divante-ltd / coreshop-vsbridge
coreshop-vsbridge
Requires
- php: >=7.2
- cocur/slugify: ^3.1
- coreshop/core-shop: ^2.1
- gesdinet/jwt-refresh-token-bundle: ^0.5.3
- gfreeau/get-jwt-bundle: ^2.0
- lexik/jwt-authentication-bundle: ^2.5
- nelmio/cors-bundle: ^1.5
- ongr/elasticsearch-bundle: ^7.0
- pimcore/pimcore: ^5.8 | ^6.0
- symfony-bundles/json-request-bundle: ^2.0
Requires (Dev)
- cache/integration-tests: ^0.15.0
- mockery/mockery: ^1.1
- phpunit/phpunit: ^8.5
README
本项目为您提供了 Pimcore 加上 Coreshop 支持,作为 Vue Storefront - 首个电商渐进式Web应用 的后端平台。
视频演示
 在 https://vuestorefront.io/ 签名进行演示(Vue Storefront 与 Pimcore 或 Magento2 集成)。
在 https://vuestorefront.io/ 签名进行演示(Vue Storefront 与 Pimcore 或 Magento2 集成)。
Pimcore数据桥接
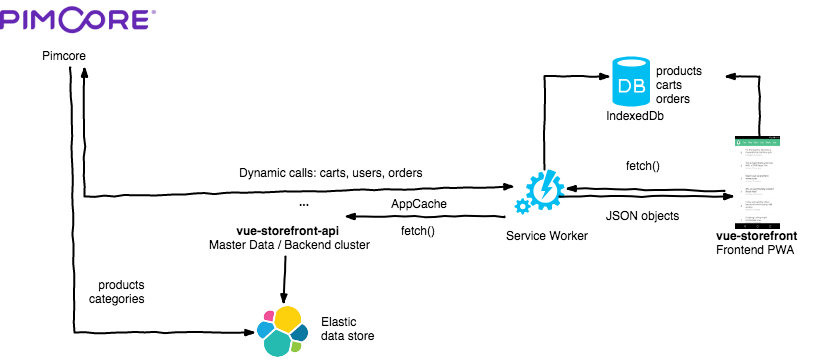
Vue Storefront 是一个独立的无平台PWA商店,可以连接到任何电子商务后端(例如 Magento、Pimcore、Prestashop 或 Shopware),通过API进行连接。
Vue Storefront 是无平台的 - 这意味着:它可以连接到任何电子商务CMS。本项目是 CoreShop 和 Pimcore 数据结构的连接器。
该模块被创建为 Pimcore Symfony Bundle,并提供原生数据交换能力:
- 将标记为产品(在 Pimcore 管理面板中映射)的实体推送到 Elasticsearch(包括对可配置产品的支持),
- 公开所有必要的动态API后端 - 如购物车、用户账户、总计等。
设置和安装
数据桥接以 Pimcore 扩展(Symfony Bundle)的形式提供
要求
- php 7.1 或以上
- pimcore/pimcore 5.4 或以上
- coreshop/core-shop 2.0.x-dev
- vuestorefront 和 vuestorefront api 容器必须对 pimcore 可见,反之亦然
注册包
在您的 Pimcore 实例的 app/AppKernel.php 中,请向 registerBundlesToCollection 添加此行
if (class_exists('\ONGR\ElasticsearchBundle\ONGRElasticsearchBundle')) {
$collection->addBundle(new ONGR\ElasticsearchBundle\ONGRElasticsearchBundle);
}
if (class_exists('\Cocur\Slugify\Bridge\Symfony\CocurSlugifyBundle')) {
$collection->addBundle(new \Cocur\Slugify\Bridge\Symfony\CocurSlugifyBundle());
}
if (class_exists('\SymfonyBundles\JsonRequestBundle\SymfonyBundlesJsonRequestBundle')) {
$collection->addBundle(new \SymfonyBundles\JsonRequestBundle\SymfonyBundlesJsonRequestBundle());
}
if (class_exists('\Lexik\Bundle\JWTAuthenticationBundle\LexikJWTAuthenticationBundle')) {
$collection->addBundle(new \Lexik\Bundle\JWTAuthenticationBundle\LexikJWTAuthenticationBundle());
}
if (class_exists('\Gfreeau\Bundle\GetJWTBundle\GfreeauGetJWTBundle')) {
$collection->addBundle(new \Gfreeau\Bundle\GetJWTBundle\GfreeauGetJWTBundle());
}
if (class_exists('\Nelmio\CorsBundle\NelmioCorsBundle')) {
$collection->addBundle(new Nelmio\CorsBundle\NelmioCorsBundle());
}
if (class_exists('Gesdinet\JWTRefreshTokenBundle\GesdinetJWTRefreshTokenBundle')) {
$collection->addBundle(new \Gesdinet\JWTRefreshTokenBundle\GesdinetJWTRefreshTokenBundle());
}
配置 ES 连接
在您的 Pimcore 实例的 app/config/config.yml 中添加以下 Elasticsearch 配置
ongr_elasticsearch:
managers:
default:
index:
index_name: vue_storefront_catalog
hosts:
- es1:9200
mappings:
- CoreShop2VueStorefrontBundle
更新数据库模式
请执行模式更新 php bin/console doctrine:schema:update --force
JWT 配置
- 在 Pimcore 根目录中运行以下命令
mkdir -p config/jwt
openssl genrsa -out config/jwt/private.pem -aes256 4096
openssl rsa -pubout -in config/jwt/private.pem -out config/jwt/public.pem
- 在主配置文件 -
app/config/config.yml中请添加以下部分
lexik_jwt_authentication:
secret_key: '%kernel.project_dir%/config/jwt/private.pem'
public_key: '%kernel.project_dir%/config/jwt/public.pem'
pass_phrase: 'enterYourPhrase'
token_ttl: 3600
token_extractors:
authorization_header:
enabled: true
prefix: Bearer
name: Authorization
query_parameter:
enabled: true
name: token
Vue Storefront 配置
成功安装 Pimcore 包后,您的 Pimcore 实例将处理来自 Vue Storefront 的所有动态请求。因此,您需要修改 vue-storefront/config/local.json(假设您的 Pimcore 基础 URL 为 https://vuestorefrontcoreshop.localhost 且 Elasticsearch 正在运行)
注意:由于 Vue Storefront 将从客户端浏览器连接到 Elasticsearch,因此您可能应该在 Elasticsearch 前面放置某种类型的代理,以实现可扩展性和安全性。请考虑使用 vue-storefront-api。它的端点 /api/catalog 作为 Elasticsearch HTTP(s) 代理。您可以使用 nginx 或 Varnish 实现相同的结果。
"elasticsearch": {
"httpAuth": "",
"host": "localhost:9200",
"index": "vue_storefront_catalog",
"min_score": 0.02,
"csrTimeout": 5000,
"ssrTimeout": 1000
},
"cart": {
"create_endpoint": "http://vuestorefrontcoreshop.localhost/vsbridge/cart/create?token={{token}}",
"updateitem_endpoint": "http://vuestorefrontcoreshop.localhost/vsbridge/cart/update?token={{token}}&cartId={{cartId}}",
"deleteitem_endpoint": "http://vuestorefrontcoreshop.localhost/vsbridge/cart/delete?token={{token}}&cartId={{cartId}}",
"pull_endpoint": "http://vuestorefrontcoreshop.localhost/vsbridge/cart/pull?token={{token}}&cartId={{cartId}}",
"totals_endpoint": "https://:8080/api/cart/totals?token={{token}}&cartId={{cartId}}",
"paymentmethods_endpoint": "http://vuestorefrontcoreshop.localhost/vsbridge/cart/payment-methods?token={{token}}&cartId={{cartId}}",
"shippingmethods_endpoint": "http://vuestorefrontcoreshop.localhost/vsbridge/cart/shipping-methods?token={{token}}&cartId={{cartId}}",
"shippinginfo_endpoint": "http://vuestorefrontcoreshop.localhost/vsbridge/cart/shipping-information?token={{token}}&cartId={{cartId}}",
"collecttotals_endpoint": "https://:8080/api/cart/collect-totals?token={{token}}&cartId={{cartId}}",
"deletecoupon_endpoint": "https://:8080/api/cart/delete-coupon?token={{token}}&cartId={{cartId}}",
"applycoupon_endpoint": "https://:8080/api/cart/apply-coupon?token={{token}}&cartId={{cartId}}&coupon={{coupon}}"
},
"orders": {
"endpoint": "http://vuestorefrontcoreshop.localhost/vsbridge/order?token={{token}}",
},
"users": {
"endpoint": "http://vuestorefrontcoreshop.localhost/vsbridge/user",
"history_endpoint": "http://vuestorefrontcoreshop.localhost/vsbridge/user/order-history?token={{token}}",
"resetPassword_endpoint": "http://vuestorefrontcoreshop.localhost/vsbridge/user/reset-password",
"changePassword_endpoint": "http://vuestorefrontcoreshop.localhost/vsbridge/user/change-password?token={{token}}",
"login_endpoint": "http://vuestorefrontcoreshop.localhost/vsbridge/user/login",
"create_endpoint": "http://vuestorefrontcoreshop.localhost/vsbridge/user/create",
"me_endpoint": "http://vuestorefrontcoreshop.localhost/vsbridge/user/me?token={{token}}",
"refresh_endpoint": "http://vuestorefrontcoreshop.localhost/vsbridge/user/refresh"
},
"stock": {
"endpoint": "http://vuestorefrontcoreshop.localhost/vsbridge/stock"
},
"images": {
"baseUrl": "http://vuestorefrontcoreshop.localhost/img/",
"productPlaceholder": "/assets/placeholder.jpg"
},
数据格式和架构
由于 Pimcore 是一个非常可扩展的框架,数据结构和格式可能会有所不同。默认情况下,我们支持官方 CoreShop 数据结构。为了演示目的,我们支持所有标准实体,如
- 所需属性集,
- 分类,
- 产品:本地化属性、单张图片(可轻松扩展)、变体、价格。
截图
请访问Vue Storefront网站,看看为什么它如此酷!

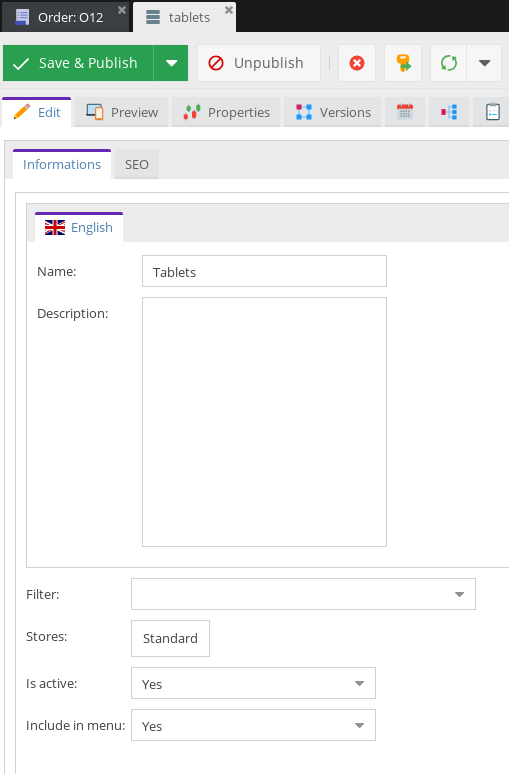
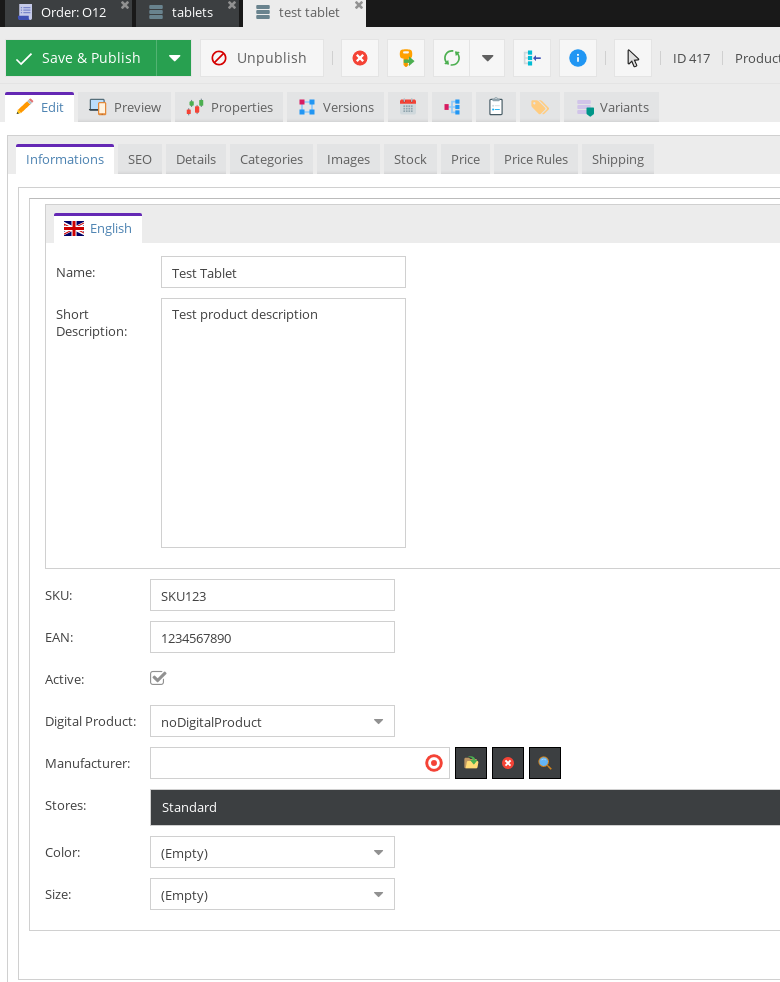
这是标准的Pimcore面板,您可以在此编辑您的产品、分类和资产。
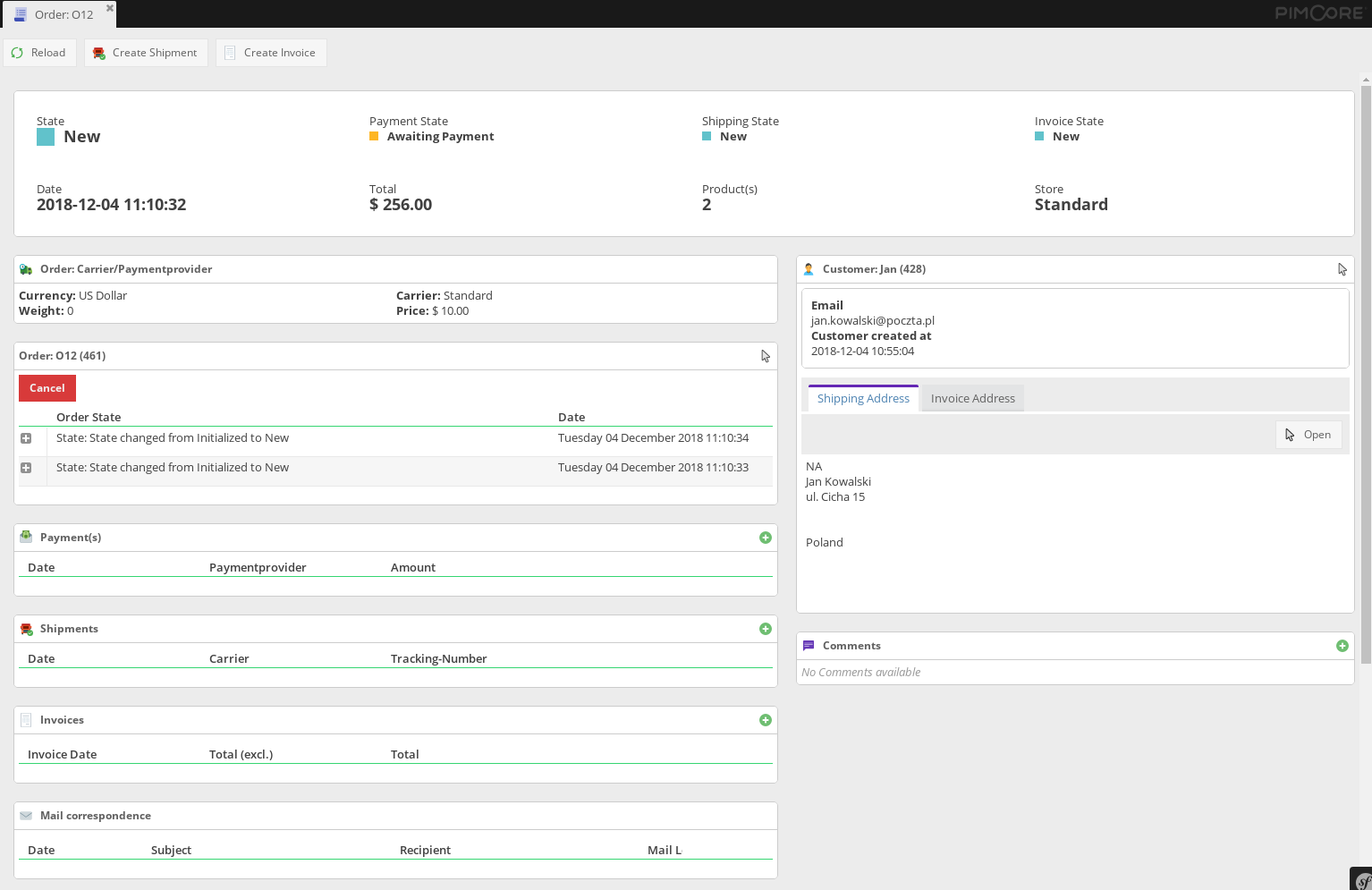
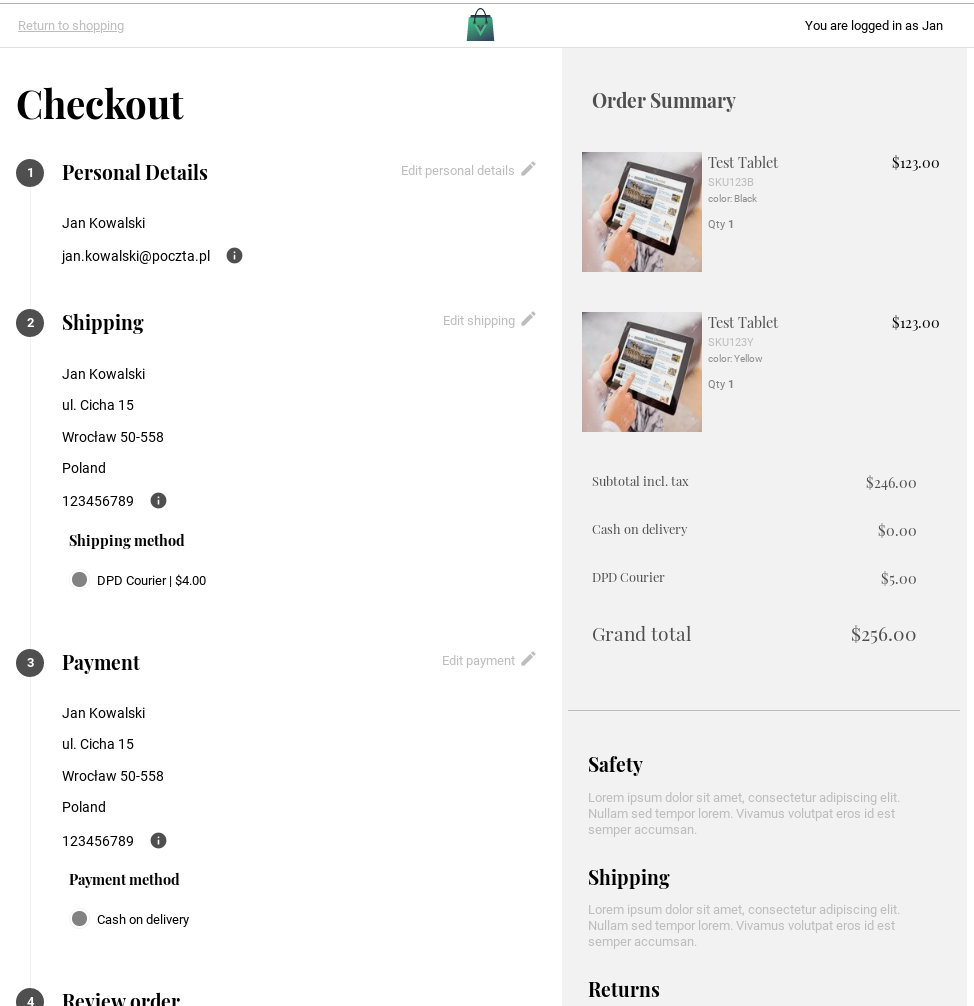
以下是Vue Storefront向CoreShop传递的订单顺序
所有产品属性、描述、分类资产以及其他元数据与Vue Storefront实时同步
致谢
此模块最初由Divante团队创建
- Kamil Karkus - @kkarkus,
- Kamil Wręczycki - @kwreczycki
支持
如果您对此项目有任何问题,请随时联系我们
许可证
CoreShop VsBridge源代码完全免费,并遵循MIT许可证发布。