craftcms / webhooks
当Craft CMS中触发事件时,发布webhooks。
Requires
- php: ^8.0.2
- craftcms/cms: ^4.0.0-RC2|^5.0.0-beta.1
Requires (Dev)
- craftcms/ecs: dev-main
- craftcms/phpstan: dev-main
- craftcms/rector: dev-main
- 3.x-dev
- 3.1.0
- 3.0.5
- 3.0.4
- 3.0.3
- 3.0.2
- 3.0.1
- 3.0.0
- 3.0.0-beta.1
- v2.x-dev
- 2.4.2
- 2.4.1
- 2.4.0.1
- 2.4.0
- 2.3.3
- 2.3.2
- 2.3.1
- 2.3.0
- 2.2.0
- 2.1.0
- 2.0.1
- 2.0.0
- 1.1.2
- 1.1.1
- 1.1.0
- 1.0.1
- 1.0.0
- dev-feature/92-nested-element-filter
- dev-dependabot/composer/craftcms/cms-4.4.6.1
- dev-dependabot/composer/guzzlehttp/psr7-2.5.0
This package is auto-updated.
Last update: 2024-09-02 10:27:17 UTC
README
Craft CMS的Webhooks插件
此插件增加了在Craft CMS中管理“webhooks”的能力,当某些事件发生时会发送GET或POST请求。
它可以用来将Craft项目与Zapier或Netlify构建钩子等任务自动化工具集成。
要求
此插件需要Craft CMS 4.0.0+或5.0.0+。
安装
您可以从插件商店或使用Composer安装此插件。
从插件商店
转到项目控制面板中的插件商店,搜索“Webhooks”,然后在其模态窗口中按“安装”。
使用Composer
打开您的终端并运行以下命令
# go to the project directory cd /path/to/my-project.test # tell Composer to load the plugin composer require craftcms/webhooks # tell Craft to install the plugin ./craft install/plugin webhooks
配置
要配置Webhooks,请转到设置→Webhooks,或创建一个config/webhooks.php文件,它返回一个数组。
<?php return [ 'disableAllWebhooks' => false, 'maxDepth' => 10, 'maxAttempts' => 3, 'initialDelay' => null, 'retryDelay' => 120, 'purgeDuration' => 604800, // 7 days ];
数组可以定义以下键
disableAllWebhooks– 是否禁用所有webhooks。maxDepth– 插件将对象/数组转换为事件负载数组时的最大深度。(默认值为5。)maxAttempts– 在放弃之前,每个webhook应尝试的最大次数,如果请求返回非2xx响应。(默认值为1。)initialDelay– 初始webhook请求尝试的延迟(以秒为单位)。retryDelay– webhook尝试之间的延迟(以秒为单位)。(默认值为60。)purgeDuration– 在垃圾收集之前,请求历史在数据库中保存的时间(以秒为单位)。
管理Webhooks
要管理您的webhooks,请转到项目控制面板中的设置→Webhooks。
Webhook组
Webhooks可以可选地组织到组中。您可以通过点击侧边栏中的“新建组”按钮来创建一个新的组。
如果删除组,该组中的任何webhooks都将取消分组。(它们将不会随组一起删除。)
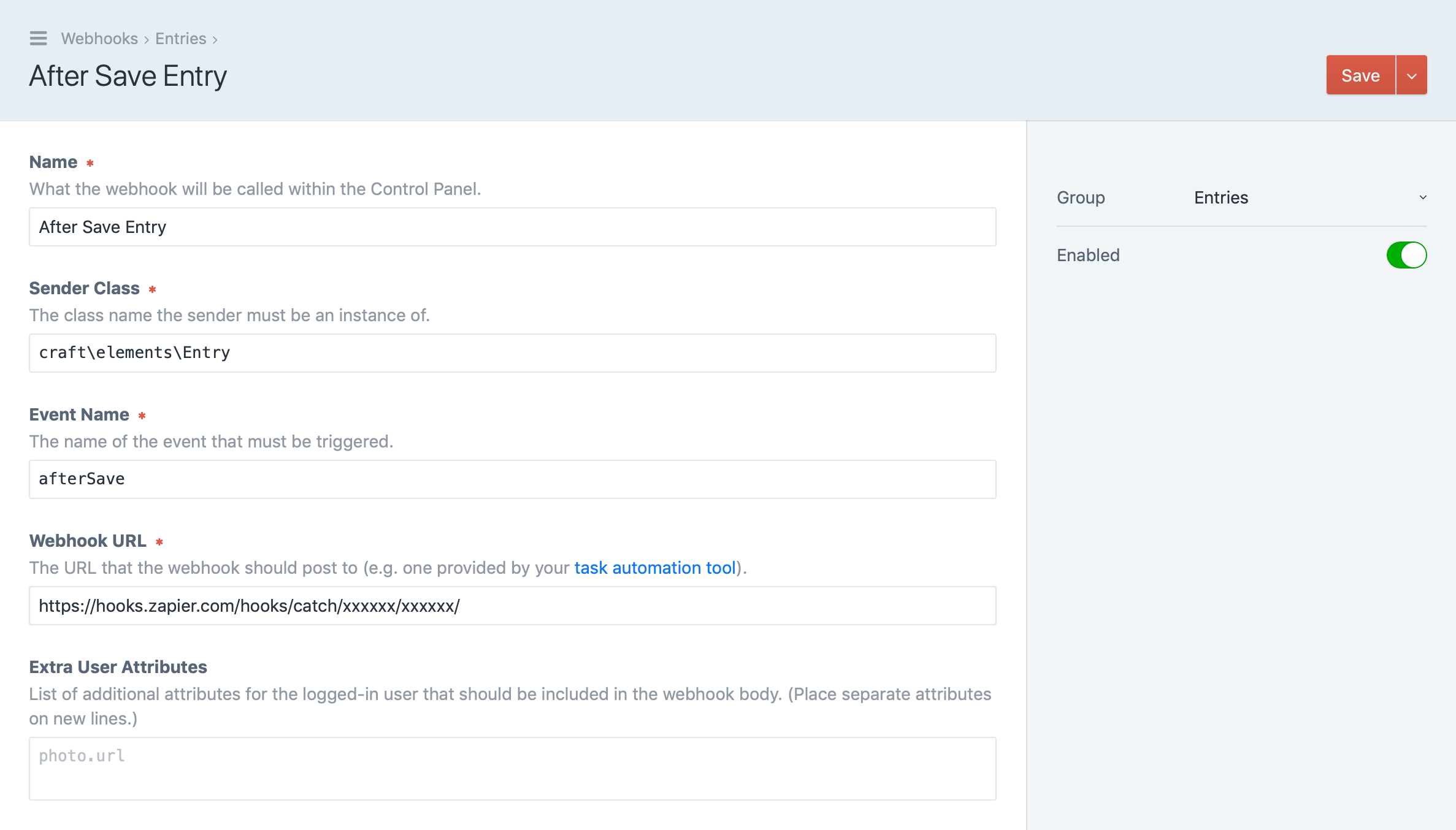
创建Webhooks
要创建新的webhook,请点击“新建webhook”按钮。
Webhooks侦听由系统类触发的事件。因此,您必须确定将触发事件的类的名称(“发送器类”),以及事件名称(EVENT_*常量名称或其值)。
发送器类可以是触发事件的类的子类。例如,所有元素在通过其基类craft\base\Element保存后都会触发一个afterSave事件。但是,如果您只对在条目保存时发送webhook感兴趣,可以将发送器类设置为craft\elements\Entry。
Webhook URL可以设置为环境变量($VARIABLE_NAME)或Twig代码。如果将其设置为Twig代码,您可以通过event变量引用触发的事件。
请参阅与任务自动化工具集成部分,了解如何从各种任务自动化工具中获取Webhook URL的示例。
Webhooks可以发送GET请求,或者带有以下键的JSON主体的POST请求:
time– 事件触发时刻的ISO-8601格式的时间戳。(Webhooks通过队列发送,因此事件触发时刻和Webhook发送之间会有轻微的延迟。)user– 代表在事件触发时刻登录的用户的对象。name– 事件名称。senderClass– 事件发送者的类名。sender– 代表事件发送者的对象。eventClass– 事件的类名。event– 包含键的对象,这些键代表由yii\base\Event未声明的任何事件类属性。(例如,如果触发了craft\events\ElementEvent,则此将包含element和isNew键。)
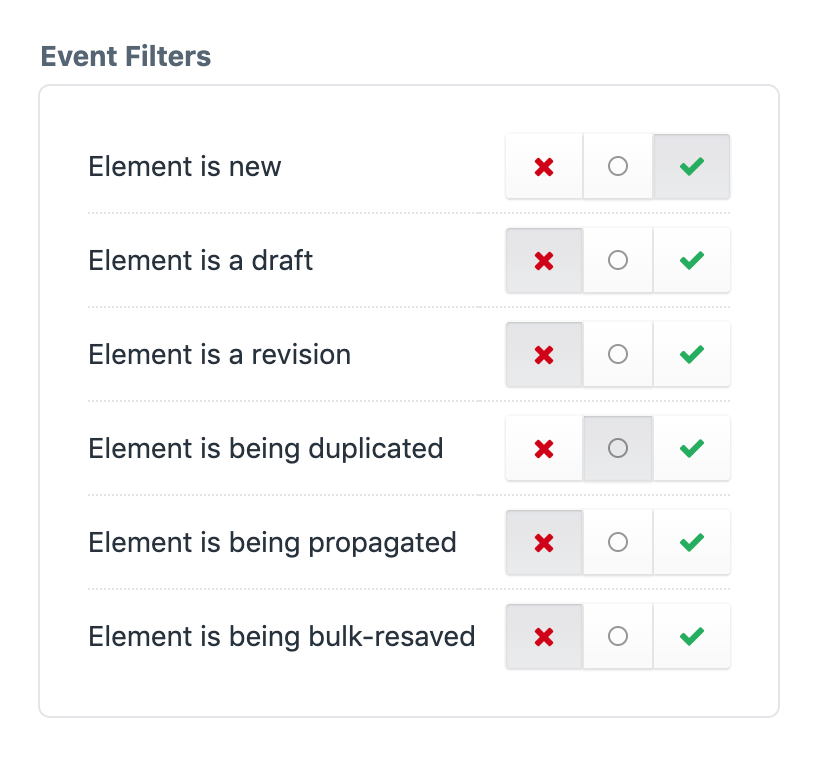
事件过滤
某些事件可以应用过滤器,这可以在某些条件下阻止Webhook的执行。
忽略的过滤器(○)不会产生影响。正过滤器(✓)是Webhook执行所必需的,而负过滤器(×)将阻止它。
只有元素类事件和某些craft\services\Elements事件具有默认过滤器,但模块和插件可以使用craft\webhooks\Plugin::EVENT_REGISTER_FILTER_TYPES事件注册额外的过滤器。
use yii\base\Event; use craft\webhooks\Plugin as Webhooks; use craft\events\RegisterComponentTypesEvent; Event::on( Webhooks::class, Webhooks::EVENT_REGISTER_FILTER_TYPES, function(RegisterComponentTypesEvent $event) { $event->types[] = ArticleFilter::class; } );
过滤器类型类必须实现craft\webhooks\filters\FilterInterface
use craft\webhooks\filters\FilterInterface; use craft\elements\Entry; use yii\base\Event; class ArticleFilter implements FilterInterface { public static function displayName(): string { return 'Entry has an “Article” type'; } public static function show(string $class, string $event): bool { // Only show this filter if the Sender Class is set to 'craft\elements\Entry' return $class === Entry::class; } public static function check(Event $event, bool $value): bool { // Filter based on whether the entry's type is 'article': /** @var Entry $entry */ $entry = $event->sender; return ($entry->type->handle === 'article') === $value; } }
防抖Webhook
您可以通过在Webhook上设置“防抖键格式”来防止发送多个相似的Webhook。这是一个Twig模板,它定义了Webhook的“防抖键”。如果两个Webhook生成相同的防抖键,则只有第二个Webhook实际上会被发送。
将有一个event变量可用,该变量引用触发的事件。
例如,如果您的Webhook是为条目(craft\elements\Entry)设置的,那么您可以设置防抖键格式为{{ event.sender.id }}以防止同时将多个Webhook请求排队。
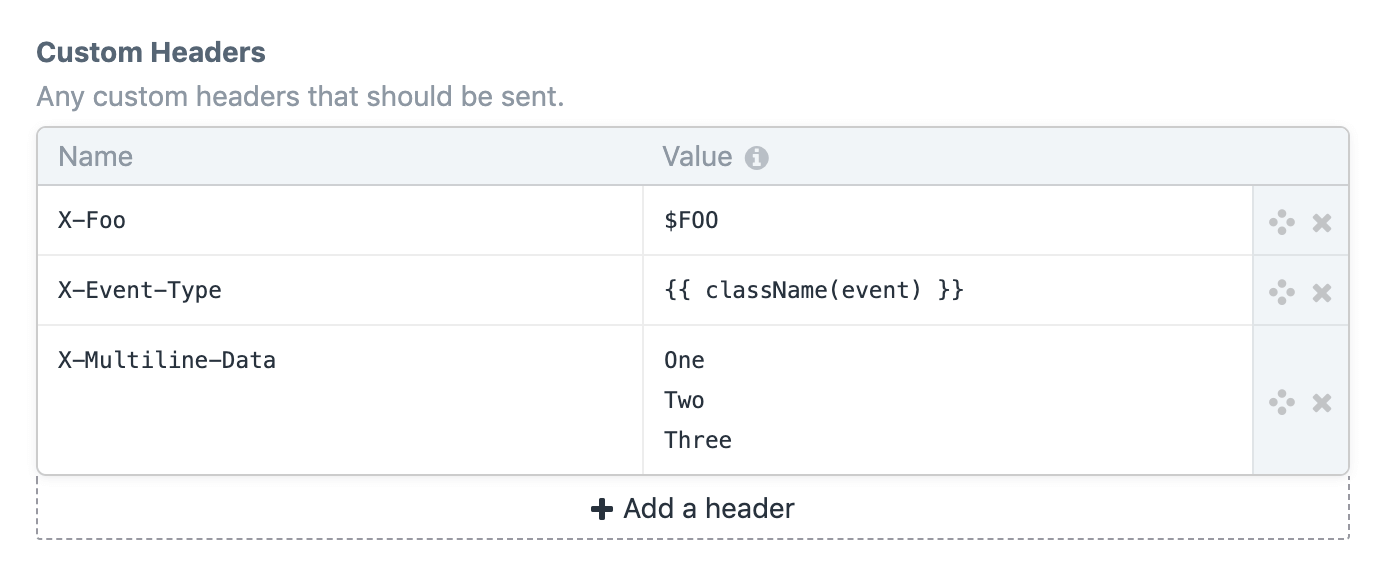
发送自定义头
您可以使用自定义头设置发送自定义头。
使用$VARIABLE_NAME语法或Twig模板将头值设置到环境变量。
将有一个event变量可用,该变量设置为触发Webhook的事件。
您可以有多个具有相同名称的头,如果头值占有多行(在删除任何空行之后),则每行将作为其自己的头发送,所有使用相同的头名称。
发送更多数据
如果您需要比默认POST请求有效负载中的更多数据,您可以在“额外用户属性”、“额外发送者属性”和“额外事件属性”字段中填写。
此处列出的属性(由换行符分隔)将传递给用户/发送者/事件属性的toArray()方法的$extraFields参数(如果它有)。
对于“额外事件属性”,每个属性都应该以属性名和点(例如 element.author)作为前缀。这将包含$element属性的author属性。
发送自定义有效负载
您可以通过勾选“发送自定义有效负载”复选框来完全自定义webhook有效负载。这将显示“有效负载模板”字段,您可以在其中输入所需的内容。
该字段支持Twig,因此您可以使其动态。将有一个event变量可用,它引用被触发的那个事件。
{% set entry = event.sender %}
{{
{
time: now|atom,
user: currentUser.username ?? null,
name: event.name,
entry: {
class: className(entry),
id: entry.id,
title: entry.title,
slug: entry.slug,
isNew: event.isNew
}
}|json_encode|raw
}}
如果输出是有效的JSON,那么webhook请求将以application/json内容类型发送。
切换Webhooks
您可以从Webhooks索引页以及它们的编辑Webhook页面中启用或禁用Webhooks。
只有启用的Webhooks在它们对应的事件被触发时才会发送webhook请求。
您可以通过在config/webhooks.php文件中将disableAllWebhooks设置为true来禁用所有webhooks。
return [ 'disableAllWebhooks' => true, // ... ];
与任务自动化工具集成
Netlify
要使用Webhooks触发Netlify构建,请按照以下步骤操作
- 在您的Netlify仪表板中,转到设置 → 构建和部署 → 持续部署 → 构建钩子。
- 选择添加构建钩子。
- 填写构建钩子设置并保存。
- 复制构建钩子URL。
- 在您的Craft控制面板中,转到Webhooks → 新建webhook。
- 将构建钩子URL粘贴到Webhook URL字段,填写剩余的设置,并保存webhook。
Zapier
要集成Webhooks与Zapier,请按照以下步骤操作
- 在您的Zapier仪表板中,单击创建Zap!。
- 在内置应用下选择Webhooks。
- 选择Catch Hook并单击保存 + 继续。
- 单击继续,而无需在选择子键字段中输入任何内容。
- 复制webhook URL。
- 在您的Craft控制面板中,转到到 Webhooks → 新建webhook。
- 将webhook URL粘贴到 Webhook URL 字段,填写剩余的设置,并保存webhook。
- 在Craft中执行将触发您的webhook的操作。
- 回到Zapier,单击好,我已经这样做按钮。
- 确保Zapier已获取webhook,然后单击继续。
- 完成设置Zap,并确保它已启用。
IFTTT
要集成Webhooks与IFTTT,请按照以下步骤操作
- 在您的我的应用页面中,单击新建应用。
- 单击+this。
- 搜索“webhooks”,然后在下面选择Webhooks。
- 单击连接。
- 单击接收网络请求框。
- 根据您的Craft webhook名称为触发器命名一个事件名称,但使用
snake_case。 - 完成设置应用。
- 转到您的Webhooks页面,并单击文档链接。
- 将步骤6中输入的事件名称输入到
{event}文本框中。 - 复制以
https://maker.ifttt.com/trigger/开头的URL。 - 在您的Craft控制面板中,转到到 Webhooks → 新建webhook。
- 将webhook URL粘贴到 Webhook URL 字段,填写剩余的设置,并保存webhook。
注意:遗憾的是,IFTTT的webhooks API相当有限,因此webhook数据将不可用于您的应用操作。