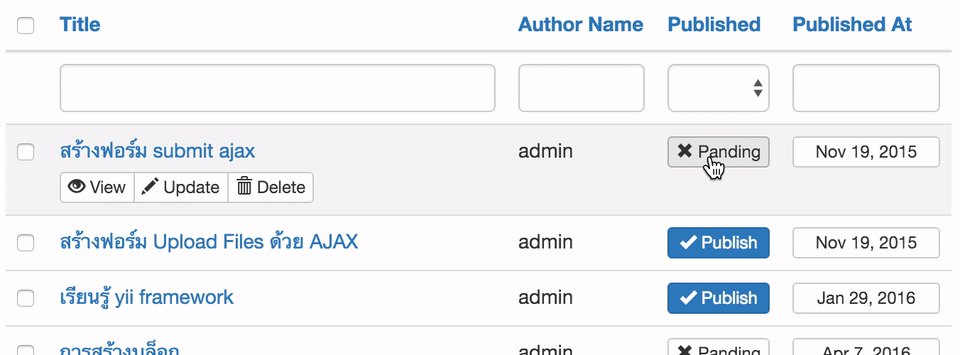
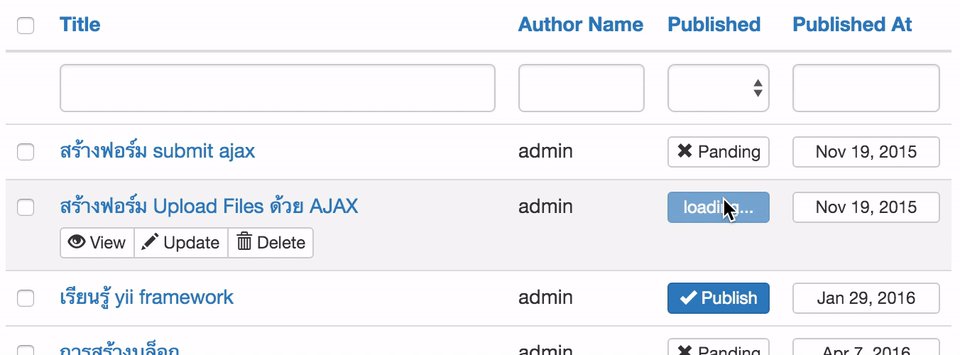
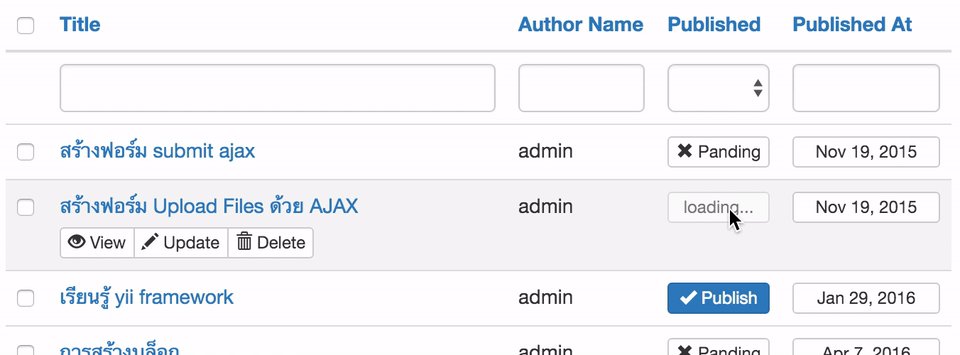
yii2 toggle column for update in gridview
安装
安装此扩展的首选方法是通过 composer.
运行以下命令之一:
php composer.phar require --prefer-dist dixonstarter/yii2-toggle-column "*"
或者在您的 composer.json 文件的 require 部分添加:
"dixonstarter/yii2-toggle-column": "*"
使用方法
GridView
use yii\grid\GridView; use yii\widgets\Pjax; //..... <?php Pjax::begin();?> <?= GridView::widget([ 'dataProvider' => $dataProvider, 'filterModel' => $searchModel, 'tableOptions'=>['class'=>'table table-hover'], 'columns' => [ //..... [ 'attribute'=>'status', 'class'=>'\dixonstarter\togglecolumn\ToggleColumn' ], ], ]); ?> <?php Pjax::end();?>
控制器
添加更新操作
class PostController extends Controller { public function actions(){ return [ //..... 'toggle-update'=>[ 'class'=>'\dixonstarter\togglecolumn\actions\ToggleAction', 'modelClass'=>Post::className() ] ]; } //... }
模型
class Post extends \yii\db\ActiveRecord implements \dixonstarter\togglecolumn\ToggleActionInterface { // .... use \dixonstarter\togglecolumn\ToggleActionTrait; public function getToggleItems() { // custom array for toggle update return [ 'on' => ['value'=>1, 'label'=>'Publish'], 'off' => ['value'=>0, 'label'=>'Panding'], ]; } }
自定义链接样式
清洁
[
'attribute'=>'status',
'class'=>'\dixonstarter\togglecolumn\ToggleColumn',
'options'=>['style'=>'width:50px;'],
'linkTemplateOn'=>'<a class="toggle-column" data-pjax="0" href="{url}">{label}</a>',
'linkTemplateOff'=>'<a class="toggle-column" data-pjax="0" href="{url}">{label}</a>'
],
按钮
[
'attribute'=>'status',
'class'=>'\dixonstarter\togglecolumn\ToggleColumn',
'options'=>['style'=>'width:50px;'],
'linkTemplateOn'=>'<a class="toggle-column btn btn-default btn-xs btn-block" data-pjax="0" href="{url}">{label}</a>',
'linkTemplateOff'=>'<a class="toggle-column btn btn-default btn-xs btn-block" data-pjax="0" href="{url}">{label}</a>'
],
图标
[ 'attribute'=>'status', 'class'=>'\dixonstarter\togglecolumn\ToggleColumn', 'options'=>['style'=>'width:50px;'], 'linkTemplateOn'=>'<a class="toggle-column btn btn-default btn-xs btn-block" data-pjax="0" href="{url}"><i class="glyphicon glyphicon-ok"></i> </a>', 'linkTemplateOff'=>'<a class="toggle-column btn btn-default btn-xs btn-block" data-pjax="0" href="{url}"><i class="glyphicon glyphicon-remove"></i> </a>' ],
图标颜色
[ 'attribute'=>'status', 'class'=>'\dixonstarter\togglecolumn\ToggleColumn', 'options'=>['style'=>'width:50px;'], 'linkTemplateOn'=>'<a class="toggle-column btn btn-warning btn-xs " data-pjax="0" href="{url}"><i class="glyphicon glyphicon-ok"></i> </a>', 'linkTemplateOff'=>'<a class="toggle-column btn btn-default btn-xs " data-pjax="0" href="{url}"><i class="glyphicon glyphicon-remove"></i> </a>' ],
图标 & 标签
[ 'attribute'=>'status', 'class'=>'\dixonstarter\togglecolumn\ToggleColumn', 'options'=>['style'=>'width:50px;'], 'linkTemplateOn'=>'<a class="toggle-column btn btn-default btn-xs btn-block" data-pjax="0" href="{url}"><i class="glyphicon glyphicon-ok"></i> {label}</a>', 'linkTemplateOff'=>'<a class="toggle-column btn btn-default btn-xs btn-block" data-pjax="0" href="{url}"><i class="glyphicon glyphicon-remove"></i> {label}</a>' ],
图标 & 按钮颜色
[ 'attribute'=>'status', 'class'=>'\dixonstarter\togglecolumn\ToggleColumn', 'options'=>['style'=>'width:50px;'], 'linkTemplateOn'=>'<a class="toggle-column btn btn-primary btn-xs btn-block" data-pjax="0" href="{url}"><i class="glyphicon glyphicon-ok"></i> {label}</a>', 'linkTemplateOff'=>'<a class="toggle-column btn btn-default btn-xs btn-block" data-pjax="0" href="{url}"><i class="glyphicon glyphicon-remove"></i> {label}</a>' ],