bummzack / page-blocks
为 SilverStripe 页面提供模块化内容块
Requires
README
重要: 此模块目前正在开发中,可能会进行重大更改或重构。以下是当前的 待办事项。
请随时创建 pull-requests(尤其是 TODO 中的内容)或提出新想法/请求的问题。
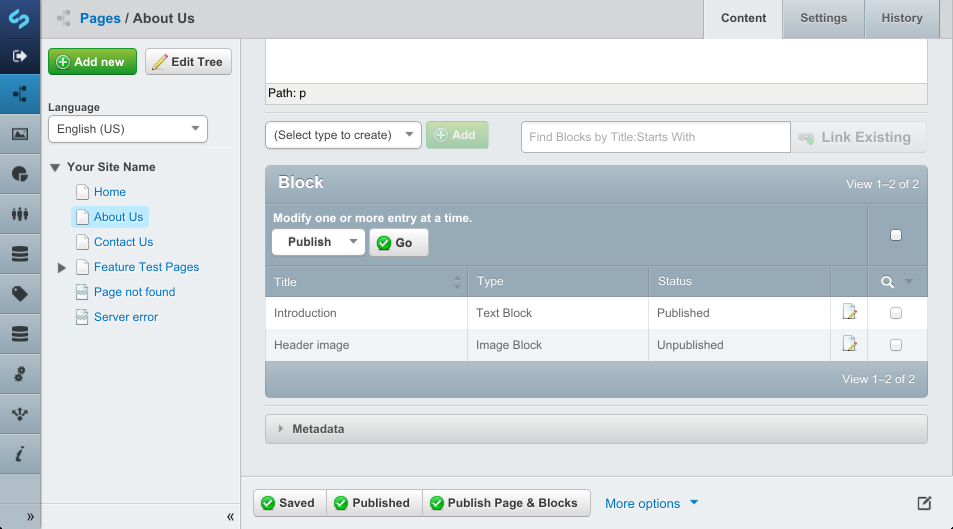
这是什么?
Page-Blocks 是一个模块,以模块化方式向 SilverStripe 页面添加内容。是否有过客户想要一些文本,然后是一个画廊,更多文本,然后是一个视频的情况?
您可以通过允许用户直接在内容编辑器(TinyMCE)中插入视频和图片来做一些这些事情,但您将失去对网站设计的控制。
此模块的目标是允许灵活的页面设计,同时让您完全控制内容的设计。它也非常适合单页网站。
此模块应该是轻量级和可扩展的。我们提供后端集成,而 您 需要关心前端(我们不会再提供另一个画廊模块)。这不是一个全面无忧的包,但我们提供了一些基本模板和(希望)良好的文档。
需求
必需
可选(为了更好的体验)
这些将在通过 composer 安装模块时安装。
- sortablefile(附加多个图片并使用拖放排序)
- GridField 的 Better Buttons(更好的 GridField 记录按钮。允许您在块内直接保存/发布,而不是使用批量管理器操作)。
安装
使用 composer 安装模块及其所有依赖项。
composer require bummzack/page-blocks
如果上述操作失败(composer 在解决需求时抱怨没有匹配的包),那么打开您的 composer.json 文件,并在 JSON 结构的 "root" 中添加 "minimum-stability": "dev"
{
"minimum-stability": "dev",
...
}
完成此操作后,再次运行 composer require 命令,它应该可以成功安装模块及其所有需求。
如果您不使用 composer,请确保安装至少在 "需求" 下列出的 "必需" 模块。
安装后,请确保重建数据库和刷新缓存(dev/build?flush=1)。
重要: 安装后,您的 CMS 不会发生任何变化。您首先必须配置模块。请继续阅读。
配置
最重要的步骤是将 PageBlocks 扩展添加到您的页面类型中。您需要自己决定哪些页面类型应该有块。例如,您可以创建一个名为 BlockPage 的自定义页面。以下是此类页面的完整类列表
<?php class BlockPage extends Page { private static $description = 'A page with several content-blocks'; private static $extensions = array( 'PageBlocks' ); } class BlockPage_Controller extends Page_Controller { }
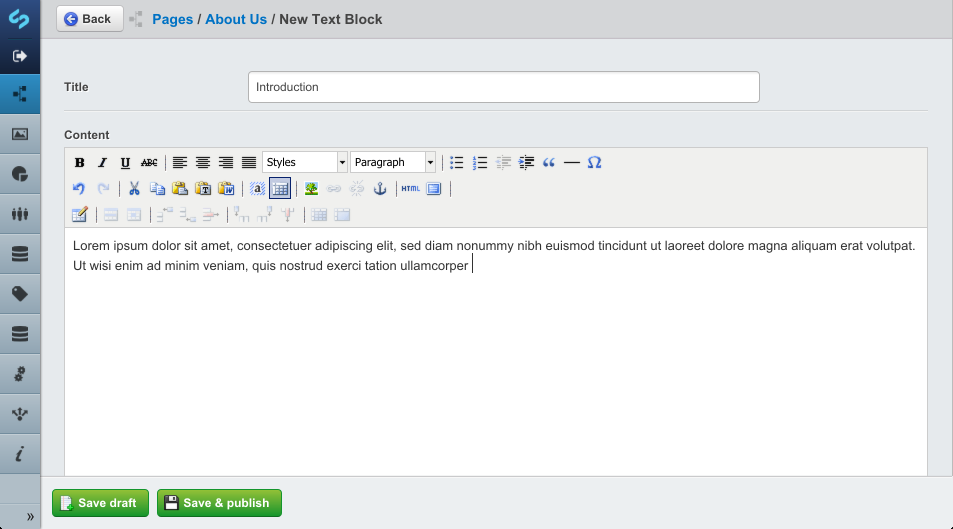
就是这样。现在您可以在 CMS 中创建一个新的 BlockPage 并将其添加到内容块中。当然,您也可以通过 config.yml(甚至适用于现有页面类型)应用此扩展。以下是向您的 Page 类添加块的方法
# put this in your mysite/_config/config.yml Page: extensions: - PageBlocks
重写一些默认设置
在 CMS 中禁用“发布页面 & 块”按钮
PageBlocks: allow_publish_all: false
为了自定义视频块的长宽比和播放器外观。在这个例子中,我们配置了几个可供选择的长宽比,并将播放器控件设置为红色(仅适用于Vimeo播放器)。
VideoBlock: player_color: 'ff0000' aspect_ratios: - '0' # Automatic - '21/9' # Cinemascope - '16/9' - '8/5' - '4/3'
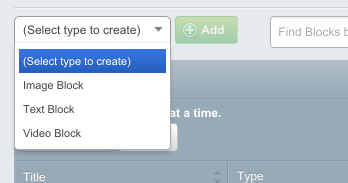
指定哪些块可以添加到页面
想象一下,有两种不同的页面类型。一个页面只能附加文本-和视频块,另一个页面应该只允许有文本-和图片块作为有效选项。
最好的做法是为你的页面设置allowed_blocks配置。
# in your config.yml MyBlockPage: allowed_blocks: - TextBlock - VideoBlock MyOtherBlockPage: allowed_blocks: - TextBlock - ImageBlock
如果你需要在每个GridField基础上设置允许的块,那么使用GridFieldConfig_BlockEditor::setAllowedBlocks,这允许你指定可以创建的块。
以下是一个示例,我们限制允许的块仅为ImageBlock和TextBlock
public function getCMSFields() { $fields = parent::getCMSFields(); // get the Blocks GridField if ($blocks = $fields->fieldByName('Root.Main.Blocks')) { // Restrict the types of blocks that can be added to this page $blocks->getConfig()->setAllowedBlocks(array( 'ImageBlock', 'TextBlock' )); } return $fields; }
模板
所有块都在page-blocks/templates/Blocks目录中有示例模板。您可以自由地将整个Blocks目录复制到您的themes/<themename>/templates或mysite/templates文件夹中,以便根据您的喜好进行自定义。
要在页面模板中输出您的块,可以这样做
<% loop $Blocks %> <section class="block $CSSClass"> <h2>$Title</h2> <!-- The block title is being used as section header --> $HTML <!-- This will be rendered with the specific block template --> </section> <% end_loop %>
还有一个包含文件,您可以使用它来输出所有块。它可以在page-blocks/templates/Includes/Blocks.ss中找到。
将块添加到多个页面
使用提供的VirtualBlock创建现有块的虚拟版本。
编写自定义块
编写自定义块非常简单(只需继承Block)。假设您想创建某种“嵌入块”,允许您通过iframe或其他方式嵌入外部内容
<?php class EmbedBlock extends Block { private static $db = array( 'EmbedCode' => 'Text' ); public function getCMSFields() { $fields = parent::getCMSFields(); $fields->addFieldToTab('Root.Main', new TextareaField('EmbedCode', 'Embed code')); $this->extend('updateCMSFields', $fields); // be nice to extensions return $fields; } }
然后也在您的模板文件夹中创建一个匹配的模板(命名为EmbedBlock.ss)。模板代码可能如下所示
<%-- Well, this template is rather simple --%> $EmbedCode.RAW
然后只需运行dev/build?flush=1,您就设置好了。EmbedBlock应该在CMS的下拉菜单中可用。