br33f / laravel-uikit-laravel11
适用于Laravel的UIkit起始模板
Requires
- php: ^8.2
- illuminate/support: ^10.0
This package is auto-updated.
Last update: 2024-09-21 13:36:27 UTC
README
包含Laravel Fortify的认证脚手架
默认情况下,Laravel附带了一个使用Tailwind CSS构建的欢迎模板。在基础框架之上,Laravel JetStream提供了两个用户界面(您可以选择Laravel Livewire或InertiaJS)用于登录和注册页面,而Laravel Fortify提供了认证后端。
虽然Tailwind CSS越来越受欢迎,但许多人,包括我,更喜欢更传统的前端框架,如Bootstrap、Foundation或Bulma。我选择UIkit,因为它是最现代、最干净、最经过深思熟虑和模块化的框架。
为什么选择UIkit?
在过去的几年中,我几乎在所有工作的项目中都使用了UIkit,无论是网站还是Web应用程序,从小型的单页着陆网站到拥有数千用户的庞大Web应用程序。
此包通过为UIkit提供起始模板增强Laravel,并提供您启动下一个Web项目所需的一切。
包含哪些内容?
- UIkit包(通过composer安装)
- Sass起始文件,以自定义您的UIkit CSS
- JavaScript以加载UIkit库
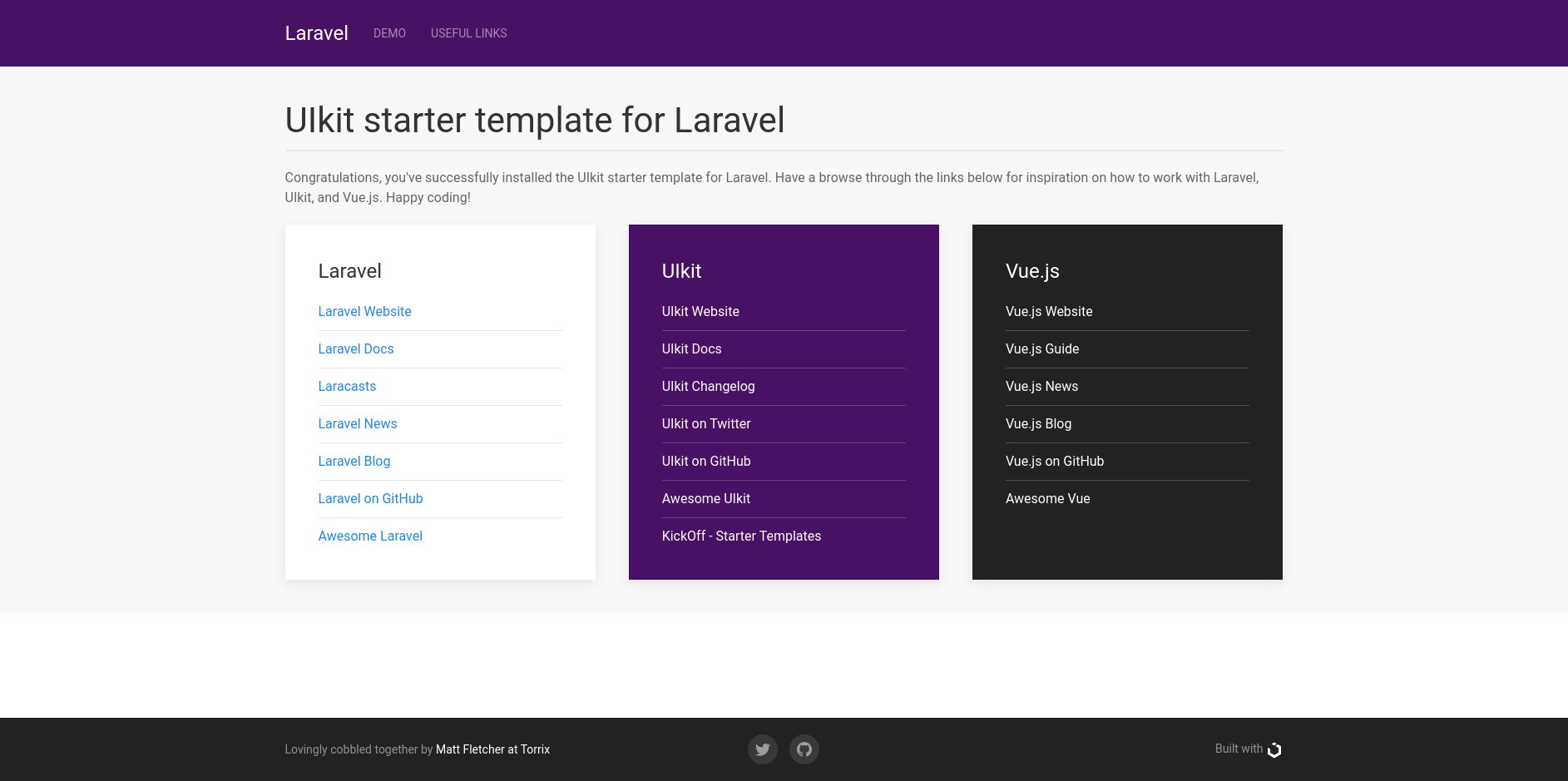
- 欢迎页面
- UIkit演示页面
- 可选视图
- 登录
- 注册
- 忘记密码
- 重置密码
- 验证电子邮件
接下来是什么?
- 个人资料页面
- 双因素认证
入门指南
以下说明将在您的本地机器上启动项目的副本,用于开发和测试目的。有关如何将项目部署到实时系统的说明,请参阅部署。
先决条件
首先,您需要一个Laravel 10+的全新安装。不建议将其添加到现有项目中,这可能会引起问题。有关安装Laravel的完整说明,请参阅Laravel安装文档,但以下内容将帮助您启动
composer global require laravel/installer
laravel new mysite
cd mysite
安装此预设
要将基本Laravel安装转换为UIkit站点,请按照以下步骤操作。
- 将此存储库包含到您的composer依赖项中
composer require torrix/laravel-uikit
- 运行artisan命令以将必要的文件发布到您的Laravel安装中。它将覆盖welcome.blade.php,因此不要在已修改该文件的现有项目中运行此操作。
php artisan vendor:publish --provider="Torrix\LaravelUikitServiceProvider" --force
- (可选)如果您想使用现成的认证系统,请包含Laravel Fortify。您需要创建一个数据库,并使用正确的凭据配置文件
.env。
composer require laravel/fortify
php artisan vendor:publish --provider="Laravel\Fortify\FortifyServiceProvider"
php artisan migrate
添加到config/app.php
'providers' => [
// ...
App\Providers\FortifyServiceProvider::class,
],
- 运行NPM以使用Laravel Mix构建CSS和JS资产
npm install && npm run dev
有时,需要运行两次npm run dev才能完成安装。仔细阅读输出,以确定是否如此。
- 运行内置的开发服务器
php artisan serve
您的新站点将在https://:8000上提供服务。
使用UIkit进行开发
要开始使用UIkit,请阅读他们优秀的文档:他们的文档。提供的示例和测试应该会给你提供所需的所有帮助。为了了解UIkit的功能,我强烈推荐查看KickOff启动模板以获取灵感。
要开始根据您的需求自定义UIkit,请查看app.scss。在那里,您将找到标准的UIkit导入,以下是一个简单的示例,我将默认的蓝色主色调更改为漂亮的紫色,以展示几乎在没有任何时间的情况下可以实现什么。尝试将其更改为其他颜色,然后运行npm run dev重新构建CSS,并查看您网站上的更改。
实用小贴士
在开发网站时,以监视模式运行Laravel Mix可以轻松地进行更改并快速查看其结果。
npm run watch
部署
将网站部署到实时服务器时,请记住以生产模式构建您的资源以实现更小、更快的下载。
npm run prod
构建于
- UIkit - 一个美观、强大的前端框架,您将很高兴用它来构建下一个Laravel项目!
- Laravel - 一个令人惊叹的PHP框架,使所有这些都变得值得。
- Laravel Fortify - 后端Laravel 9使用的用于其认证系统的工具。
作者
Matt Fletcher @ Torrix
许可协议
此模板是开源软件,根据MIT许可协议授权 - 有关详细信息,请参阅LICENSE.md文件。