bwein-net / contao-backend-customizer
Contao开源CMS的后端定制器
1.3.2
2024-04-10 23:24 UTC
Requires
- php: ^7.4 || ^8.0
- contao/core-bundle: ^4.9 || ^5.0
- symfony/config: ^4.4 || ^5.4 || ^6.0
- symfony/console: ^4.4 || ^5.4 || ^6.0
- symfony/dependency-injection: ^4.4 || ^5.4 || ^6.0
- symfony/event-dispatcher: ^4.4 || ^5.4 || ^6.0
- symfony/http-kernel: ^4.4 || ^5.4 || ^6.0
Requires (Dev)
- contao/manager-plugin: ^2.0
README
使用此包,可以通过配置设置一些参数,从而使用CSS变量和JavaScript对Contao的后端主题进行个性化设计。
安装
通过Composer安装该包
composer require bwein-net/contao-backend-customizer
添加配置参数并清除缓存。
配置
在 config/config.yml 中,您可以添加以下参数 - 所有参数默认为空
# config/config.yml bwein_backend_customizer: header_title: 'bwein.net' header_color: '#006B7A' header_invert: false
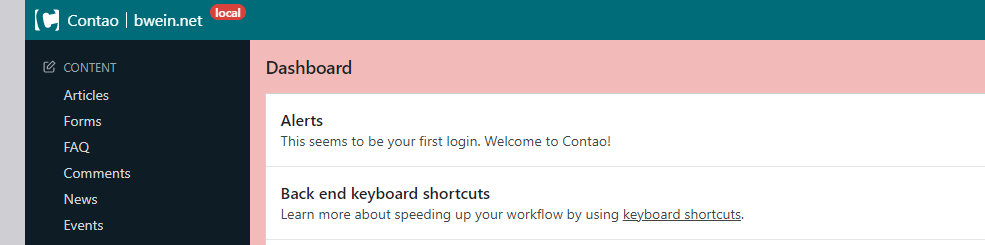
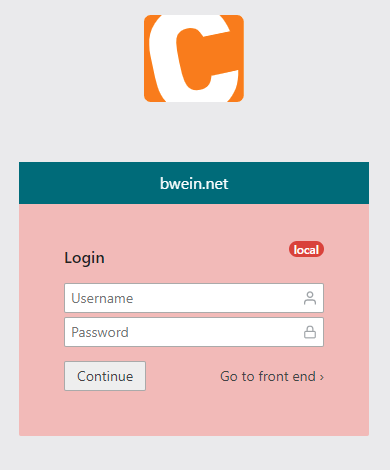
header_title 显示在后台头部左侧,靠近Contao标志,并在后台登录表单上。通过 header_color 可以覆盖后台头部典型的Contao颜色。如果将 header_invert 设置为 true,则反转所有头部元素的色彩。
理想情况下,在 config/parameters.yml 中,您可以设置环境参数,以便可以区分部署的网站空间。
# config/parameters.yml bwein_backend_customizer: env_title: 'local' env_color: ~ main_color: ~
env_title 显示在后台头部和登录表单上作为徽章。
您可以设置以下 env_title 值 - 然后环境徽章将以括号中的颜色显示
'local'(红色)'dev'(橙色)'staging'(绿色)'prod'(无 - 与默认值~相同)
要覆盖环境徽章和主要容器的默认颜色,您可以设置 env_color 和 main_color 参数以及颜色值。此外,如果您使用不同的 env_title,则必须设置 env_color 以显示环境徽章!
在更改配置之后,您首先需要 清除应用程序缓存 以将新参数应用到后台。