divanteltd / pimcore-graphql
Pimcore 5 的 Graphql Bundle。添加通过 graphQl 操作 DataObject 的可能性。
Requires
- php: >=7.0
- pimcore/core-version: ^5.1.0
- webonyx/graphql-php: ^0.11.6
README
Pimcore graphQl 是构建您 API 的完整解决方案。您可以使用简单、直观的界面建模数据,使用基于 Pimcore 的后端填充数据,我们的应用程序将为您生成整个 graphQl 架构。
目录
兼容性
此模块与 Pimcore 5.1.0 及更高版本兼容。它需要 PHP 版本 7.0 或更高。
安装/入门
对于现有的 Pimcore 安装,只需运行 composer require divanteltd/pimcore-graphql。如果您没有 Pimore 实例,请使用许多 Docker 镜像之一,例如 这个,按照说明操作,安装成功后,通过 ssh 连接到容器并运行上面的命令。
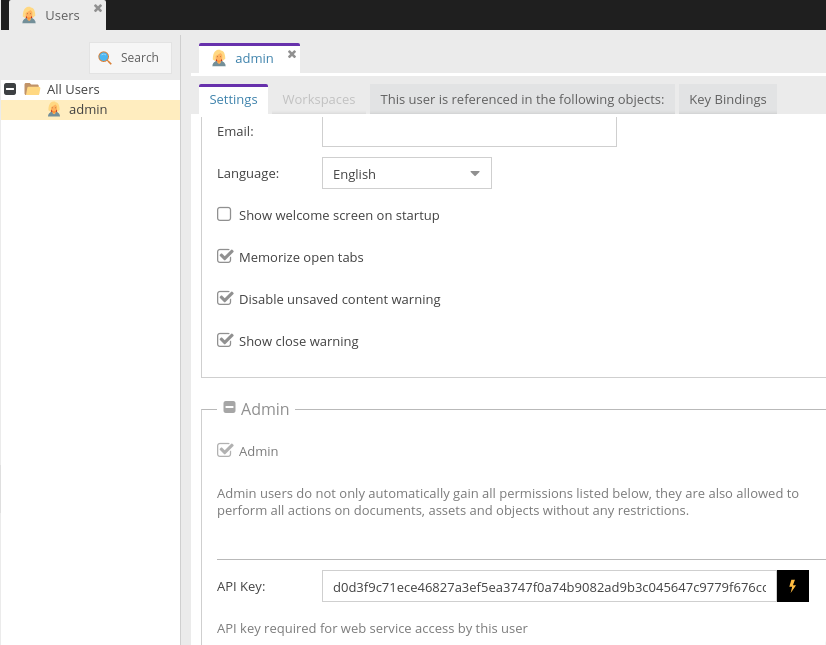
在 Pimcore 层上 - 您需要创建 rest 用户,并生成 API 密钥,该密钥将用于 graphQl 通信。
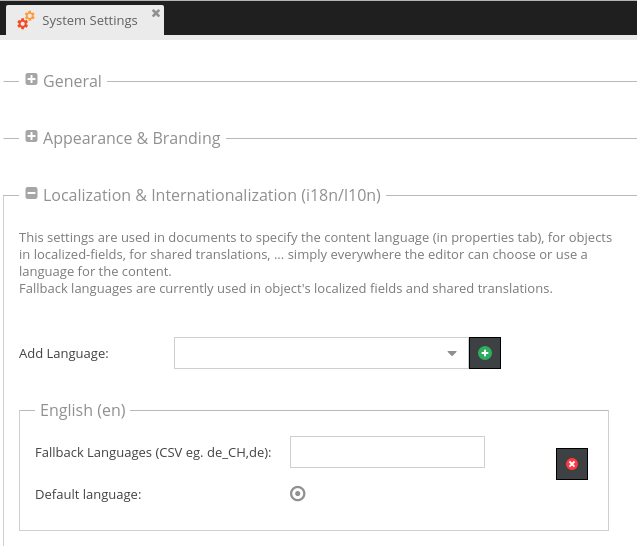
在系统设置中设置网站的默认本地化。
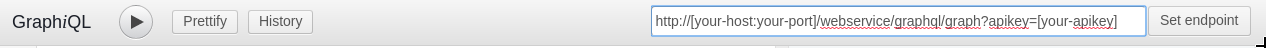
对于测试,您可以使用 ChromeiQL 等工具,设置端点地址 http://[your-host:your-port]/webservice/graphql/graph?apikey=[your-apikey],然后您就可以开始了。
现在您已经准备好建模数据了
创建类模型/定义
转到:设置 -> 对象 -> 类别,然后点击“添加类别”按钮。
现在,有一个新的产品类别/模型,它表示您的实体,包括底层数据库方案以及您可以用来创建、更新、列出和删除实体的生成的 PHP 类。
产品应具有以下属性:SKU、图片、名称和描述。按照以下步骤添加它们
- 转到类别产品的编辑页面
- 右键点击“基础”,然后选择“添加布局组件” -> “面板” - 这是以下产品属性的主要面板/容器
- 添加属性
- 右键点击“面板”,然后添加数据组件 -> “文本” -> “输入”,然后更改输入组件的名称为 sku(在右侧编辑面板中)
- 以相同的方式添加新的数据字段“名称”
- 现在我们将添加一个 WYSIWYG 属性用于描述。同样,右键点击,选择添加数据组件 -> “文本” -> “WYSIWYG”。我们将其命名为 description。
- 最后一个属性是用于图片的。我们可以在“其他” -> “图片”中使用一个专门的图像组件。将属性命名为 picture。如果一切顺利,新的类别看起来就像图片中那样
重要提示:Pimcore 管理面板中生成的每个类都有一个相应的 PHP 类,具有 getter 和 setter。您可以在上面的 var/classes/DataObject/Product.php 中找到我们新建的类定义的 PHP 类表示。
添加新对象
我们刚刚为新产品准备了一个简单的类。现在我们可以用它来在Pimcore中创建对象。
- 在左侧打开对象部分,然后点击“主页”右侧的按钮(注意,您还可以为对象创建目录结构)。
- 选择“添加对象” -> 产品,并在输入框中填写名称,例如:tshirt
- 为sku、名称和描述属性添加值。
- 点击“保存并发布”
您的视图可能如下所示
完成产品对象的最后一步是添加一张照片。
上传照片的一种方式是这个按钮
将图像上传到对象或直接拖动从“资产”部分上传的文件。
点击“保存并发布”按钮。
就是这样。
有关更多信息,请参阅此处
开发
在某些情况下,您可能会从您的GraphQL查询中看到这种类型的输出
看起来您正在使用自定义类型,在您的类中。您需要做的是实现以下接口
<?php namespace Divante\GraphQlBundle\TypeFactory; use GraphQL\Type\Definition\ObjectType; interface ICustomTypeFactory { public function supports(string $type) : bool; public function getCustomType() : ObjectType; }
并将您的实现添加到您的服务配置中,使用标签tags: ['graphql.custom.type']
Your\Class: tags: ['graphql.custom.type']
参考使用类Divante\GraphQlBundle\TypeFactory\Classificationstore和配置src/Resources/config/services.yml
贡献
如果您想贡献,请分支存储库并使用功能分支。Pull requests非常欢迎。
许可
此项目中的代码根据GPLv3许可证授权。
标准和代码质量
此模块遵守所有Pimcore5代码质量规则以及我们自己的PHPCS和PHPMD规则集。
关于作者
成立于2008年,Divante是一家专注于为B2B和B2C领域提供一流电子商务解决方案和产品的专家。通过支持我们的客户在销售增长,我们定义了全新的想法,实施最新的技术,并交付前所未有的用户体验。
我们与T-Mobile、Continental和3M等行业领导者合作,他们认为技术是成功的关键组成部分。
我们的170多位内部专家来自不同领域,包括30多位认证的Magento开发者,30多位Pimcore开发者,JS开发者(Vue、Angular、React)、产品设计师、分析师、项目经理和测试员。
作为数字先锋和战略合作伙伴,我们的核心竞争力集中在企业开源软件生态系统和定制软件解决方案(我们喜欢Pimcore、Magento、Symfony3、Node.js、Angular、React、Vue.js等)。我们为电子商务系统提供创新解决方案,并支持ERP、PIM和CRM解决方案——仅举几例。
在Divante,我们相信合作,因此我们为开源产品做出贡献,并创建我们自己的产品,如Open Loyalty和Vue.js Storefront。
我们的服务
- VueJs、Angular、React
- 电子商务微服务
- Magento开发
- Pimcore开发
- OroCommerce开发
- 前端开发:PrestaShop、Shopware、SAP hybris、Shopify
- 集成
我们是OEX集团的一部分,该集团在华沙证券交易所上市。我们的年收入每年至少增长约30%。
访问我们的网站 Divante.co 获取更多信息。