cors / web-care
CORS - WebCare 集成
1.0.2
2022-05-06 09:07 UTC
Requires
- doctrine/orm: ^2.7
- pimcore/pimcore: ^5.3 || ^6.0 || ^10.0
Requires (Dev)
README
WebCare - DataReporter Pimcore 集成 (https://www.cookiebanner.at/)
安装
composer require cors/web-care bin/console pimcore:bundle:enable CORSWebCareBundle bin/console pimcore:bundle:install CORSWebCareBundle
配置
- 打开 Pimcore
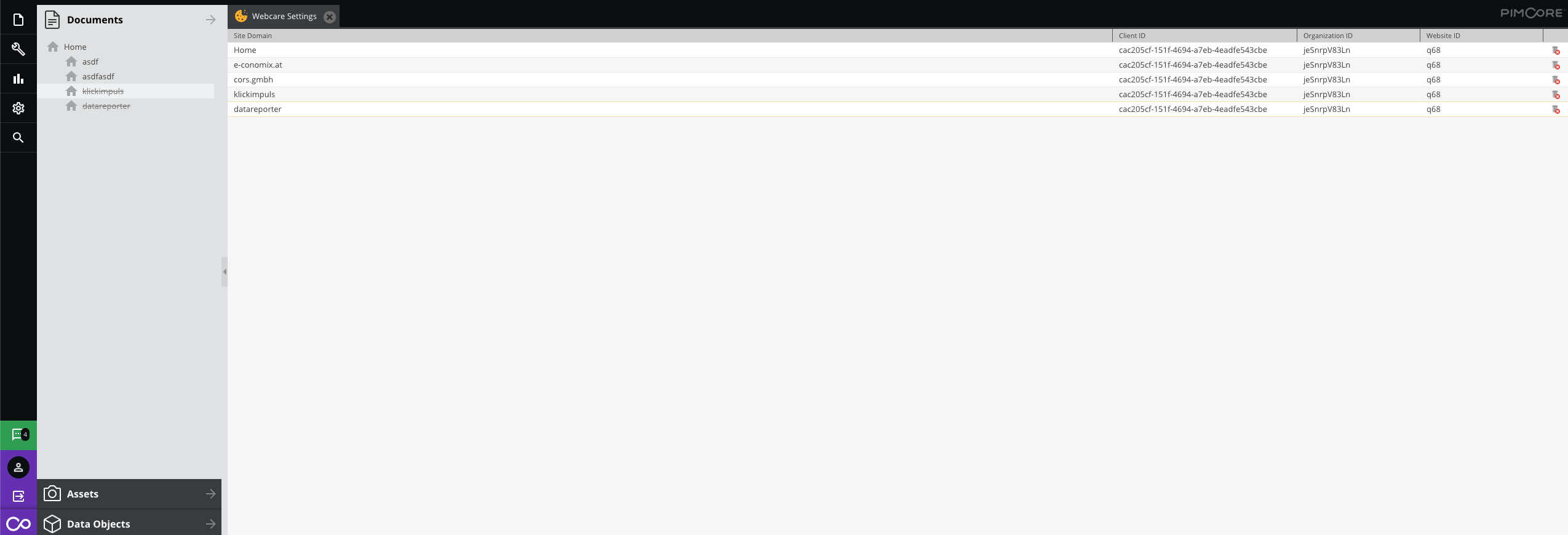
- 打开工具 -> Webcare 设置
- 根据网站或您的“主页”网站配置客户端 ID、配置 ID 和网站 ID。
在 Twig 中的使用
此包提供了多种集成方式,包含多个 Twig 函数
- cors_webcare_config 根据当前网站加载相应的
CORS\Bundle\WebCareBundle\Entity\WebCareSite实例。如果没有设置配置,则返回 null。 - cors_webcare_cookie_banner_css 提供Webcare的banner.css文件的完整路径
- cors_webcare_cookie_banner_js 提供Webcare的banner.js文件的完整路径
- cors_webcare_cookie_banner 直接渲染banner.css和banner.js
- cors_webcare_privacy_js 提供Webcare的privacystatement.js文件的完整路径
- cors_webcare_privacy 直接渲染privacystatement.js
- cors_webcare_privacy_v2_js 提供Webcare的privacystatement_v2.js文件的完整路径
- cors_webcare_privacy_v2 直接渲染privacystatement_v2.js
- cors_webcare_imprint_js 提供Webcare的imprint.js文件的完整路径
- cors_webcare_imprint 直接渲染cors_webcare_imprint_js.js
- cors_webcare_imprint_v2_js 提供Webcare的imprint_v2.js文件的完整路径
- cors_webcare_imprint_v2: 直接渲染cors_webcare_imprint_v2.js