craftcms / ckeditor
使用CKEditor在Craft CMS中编辑富文本内容。
Requires
- php: ^8.2
- craftcms/cms: ^5.3.0
- craftcms/html-field: ^3.1.0
- nystudio107/craft-code-editor: >=1.0.8 <=1.0.13 || ^1.0.16
Requires (Dev)
- craftcms/ecs: dev-main
- craftcms/phpstan: dev-main
- craftcms/rector: dev-main
- vlucas/phpdotenv: ^5.5
- 5.0.x-dev
- 4.x-dev
- 4.2.0
- 4.1.0
- 4.0.6
- 4.0.5
- 4.0.4
- 4.0.3
- 4.0.2
- 4.0.1
- 4.0.0
- 4.0.0-beta.10
- 4.0.0-beta.9
- 4.0.0-beta.8
- 4.0.0-beta.7
- 4.0.0-beta.6
- 4.0.0-beta.5
- 4.0.0-beta.4
- 4.0.0-beta.3
- 4.0.0-beta.2
- 4.0.0-beta.1
- 3.x-dev
- 3.9.0
- 3.8.3
- 3.8.2
- 3.8.1
- 3.8.0
- 3.7.3
- 3.7.2
- 3.7.1
- 3.7.0
- 3.6.0
- 3.5.1
- 3.5.0
- 3.4.0
- 3.3.0
- 3.2.1
- 3.2.0
- 3.1.0
- 3.0.0
- 2.2.0
- 2.1.0
- 2.0.0
- 2.0.0-beta.2
- 2.0.0-beta.1
- 1.5.0
- 1.4.0
- 1.3.0
- 1.2.1
- 1.2.0
- 1.1.2
- 1.1.1
- 1.1.0
- 1.0.0.1
- 1.0.0
- 1.0.0-beta.3
- 1.0.0-beta.2
- 1.0.0-beta.1
- dev-feature/284-field-data-config-attribute
- dev-bugfix/286-toolbar-dropdown-overflow
- dev-feature/pt-2000-store-relations-for-images-and-linked-elements
- dev-bugfix/119-package-plugins
- dev-dependabot/npm_and_yarn/minimist-1.2.8
- dev-dependabot/npm_and_yarn/qs-6.5.3
- dev-dependabot/npm_and_yarn/decode-uri-component-0.2.2
- dev-dependabot/npm_and_yarn/minimatch-and-gulp-3.1.2
- dev-dependabot/npm_and_yarn/lodash-and-gulp--removed
- dev-dependabot/npm_and_yarn/node-sass-and-gulp-sass--removed
- dev-dependabot/npm_and_yarn/tar-and-gulp-sass--removed
- dev-dependabot/npm_and_yarn/postcss-7.0.39
- dev-dependabot/npm_and_yarn/path-parse-1.0.7
- dev-dependabot/npm_and_yarn/json-schema-and-jsprim-0.4.0
- dev-snyk-fix-b66a01f9b83f2bd8d647983a9ecf4716
- dev-snyk-upgrade-17ee821fe0e78e6c42f45bea5b63f866
- dev-snyk-fix-878865aabf3bbb2f6ba2f5b859caf875
- dev-dependabot/npm_and_yarn/browserslist-4.16.6
This package is auto-updated.
Last update: 2024-09-11 12:57:14 UTC
README
CKEditor
此插件为Craft CMS添加了“CKEditor”字段类型,它提供了一个深度集成的富文本和长篇内容编辑器,由CKEditor 5提供支持。
目录
要求
此插件需要Craft CMS 5.3.0或更高版本。
安装
您可以从Craft的应用内插件商店或使用Composer安装此插件。
从插件商店
转到项目控制面板中的插件商店,搜索“CKEditor”,然后在侧边栏中点击“安装”按钮。
使用Composer
打开终端并运行以下命令
# go to the project directory cd /path/to/my-project # tell Composer to load the plugin composer require craftcms/ckeditor # tell Craft to install the plugin php craft plugin/install ckeditor
配置
CKEditor配置从“设置”→“CKEditor”全局管理。
配置定义了可用的工具栏按钮,以及任何应与字段注册的自定义配置选项和CSS样式。
也可以从CKEditor字段设置中直接创建新配置。
一旦您选择了使用给定配置的字段中应可用的工具栏按钮,还可以通过“配置选项”应用其他设置。选项可以定义为静态JSON,或动态评估的JavaScript片段;后者用作立即调用的函数表达式的主体,并且不接受任何参数。
注意
可在CKEditor的文档中找到可用选项。Craft将为大多数捆绑的CKEditor扩展自动完成配置属性。
示例
表格功能
假设我们希望编辑器能够更多地控制行内表格的布局和外观。每次您在编辑器中添加“插入表格”按钮时,都会暴露行内控制,包括表格行、表格列和合并。这些可以通过在字段的配置选项部分添加表格属性、表格单元格属性和表格标题按钮来补充。
{
"table": {
"contentToolbar": [
"tableRow",
"tableColumn",
"mergeTableCells",
"toggleTableCaption",
"tableProperties",
"tableCellProperties"
]
}
}
其中一些附加按钮可以进一步自定义。例如,要修改单元格背景颜色(在“表格单元格属性”气球中),您需要在table.tableCellProperties.backgroundColors下提供与TableColorConfig模式兼容的数组。
外部链接
多个配置关注点可以共存于一个配置选项对象!您可能有一个顶层的table键来定制表格控制(如我们上面所做的那样),以及一个link键来引入“外部”链接支持
{
"table": { /* ... */ },
"link": {
"decorators": {
"openInNewTab": {
"mode": "manual",
"label": "Open in new tab?",
"attributes": {
"target": "_blank",
"rel": "noopener noreferrer"
}
}
}
}
}
提示
此功能的自动版本可以通过 link.addTargetToExternalLinks 选项本地使用。
注册自定义样式
CKEditor 的 样式 插件使得通过 CSS 类应用自定义样式变得简单。
您可以使用 style 配置选项在 CKEditor 配置中定义自定义样式。
return { style: { definitions: [ { name: 'Tip', element: 'p', classes: ['note'] }, { name: 'Warning', element: 'p', classes: ['note', 'note--warning'] }, ] } }
然后,您可以注册自定义 CSS 样式,当选择这些样式时将在编辑器中应用。
.ck.ck-content p.note { border-left: 4px solid #4a7cf6; padding-left: 1rem; color: #4a7cf6; } .ck.ck-content p.note--warning { border-left-color: #e5422b; color: #e5422b; }
HTML Purifier 配置
CKEditor 字段使用 HTML Purifier 确保恶意代码不会进入其字段值,以防止 XSS 攻击和其他漏洞。
您可以为 CKEditor 字段创建自定义 HTML Purifier 配置,它们应作为 JSON 文件存储在您的 config/htmlpurifier/ 文件夹中。
以下是一个起点,这是 CKEditor 字段在没有选择自定义 HTML Purifier 配置时使用的默认配置。
{
"Attr.AllowedFrameTargets": [
"_blank"
],
"Attr.EnableID": true
}
有关可用配置选项的列表,请参阅 HTML Purifier 文档。
对于高级定制,您可以通过 craft\ckeditor\Field::EVENT_MODIFY_PURIFIER_CONFIG 事件直接修改 HTMLPurifier_Config 对象。
use craft\htmlfield\events\ModifyPurifierConfigEvent; use craft\ckeditor\Field; use HTMLPurifier_Config; use yii\base\Event; Event::on( Field::class, Field::EVENT_MODIFY_PURIFIER_CONFIG, function(ModifyPurifierConfigEvent $event) { /** @var HTMLPurifier_Config $config */ $config = $event->config; // ... } );
嵌入媒体
CKEditor 5 使用 oembed 标签存储嵌入式媒体的引用。Craft CMS 配置 HTML Purifier 以支持这些标签,但是您需要确保将 HTML Purifier 的 URI.SafeIframeRegexp 设置设置为允许您嵌入内容的任何域名。
有关如何在您的网站前端显示嵌入式媒体的示例,请参阅 CKEditor 的 媒体嵌入文档。
嵌套条目的长篇内容
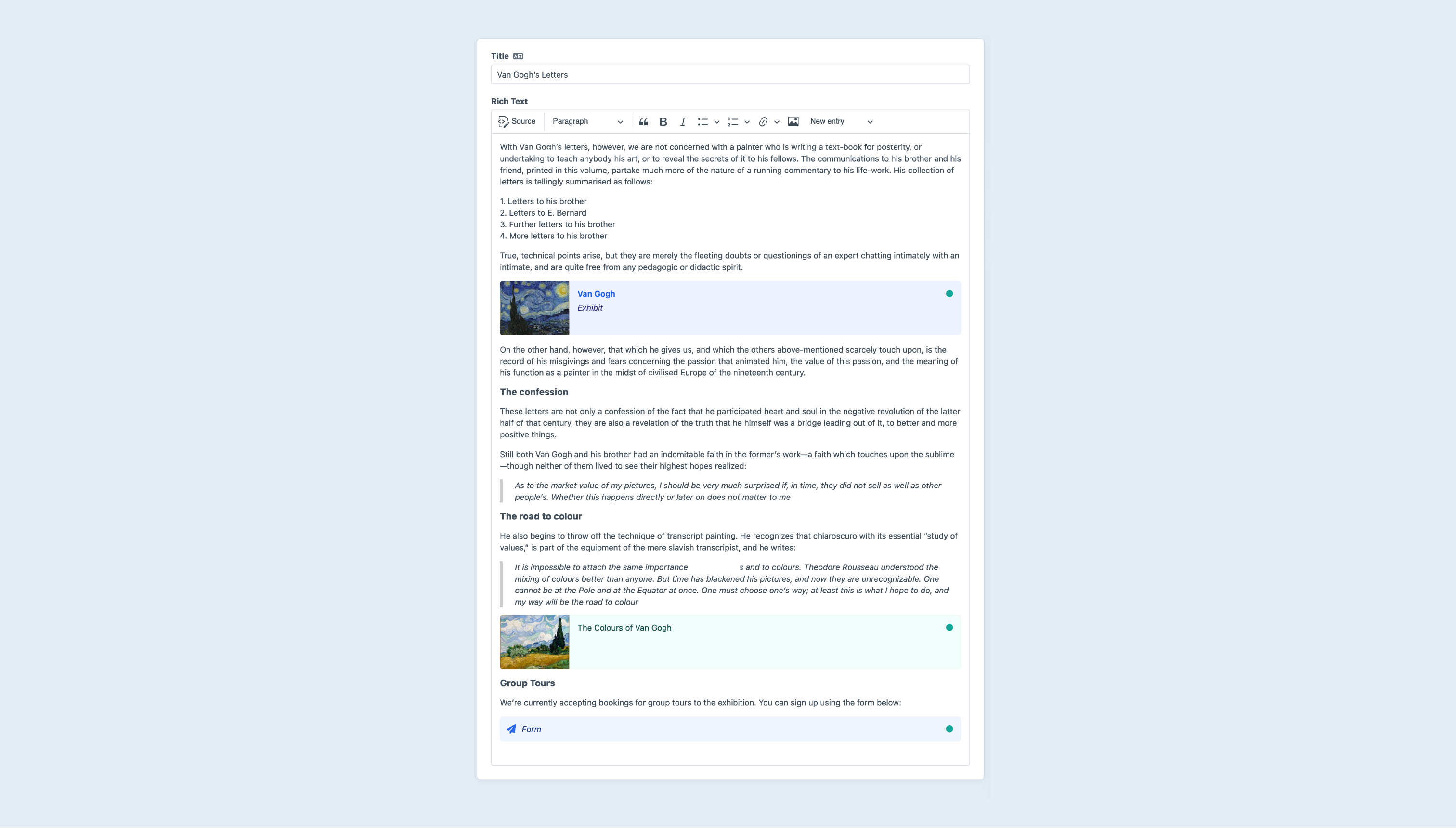
CKEditor 字段可以配置为管理嵌套条目,这些条目将在您的富文本内容中作为 卡片 显示,并通过 滑出面板 进行编辑。
嵌套条目可以放置在您的内容中的任何位置,并且可以像图片和嵌入式媒体一样移动、复制和删除。
设置
要配置 CKEditor 字段以管理嵌套条目,请按照以下步骤操作:
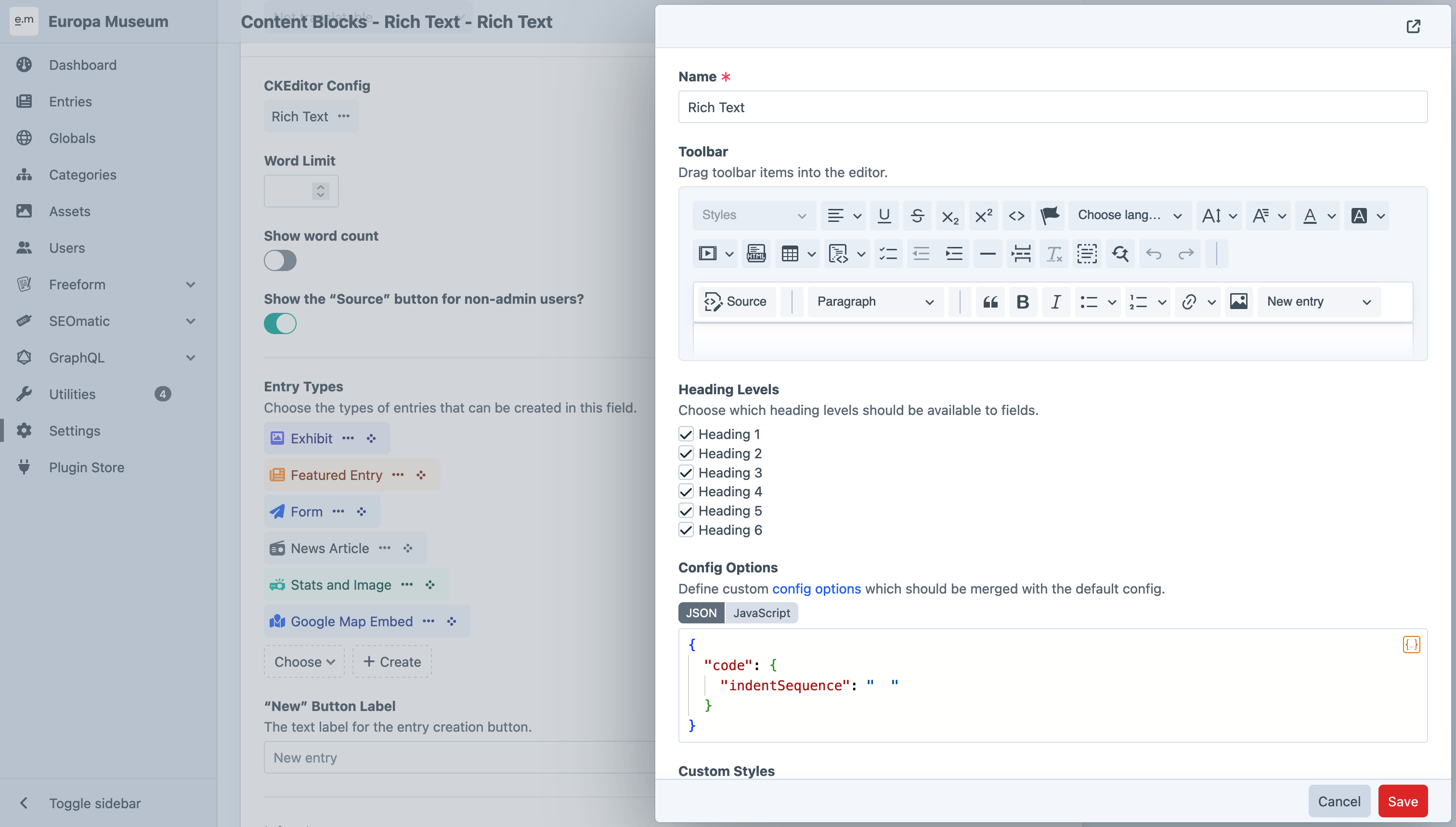
- 转到 设置 → 字段 并单击您的 CKEditor 字段的名称(或创建一个新的字段)。
- 双击选定的 CKEditor 配置以打开其设置。
- 将“新建条目”菜单按钮拖到工具栏中,并保存 CKEditor 配置。
- 在字段设置中,选择一个或多个应在 CKEditor 字段中可用的条目类型。
- 保存字段设置。
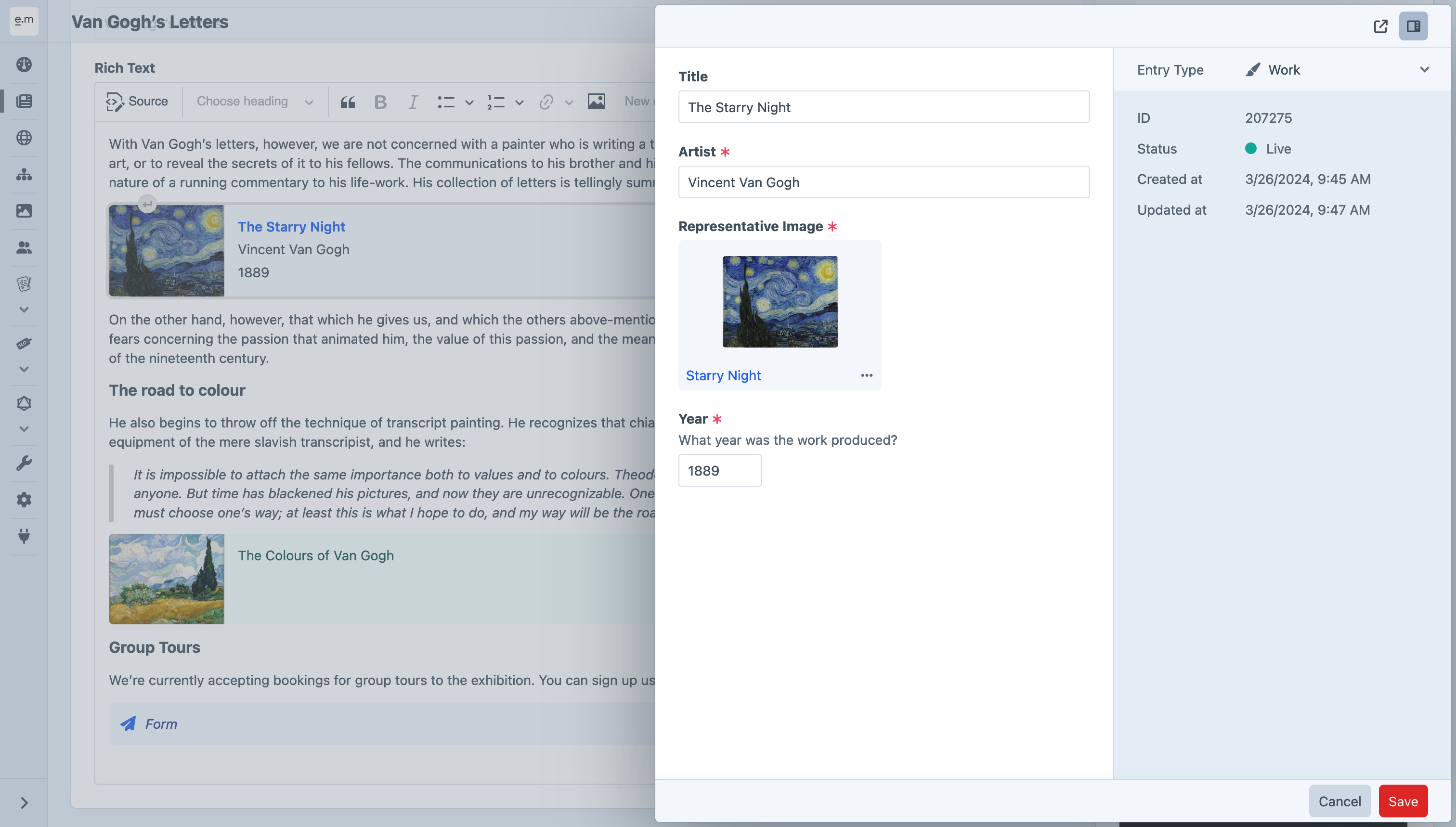
现在该字段已设置用于管理嵌套条目!下次您使用该 CKEditor 字段编辑元素时,工具栏中将显示“新建条目”菜单按钮,您可以选择条目类型,然后打开一个滑出面板,在其中可以输入嵌套条目的内容。
在滑出面板中按 保存 后,将在富文本内容中显示条目卡片。卡片可以通过拖放或剪切/粘贴进行移动。
您还可以复制/粘贴卡片以复制嵌套条目。
要删除嵌套条目,只需选择它并按 删除 键。
注意
不支持在不同 CKEditor 字段之间复制/粘贴条目卡片。
在前端渲染嵌套条目
在前端,嵌套条目将通过它们的部分模板自动渲染。
对于您通过 CKEditor 字段选择的每个条目类型,在您的 templates/ 文件夹中创建一个 _partials/entry/<entryTypeHandle>.twig 文件,并在其中放置您的条目类型模板代码。
模板将有一个可用的 entry 变量,它引用正在渲染的条目。
提示
如果您的嵌套条目包含任何关系字段,您可以使用 eagerly() 在 CKEditor 字段的每个嵌套条目中预加载它们的相关元素。
{% for image in entry.myAssetsField.eagerly().all() %}
渲染块
CKEditor 字段内容由一个对象表示,可以输出为字符串({{ entry.myCkeditorField }}),或用作数组
{% for chunk in entry.myCkeditorField %}
<div class="chunk {{ chunk.type }}">
{{ chunk }}
</div>
{% endfor %}
“块”有两种 type:包含 CKEditor HTML 的 markup;和表示单个嵌套条目的 entry。在嵌套条目禁用时,相邻的标记块会合并在一起。
此示例将两种块类型都视为字符串。对于条目块,这相当于调用 {{ entry.render() }}。如果您想自定义传递给元素部分的数据或使用条目的不同表示形式,您可以通过 chunk.entry 访问嵌套条目。
{% for chunk in entry.myCkeditorField %}
{% if chunk.type == 'markup' %}
<div class="chunk markup">
{{ chunk }}
</div>
{% else %}
<div class="chunk entry" data-entry-id="{{ chunk.entry.id }}">
{# Call the render() method with custom params... #}
{{ chunk.entry.render({
isRss: true,
}) }}
{# ...or provide completely custom HTML for each supported entry type! #}
{% switch chunk.entry.type.handle %}
{% case 'gallery' %}
{% set slides = chunk.entry.slides.eagerly().all() %}
{% for slide in slides %}
<figure>
{# ... #}
</figure>
{% case 'document' %}
{% set doc = chunk.entry.attachment.eagerly().one() %}
<a href="{{ doc.url }}" download>Download {{ doc.filename }}</a> ({{ doc.size|filesize }})
{% default %}
{# For anything else: #}
{{ chunk.entry.render() }}
{% endswitch %}
</div>
{% endif %}
{% endfor %}
转换Redactor字段
您可以使用 ckeditor/convert/redactor 命令将任何现有的 Redactor 字段转换为 CKEditor。对于每个唯一的 Redactor 配置,将创建一个新的 CKEditor 配置并将其与适当的字段关联。
php craft ckeditor/convert/redactor
转换Matrix字段
您可以使用 ckeditor/convert/matrix 命令将 Matrix 字段转换为 CKEditor。Matrix 字段的每个条目类型都将分配给 CKEditor 字段,字段值将是从您选择的嵌套条目类型中提取的 HTML 内容的混合(如果需要的话)加上嵌套条目。
php craft ckeditor/convert/matrix <myMatrixFieldHandle>
该命令将生成一个新的内容迁移,需要在其他环境(通过 craft up)上运行以更新现有元素的字段值。
添加CKEditor插件
Craft CMS 插件可以注册额外的 CKEditor 插件以扩展其功能。
第一步是创建一个与 DLL 兼容的包,该包提供您要添加的 CKEditor 插件。
- 如果您包含 CKEditor 的第一方包之一,它将已经包含一个带有 DLL 兼容包的
build目录。 - 如果您正在创建自定义 CKEditor 插件,请使用CKEditor 的包生成器来构建它,并运行其
dll:build命令以创建 DLL 兼容的包。
提示
查看 CKEditor 的实现内联小部件教程,深入了解如何创建自定义 CKEditor 插件。
一旦 CKEditor 包已放置在您的 Craft 插件中,创建一个资产包,该包扩展BaseCkeditorPackageAsset。资产包定义了包的构建目录、文件名、包提供的 CKEditor 插件名称列表以及任何应通过插件提供的工具栏项。
例如,这里有一个定义“标记”插件的资产包
<?php namespace mynamespace\web\assets\tokens; use craft\ckeditor\web\assets\BaseCkeditorPackageAsset; class TokensAsset extends BaseCkeditorPackageAsset { public $sourcePath = __DIR__ . '/build'; public $js = [ 'tokens.js', ]; public array $pluginNames = [ 'Tokens', ]; public array $toolbarItems = [ 'tokens', ]; }
最后,确保您的资产包在核心 CKEditor 资产包注册时也注册。将以下代码添加到您的插件 init() 方法中
\craft\ckeditor\Plugin::registerCkeditorPackage(TokensAsset::class);