dbrisinajumi / gii-template-collection
Gii 模板集合,带有 Bootstrap UI 的模型和 CRUD 模板
Requires
- php: >=5.3.0
Suggests
- schmunk42/relation: Yii Framework active record relation components
This package is auto-updated.
Last update: 2024-09-07 21:18:13 UTC
README
gii-template-collection (gtc) 包含了 Yii 框架 Gii 模块的模板。
有关此项目的 Yii 2 版本,请访问 giiant。
功能
- 关系处理
- YiiBooster 集成
- giic 验证
- 使用代码提供者自定义输入,通过模型和列检测输入类型
- 日期和时间选择器
- 复选框
- 关系小部件
- 可编辑的网格列
- 部分视图
- 枚举字段
- 多语言
模板
FullModule
FullModel
默认
模型类在两个文件中 BaseModel,Model
单文件
标准模型类 Model
FullCrud
注意:关系小部件已移动到 https://github.com/schmunk42/yii-relation
slim
带有关系的 Bootstrap UI
hybrid
带有关系和网格的 Bootstrap UI
slim_editable
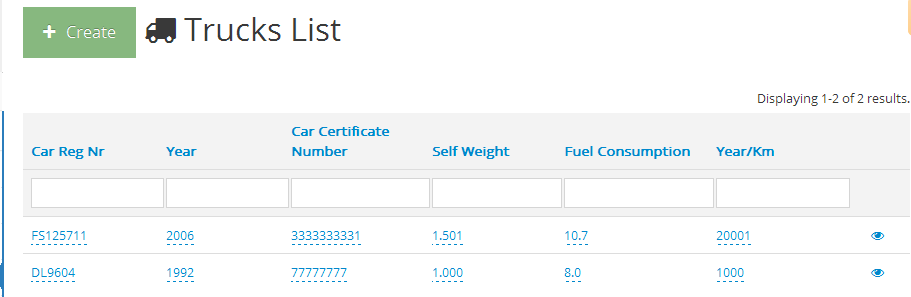
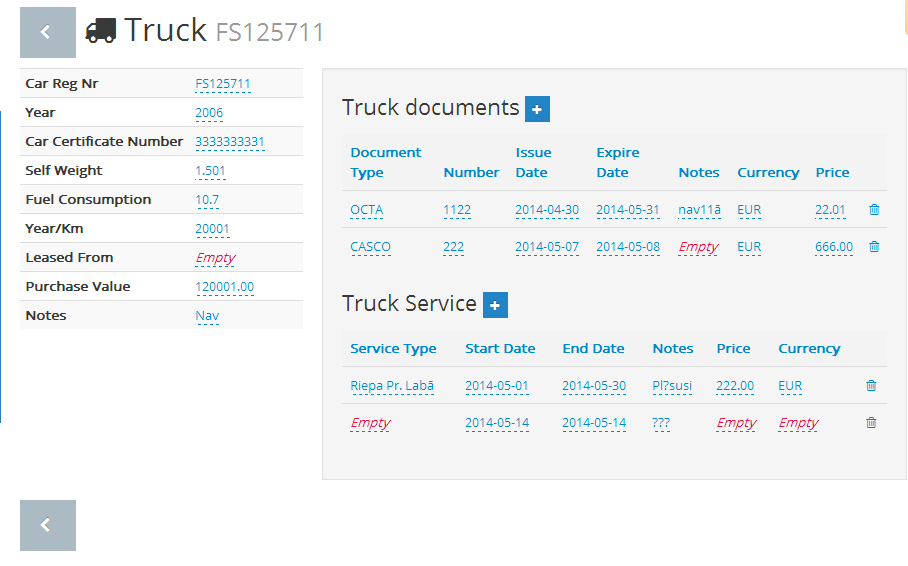
截图
遗产
Original gtc CRUDs
需求
- PHP 5.3 和
short_open_tags = On
注意
安装
通过 composer 获取
composer.phar require phundament/gii-template-collection
或
下载最新版本 使用它,只需将存档内容提取到您的应用程序 extensions/ 目录中。
设置
-
在您的应用程序配置中 gii 配置的
generatorPaths部分中配置模板'gii'=>array( 'class'=>'system.gii.GiiModule', 'password'=>'<your gii password>', 'generatorPaths'=>array( 'vendor.phundament.gii-template-collection', ), ),之后,gtc 的新生成器应在您的 Gii 索引页中可用。
-
最后一步是将一些 gtc 组件添加到您的导入路径中,以便应用程序可以找到它们
// autoloading model and component classes 'import'=>array( // relation widget and save behavior 'vendor.phundament.gii-template-collection.components.*', ), -
为了调试信息,请将日志添加到您的配置控制台
'components' => array( 'log' => array( 'class' => 'CLogRouter', 'routes' => array( // file logging array( 'class' => 'CFileLogRoute', 'logFile' => 'console.log', 'levels' => 'error, warning, info, trace', 'enabled' => true, ), ), ), ),
用法
Full Module
- 打开 Gii
- 选择
FullModule - 输入模块 ID
- 点击
预览 - 点击
生成
Full Model
- 打开 Gii
- 选择
FullModel - 输入模型类
- 点击
预览 - 点击
生成
Full CRUD
注意:生成的模板需要
clevertech/yiibooster >=1.1.1注意:slim_editable 需要vitalets/x-editable-yii dev
- 打开 Gii
- 选择
FullCrud - 输入模型类
- 点击
预览 - 点击
生成
AuthItems
控制器操作和 UI 按钮遵循以下 checkAccess 规则
- Controller.*
- Controller.View
- Controller.Delete
- ...
从 0.13.0 开始,默认添加了 Controller.SimpleUi 项,当此项目分配给当前用户时,将隐藏 UI 元素。
注意:管理员(超级用户)始终看到完整的 UI。
模板 slim
需求: https://github.com/clevertech/yiibooster,schmunk42/yii-relation
模板 slim editable
需求
https://github.com/clevertech/yiibooster,schmunk42/yii-relation,x-editable-yiiphp composer.phar require vitalets/x-editable-yii dev-master- 在配置中添加到别名
vendor.vitalets.x-editable-yii
模板 hybrid
默认/精简模板与bootstrap crud生成器之间的增强型混合。
需要 x-editable-yii dev 和 echosen。
开发
代码提供者
FullCrudCode可以访问提供者队列以渲染字段、标签等。您可以从模板中调用提供者,例如。
$this->provider()->generateColumn($this->modelClass, $column)
FullCrudCode将遍历提供者队列,直到找到具有请求方法且返回值不是null的提供者。这与行为相比是主要区别之一。
示例
如果模型包含optsColumnName()方法,则渲染已填充的下拉列表。
public function generateActiveField($model, $column)
{
$func = "opts".str_replace("_","",$column->name);
if (method_exists($model, $func)) {
return "echo \$form->dropDownList(\$model,'{$column->name}',{$model}::{$func}());";
}
}
编码标准
GTC使用<?=""?> Bobsled编码风格。
- 编写要生成并包裹在短开放标签和双引号中的PHP代码
<?=
"<?php
...code...
?>"
?>
- 仅使用bobsled生成PHP代码(在gtc 模板中),不要在输出代码中使用短开放标签(尚不支持)
- 使用括号
{}插入生成代码的变量 - 使用
provider生成字段、标签、关系和列。 - 遵循Yii Wiki上的良好模式设计指南
- 在您的
MANY_MANY表中使用UNIQUE索引覆盖两个外键
示例
tbd
已知问题和限制
- gtc不支持复合主键
资源
链接
历史
该项目最初由thyseus于2010年创建。
正如原始项目页面所言
请享受这个扩展,并让我们收集尽可能多的模板供其他人欣赏。(haml、smarty、dwoo、twig等)
2011年schmunk从Google代码仓库的修订版186创建了当前活动的分支。
虽然随着时间的推移添加了大量的代码。到2013年7月底,gtc已经完全翻新。
贡献者
- Alban Jubert alban.jubert@trinidev.fr
- Anne Datema
- Fredrik Wollsén fredrik@neam.se
- Herbert Maschke thyseus@gmail.com(原始创建者)
- Igor Santos
- Tobias Munk schmunk@usrbin.de
- Uldis Nelsons uldisnelsons@gmail.com
- leo@finalresort.org
- robregonm rodrigo.coelho@gmail.com
- sealtrip
- thyseus
活跃维护者用粗体表示。
联系方式
当然,任何模板都受到欢迎,只需留下评论或发邮件:schmunk@usrbin.de、fredrik@neam.se或thyseus@gmail.com。