brandung / factfinder-magento2
FACTFinder Webcomponents SDK
Requires
- php: ^7.1
- magento/framework: >=101.0.0
- magento/module-catalog: >=102.0.0
- magento/module-configurable-product: >=100.2.0
- magento/module-directory: >=100.2.0
- magento/module-store: >=100.2.0
- magento/zendframework1: ^1.13
Requires (Dev)
- magento-ecg/coding-standard: ^3.1
- phpunit/phpunit: >=6.0 <8.0
- squizlabs/php_codesniffer: ^3.4
- dev-master
- dev-develop
- v1.3.2
- v1.3.1
- v1.3.0
- v1.2.0
- v1.1.2
- v1.1.1
- v1.1.0
- v1.0.0
- v0.9-beta.11
- v0.9-beta.10
- v0.9-beta.9
- v0.9-beta.8
- v0.9-beta.7
- v0.9-beta.6
- v0.9-beta.5
- dev-fix-translations-in-store-emulation
- dev-fix-export-translations
- dev-wip
- dev-add-console-command
- dev-index-products-only-assigned-stores
- dev-server-store-specific
- dev-feature/ffweb-324-add-to-cart-ajax
- dev-feature/ffweb-1298-full-export-service
This package is auto-updated.
Last update: 2024-09-07 00:32:39 UTC
README
本文件帮助您将 FACT-Finder Web Components SDK 集成到您的 Magento 2 店铺中。此外,它对其主要功能提供了简要概述。第一章节 安装 指导您完成推荐的安装过程。第二章节“后端配置”解释了在 Magento 2 后端中的自定义选项。最后一章 Web 组件集成 描述了如何使 Web 组件与商店系统交互,以及如何自定义它们。
要求
此模块支持
- Magento 2 版本 2.2 及更高版本
- PHP 版本 7.1 及更高版本
警告:不支持 PHP 7.0
安装
要安装模块,打开您的终端并运行以下命令
composer require omikron/magento2-factfinder
或者,您可以将模块引用添加到 composer.json 文件中
"require": {
"omikron/magento2-factfinder": "VERSION YOU WANT TO INSTALL"
}
然后运行命令
composer update
如果由于某些原因,composer 不可在全球范围内使用,请按照项目网站上的说明进行安装。
激活模块
从您的 Magento 2 安装根目录开始,按顺序输入以下命令
php bin/magento module:enable Omikron_Factfinder
php bin/magento setup:upgrade
最后一步,通过运行来检查模块的激活状态
php bin/magento module:status
模块现在应出现在上面的列表 已启用模块列表 中。
此外,请检查在 Magento 2 后端“商店 → 配置 → 高级 → 高级”中模块输出是否已激活。
后端配置
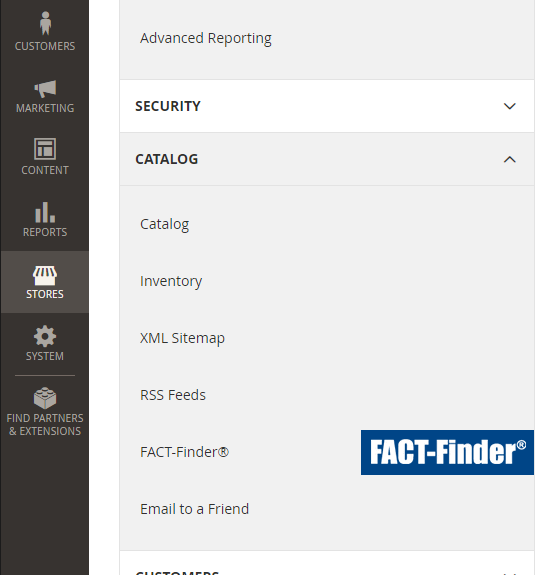
一旦激活 FACT-Finder 模块,您可以在“商店 → 配置 → 目录 → FACT-Finder”下找到配置页面。在此您可以自定义与 FACT-Finder 服务的连接。您还可以激活和停用单个 Web 组件,以及访问许多其他设置。
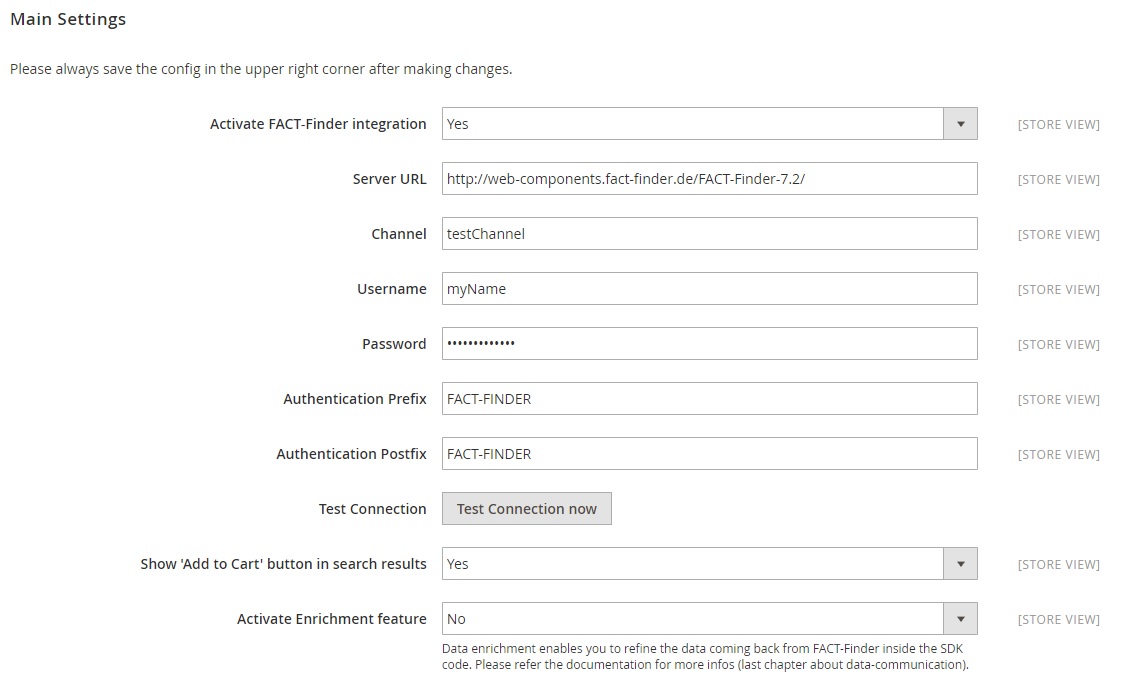
常规设置
配置页面顶部是常规设置。在此处输入商店连接到并授权自身访问 FACT-Finder 服务的相关信息。在第一行,激活您的 FACT-Finder 集成。在保存更改之前,请通过单击“保存配置”来保存它们。在某些情况下,您需要手动清空缓存(配置 和 页面缓存)。
点击“测试连接”按钮以检查与 FACT-Finder 服务的连接。请注意,需要正确输入通道名称才能建立连接。
常规设置部分的最后有一个选项 在搜索结果中显示'添加到购物车'按钮。激活此选项将在搜索结果页面上显示一个按钮,该按钮可以直接将产品添加到购物车。警告:添加到购物车的产品通过变量 "MasterProductNumber" 来识别。为了使此功能正确工作,必须将字段 "MasterProductNumber" 导入到 FACT-Finder 后端(在 fact-finder.de)。
激活 Web 组件
在此您可以选择哪些 Web 组件被激活。只有激活的 Web 组件可以在商店中使用和显示。
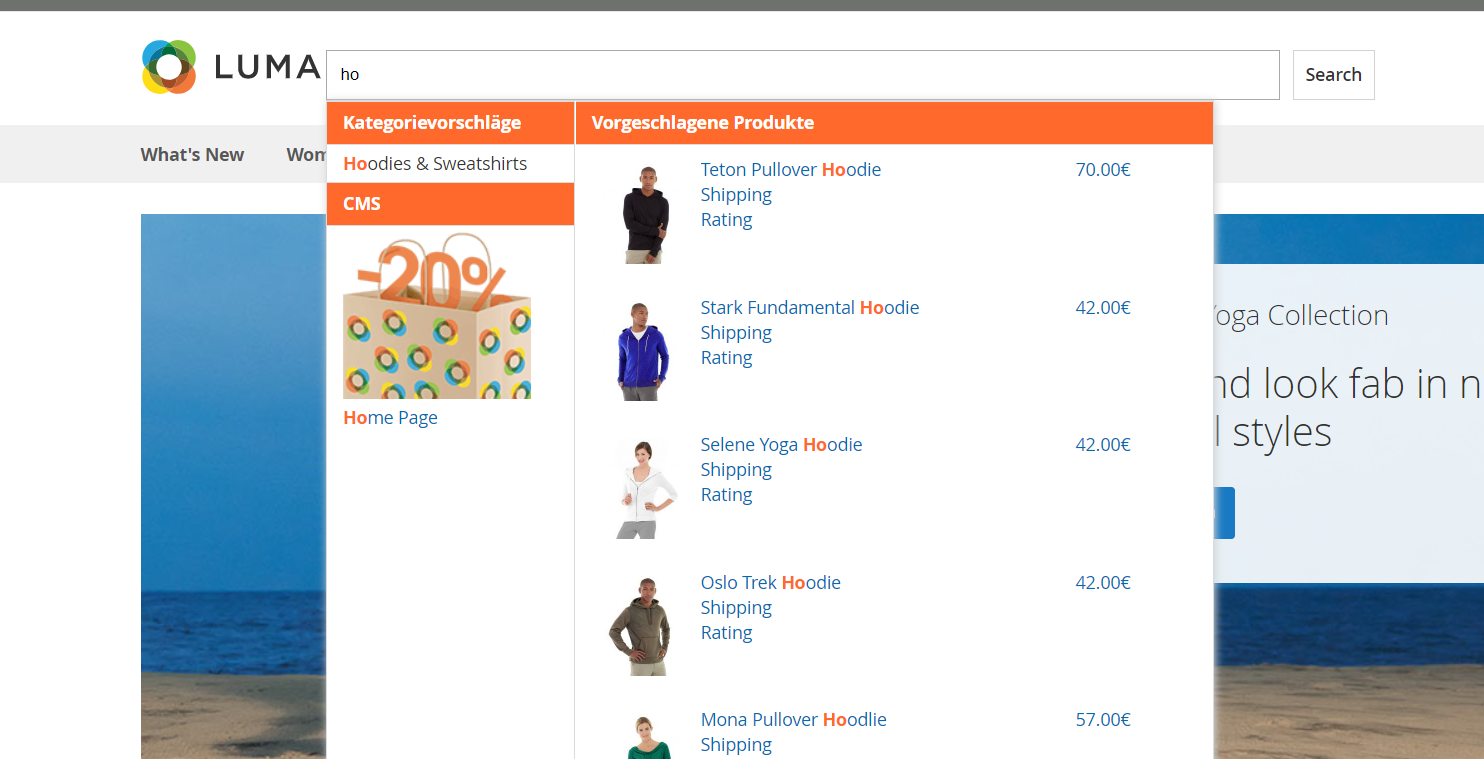
- 建议 在搜索栏输入搜索词时激活加载和显示建议。
- 筛选/ASN 激活筛选和细化搜索结果的功能。
- 分页 激活通过返回的搜索结果进行分页。
- 排序 激活对返回的搜索结果进行排序的功能。
- 面包屑导航 激活在搜索过程中显示当前位置。可以使用 筛选/ASN 组件进行细化。
- 每页产品数 激活限制每页显示搜索结果数量的选项。
- 活动 显示您的活动 FACT-Finder 活动,例如顾问和反馈活动。
- 已推产品显示您的已推产品活动。
高级设置
高级设置包含用于ff-communication Web 组件的附加参数。每个设置都设置为默认值,并附有简短的说明性文本。
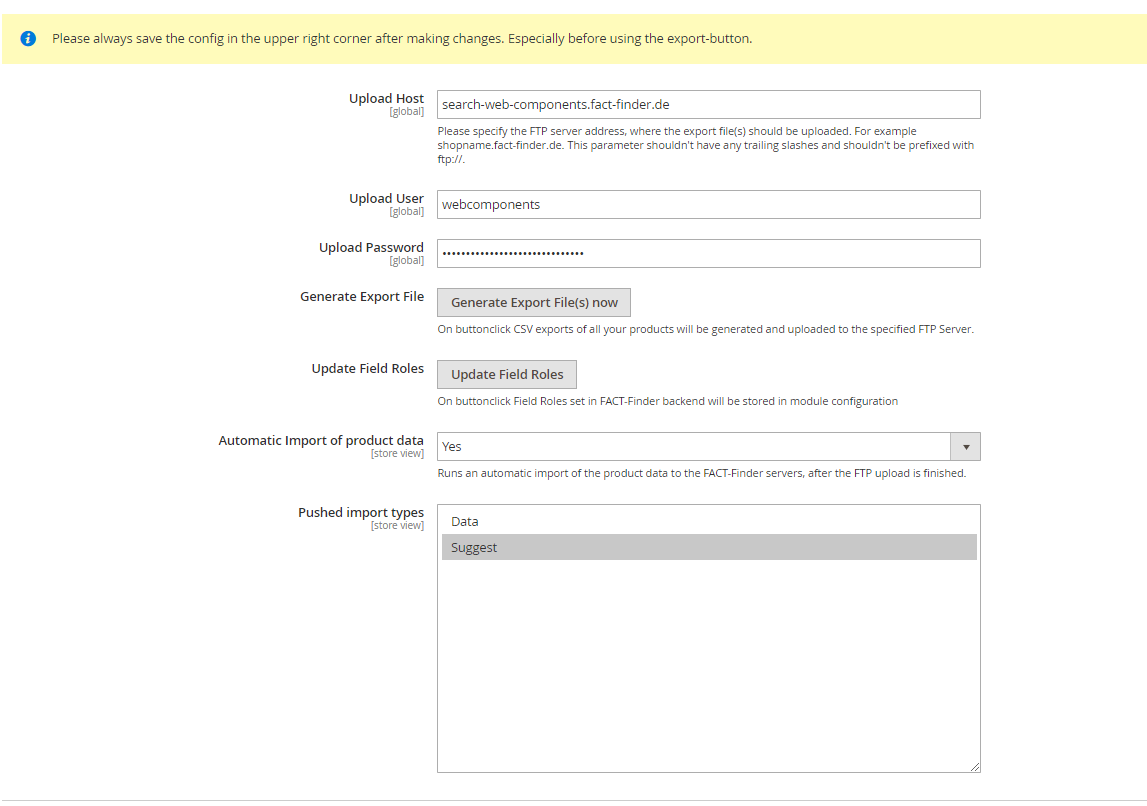
产品数据导出
此选项配置通过 FTP 与 FACT-Finder 系统的连接。可以通过 FTP 生成和传输商店数据到 FACT-Finder。确保 FACT-Finder 的产品数据是最新的,以确保搜索等组件按预期工作。
输入自动上传 CSV 文件的 FTP 服务器。URL 需要输入,无需协议前缀(ftp://)和末尾的斜杠。
CSV 文件使用双引号"作为字段封装,分号;作为字段分隔符。
选择其他属性选项提供了一组属性的多选列表。选择您希望添加到 CSV 文件中的所有属性。
在点击现在生成导出文件开始导出之前,您需要通过点击“保存配置”来提交所有更改。例外情况是测试连接功能,它始终从相应的字段获取实际值。
更新字段角色
在 FACT-Finder 应用程序中创建新频道时分配字段角色,但它们可以随时更改。在这种情况下,您需要更新保留在 Magento 数据库中用于跟踪的字段角色。要更新字段角色,请使用更新字段角色按钮。
HTTP 导出
也可以通过访问特定 URL 触发导出,该 URL 也可以通过基本认证(在 HTTP 导出部分配置的用户名和密码)进行保护。您可以配置您的 FACT-Finder 应用程序直接从此位置下载该数据源。
导出在以下位置可用
https://YOUR_SHOP_URL/factfinder/export/product/store/YOUR_STORE_ID- 用于导出产品数据源(如果您已启用 CMS 导出并选择在单个文件中导出产品信息和 CMS 数据,则为组合数据源)https://YOUR_SHOP_URL/factfinder/export/cms/store/YOUR_STORE_ID- 用于 CMS 导出
如果没有提供store id,则将生成具有默认商店的数据源(默认情况下,ID 为 1)
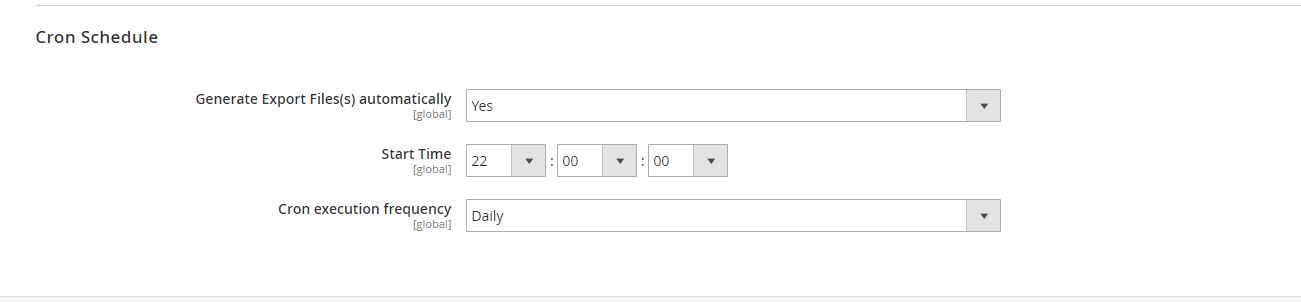
计划任务配置
您可以设置程序自动生成产品数据导出。激活自动生成导出文件选项,导出将在每天服务器时间 01:00 生成。
<schedule>0 1 * * *</schedule>是默认值,但是您可以在模块配置中的Cron Schedule部分定义自己的 cron 表达式。
CMS 导出
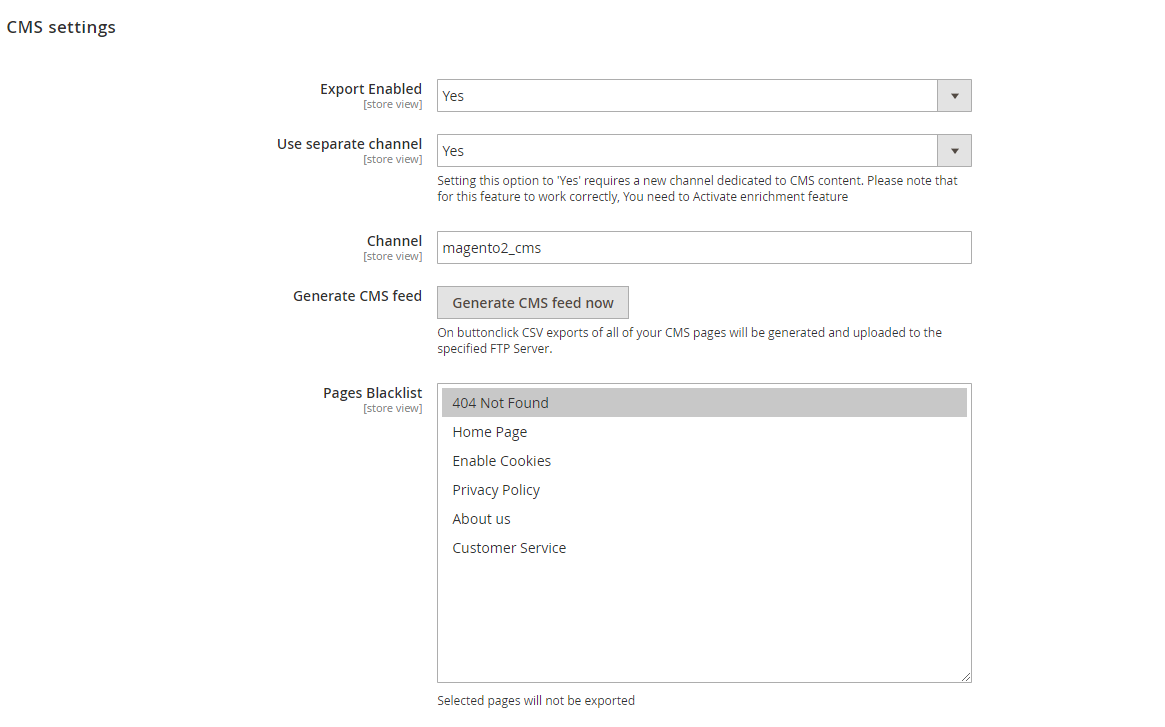
您可以导出您的 CMS 页面到 FACT-Finder,以便在建议结果中展示。您可以指定是否要将 CMS 页面内容导出到单独的频道,还是使用用于标准产品信息导出的单个频道。两种方式提供相同的功能,但以不同的方式,以下将进行说明。
- 导出启用 - 确定是否导出 CMS 内容
- 使用单独的频道 - 确定导出的 CMS 内容是否应导出到标准频道或不同的频道。如果此选项设置为“是”,则会出现附加字段“频道”,您需要提供将用于 CMS 建议结果的频道名称。
- 频道 - 用于 CMS 导出的频道名称。此字段仅在使用单独的频道打开时出现。
- 生成 CMS 数据源 - 点击按钮后,所有 CMS 数据都会导出并上传到配置的 FTP 服务器
- 页面黑名单 - 允许用户过滤不应导出的页面,例如,“404 未找到页面”不应在建议记录中可见
在您开始将 CMS 内容导出到 FACT-Finder 之前,您需要准备这些内容,以确保正确地为您的 Magento 应用程序提供服务。
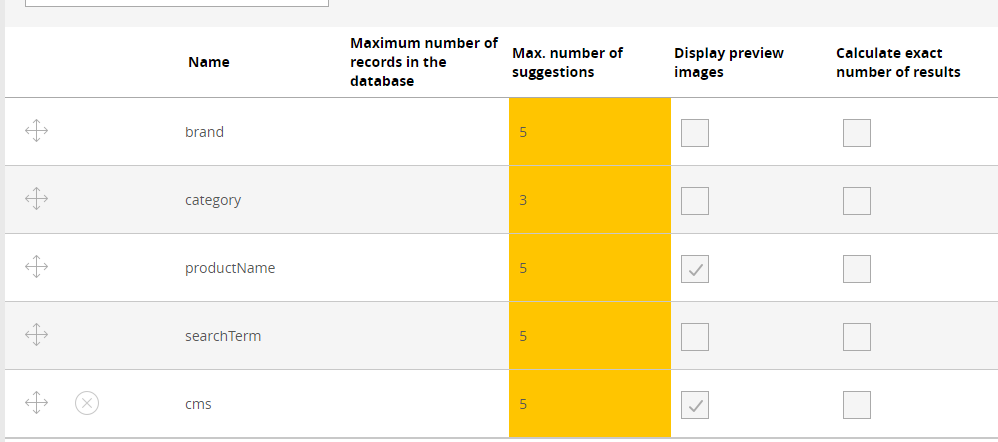
创建新的建议类型
首先,您需要创建一个名为 cms 的新建议类型。这是因为新类型添加时使用了类型属性等于"cms"。
<ff-suggest-item type="cms">
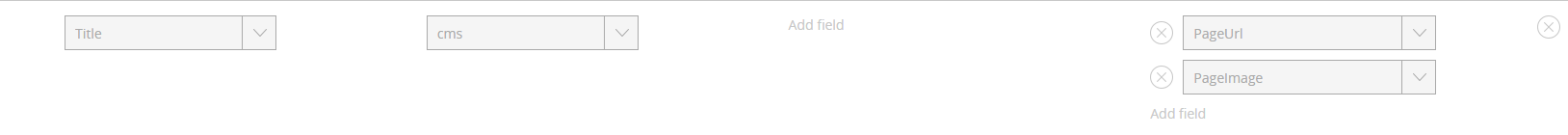
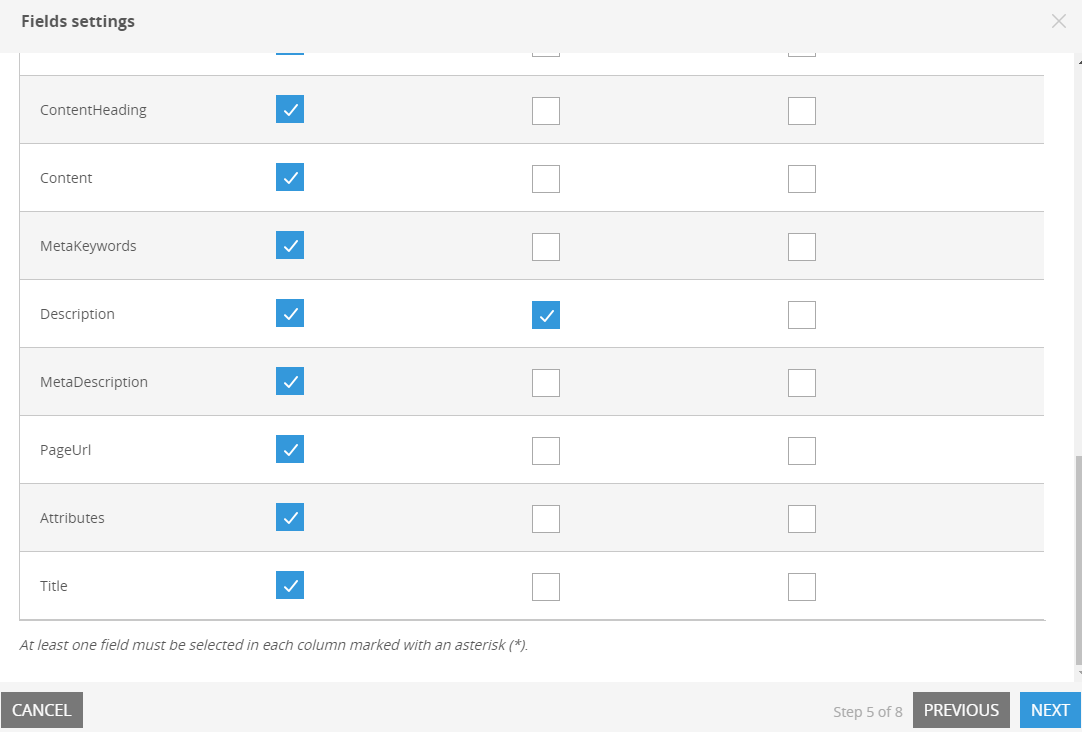
还需要配置新创建的建议类型的返回数据。建议您按照屏幕上显示的设置返回数据,但您也可以选择返回更多字段。您应该将页面URL添加到返回数据中,以便用户可以直接从建议组件中访问它们。如果您还想展示页面图片,也值得将它们添加到返回数据中。
请注意,每个字段都需要使用与FACT-Finder JSON对象中相同的访问路径正确绑定到HTML标签上。以下示例显示了如何渲染页面URL。
<a href="{{attributes.PageLink}}" data-redirect="{{attributes.PageLink}}"'
使用单一通道
使用单一通道是集成您的CMS与FACT-Finder的推荐方式,但这需要在FACT-Finder后端进行额外的配置。为了防止CMS页面出现在搜索结果中,您需要将CMS相关的列标记为不可搜索(CMS结果仅在建议组件中显示)。
使用独立通道
此解决方案不需要您对列的可搜索性进行任何更改,但您需要创建一个新通道。您还需要在您创建的新通道中添加新的建议类型,如新建议类型部分所述。此外,您还需要在模块配置中将配置选项 激活丰富功能 设置为 是。
尽管由于使用了独立通道,产品数据不会与CMS混合,并且您不需要执行任何其他操作来防止CMS出现在搜索结果中,但此解决方案有一个缺点。为了接收完整的响应,将执行两个对FACT-Finder的请求:一个用于产品,一个用于CMS内容。为了在返回到浏览器之前合并它们,模块使用代理准备来自两个单独的FACT-Finder响应的最终响应。因此,此解决方案的性能将较低,因为所有请求都通过您的Magento应用的Http服务器传递。
Web组件集成
您可以从Magento 2后端的配置页面激活和停用任何Web组件。
Web组件的HTML代码可以在这个文件夹中找到
src/view/frontend/templates/ff
模块样式可以在这个文件夹中找到
src/view/frontend/web/css/source/ff
由于Magento 2使用Less,所有源样式都编写在这个样式表语言中
src/view/frontend/web/css/source/_module.less
警告:在更改静态内容样式后,您需要重新启动Magento 2环境,以便Magento能够找到它们。使用此命令
php bin/magento setup:upgrade
php bin/magento setup:static-content:deploy
您可以将模板集成到商店系统的任何地方。推荐的方式是使用Magento2布局。例如,ff-suggest元素被集成到这个SDK的ff-searchbox模板中
<referenceBlock name="top.search"> <action method="setTemplate" ifconfig="factfinder/general/is_enabled"> <argument name="template" xsi:type="string">Omikron_Factfinder::ff/searchbox.phtml</argument> </action> <block class="Magento\Framework\View\Element\Template" name="factfinder.suggest" as="suggest" ifconfig="factfinder/components/ff_suggest" template="Omikron_Factfinder::ff/suggest.phtml"> <block class="Magento\Framework\View\Element\Template" ifconfig="factfinder/cms_export/ff_cms_export_enabled" name="factfinder.suggest.cms" as="suggest.cms" template="Omikron_Factfinder::ff/suggest-cms.phtml"> <arguments> <argument name="view_model" xsi:type="object">Omikron\Factfinder\ViewModel\Suggest</argument> </arguments> </block> </block> </referenceBlock>
您还可以在模板中使用Magento布局API实例化块,但这不是推荐的方式
<?php echo $this->getLayout() ->createBlock(\Magento\Framework\View\Element\Template::class) ->setTemplate('Omikron_Factfinder::ff/suggest.phtml') ->toHtml(); ?>
搜索框集成和功能
一旦在配置中激活了FACT-Finder集成,搜索框Web组件将自动激活。它将替换您的标准搜索。
您可以在以下位置找到FACT-Finder搜索的模板
src/view/frontend/templates/ff/searchbox.phtml
一旦您执行搜索,您将自动重定向到一个新的改进的Magento 2搜索结果页面,该页面与FACT-Finder数据一起工作。此外,FACT-Finder还通过添加相关数据(如搜索的FACT-Finder通道或搜索查询字符串)来丰富新的搜索结果页面URL。模块的源代码包含此XML文件中的搜索结果布局定义
src/view/frontend/layout/factfinder_result_index.xml
该布局已经集成了几个模板,包括用于显示搜索结果的ff-record-list。
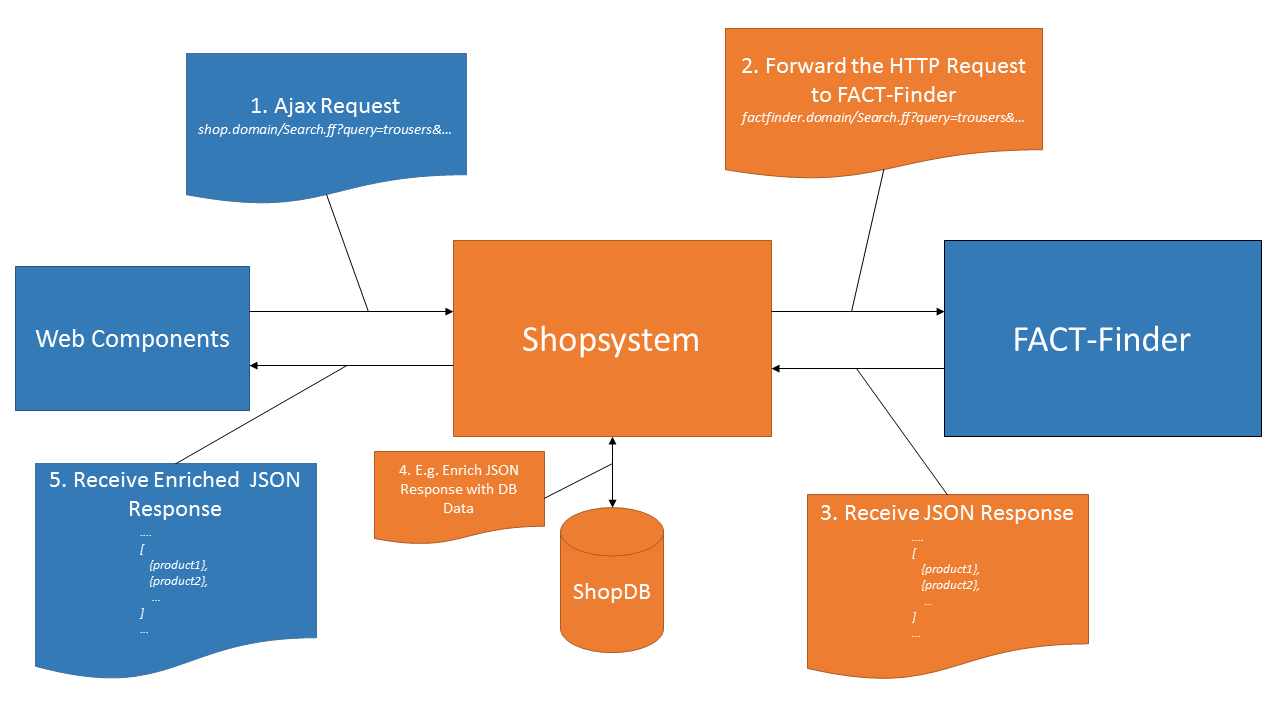
商店与FACT-Finder之间数据传输的过程
默认情况下,搜索/建议请求直接发送到 FACT-Finder,绕过 Magento 后端。但是,如果您出于某种原因想修改请求参数或修改响应后再返回到前端,您可以启用 增强功能。启用后,一旦发送搜索查询,它不会立即到达 FACT-Finder,而是传递给特定的控制器
src/Controller/Proxy/Call.php
该控制器将请求发送到 FACT-Finder 系统,接收答案,处理它,然后再返回到前端/网络组件。一旦 FACT-Finder 的响应可用,代理控制器就会发出一个 ff_proxy_post_dispatch 事件,允许用户监听以修改和增强接收到的数据
修改示例
我们的 Magento 2 模块提供了一键式完整集成。然而,大多数项目可能需要进行修改以适应其需求。以下是一些常见的定制示例。
更改现有列名
该模块在主 DI 配置 etc/di.xml 中预定义了列名。这些遵循我们的数据馈送最佳实践。默认 DataProvider 配置为导出具有相同名称的列的数据,因此要更改列名,您需要添加两个修改
- 在您的自定义模块
di.xml中定义新列名。以下代码片段展示了如何更改模块Master中主产品编号列的名称
<virtualType name="Omikron\Factfinder\Model\Export\CatalogFeed"> <arguments> <argument name="columns" xsi:type="array"> <item name="Master" xsi:type="string">CUSTOM_NAME</item> </argument> </arguments> </virtualType>
- 一旦在
di.xml中更改了列名,请添加一个插件到 DataProvider 并用新名称替换标准名称。请记住,您不需要复制其他元素。它们不会被删除,因为 DI 配置加载机制会将所有定义合并为一个输出。示例实现
<type name="Omikron\Factfinder\Model\Export\Catalog\ProductType\SimpleDataProvider"> <plugin name="custom-provider" type="YOUR_VENDOR\YOUR_MODULE\Plugin\AfterToArrayPlugin" /> </type>
public function afterToArray($subject, $result) { return ['CUSTOM_NAME' => $result['Master']] + $result; }
最后,运行 bin/magento cache:clean config 以替换您刚刚创建的旧 DI 配置。
添加新列
标准馈送包含 FACT-Finder® 需要的所有数据。但是,您可能希望导出与您的项目相关的其他信息,这些信息不是默认 Magento 2 安装的一部分。为了做到这一点,让我们看一下 DataProvider 定义
<type name="Omikron\Factfinder\Model\Export\Catalog\ProductType\SimpleDataProvider"> <arguments> <argument name="productFields" xsi:type="array"> <item name="ImageURL" xsi:type="object">Omikron\Factfinder\Model\Export\Catalog\ProductField\ProductImage</item> <item name="CategoryPath" xsi:type="object">Omikron\Factfinder\Model\Export\Catalog\ProductField\CategoryPath</item> <item name="Attributes" xsi:type="object">Omikron\Factfinder\Model\Export\Catalog\ProductField\Attributes</item> </argument> </arguments> </type>
构造函数参数 productFields 存储对需要比从产品中检索数据更复杂逻辑的特定字段的引用。假设我们想添加一个包含图像 URL 的新列 BrandLogo。在您的模块 DI 中添加新的字段定义
<type name="Omikron\Factfinder\Model\Export\Catalog\ProductType\SimpleDataProvider"> <arguments> <argument name="productFields" xsi:type="array"> <item name="BrandLogo" xsi:type="object">YOUR_VENDOR\YOUR_MODULE\Model\Export\Catalog\ProductField\BrandLogo</item> </argument> </arguments> </type>
同样,没有必要复制所有其他字段定义:Magento 会将现有的与您刚刚创建的合并。为了使您的字段导出器正常工作,它必须实现我们的 Omikron\Factfinder\Api\Export\Catalog\ProductFieldInterface。您导出品牌标志的类骨架可能如下所示
class BrandLogo implements \Omikron\Factfinder\Api\Export\Catalog\ProductFieldInterface { public function getValue(Product $product): string { // Getting products brand logo URL... } }
现在运行 bin/magento cache:clean config 以使用新的 DI 配置。
许可证
FACT-Finder® 网络组件许可证。有关更多信息,请参阅 LICENSE 文件。