blueways / bw-static-template
TYPO3 扩展,用于添加一个新的内容元素以渲染静态流体模板。将 JSON 和 FAL 数据注入到模板中。
v3.0.0
2023-04-03 23:48 UTC
Requires
- ext-json: *
- ext-pdo: *
- blueways/bw-jsoneditor: ^1.1
- typo3/cms-core: ^11.5 || ^12.3
Requires (Dev)
- bk2k/bootstrap-package: ^13.0
- friendsofphp/php-cs-fixer: ^3.12
- saschaegerer/phpstan-typo3: ^1.1
- typo3/cms-base-distribution: ^12.0
- typo3/cms-lowlevel: ^12.0
This package is auto-updated.
Last update: 2024-09-08 00:09:35 UTC
README
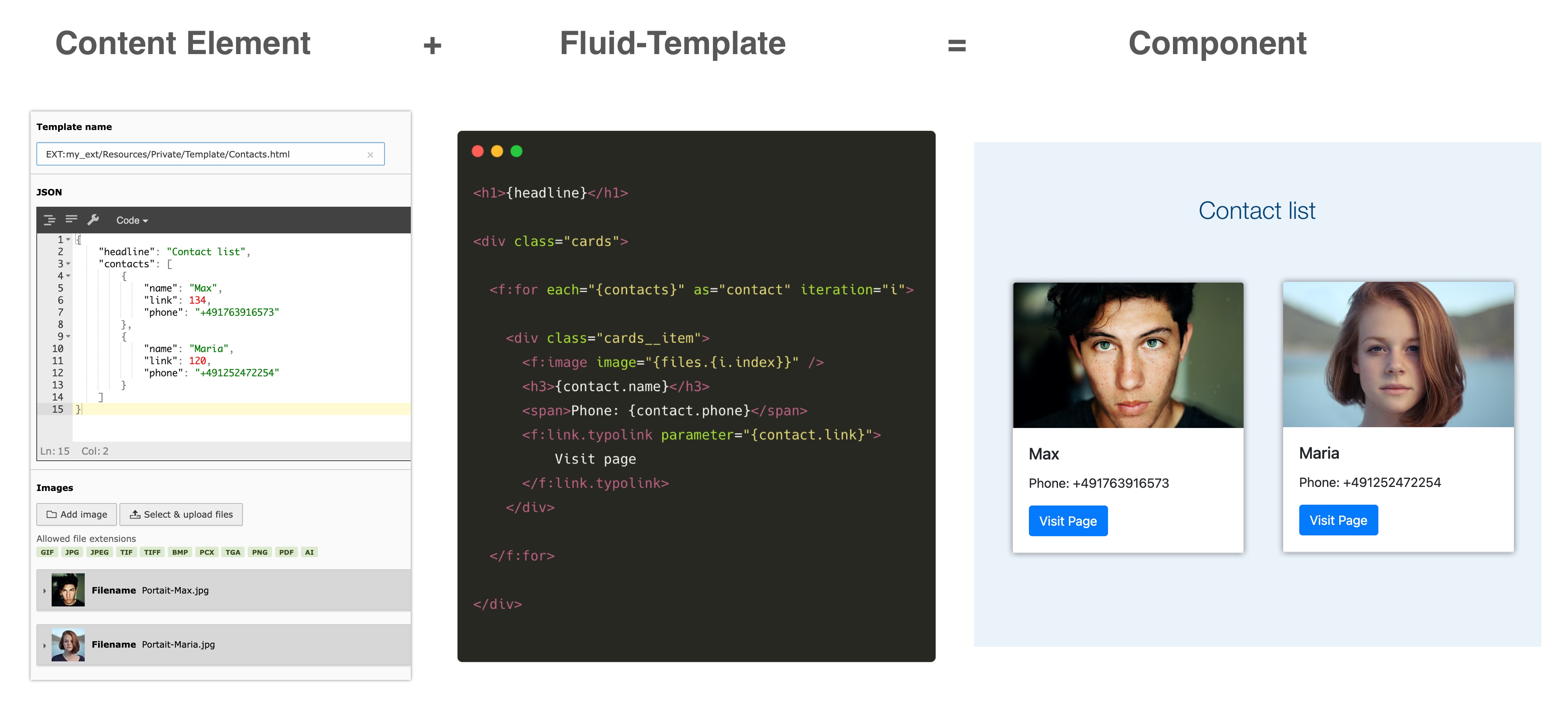
自定义内容元素,用于渲染每个流体模板。将 JSON 数据或 FAL 文件注入到模板中。非常适合快速模板开发。
- 有时内容很少会定期更改。立即编写流体模板比开始创建自定义内容元素或调整扩展以满足您的需求要快。
- 无需编写 TCA 或 TypoScript 即可获取前端输出,这些输出可以通过后端进行调整。(例如,快速更改图像或电话号码)
- 如果您的客户很懒惰,从不想登录后端自行更改,这将非常完美
- 如果需要实现独立解决方案,模板可以重复使用
安装
-
通过 composer 安装
composer require blueways/bw-static-template -
包含静态 TypoScript 模板
-
包含静态 PageTS 模板
使用方法
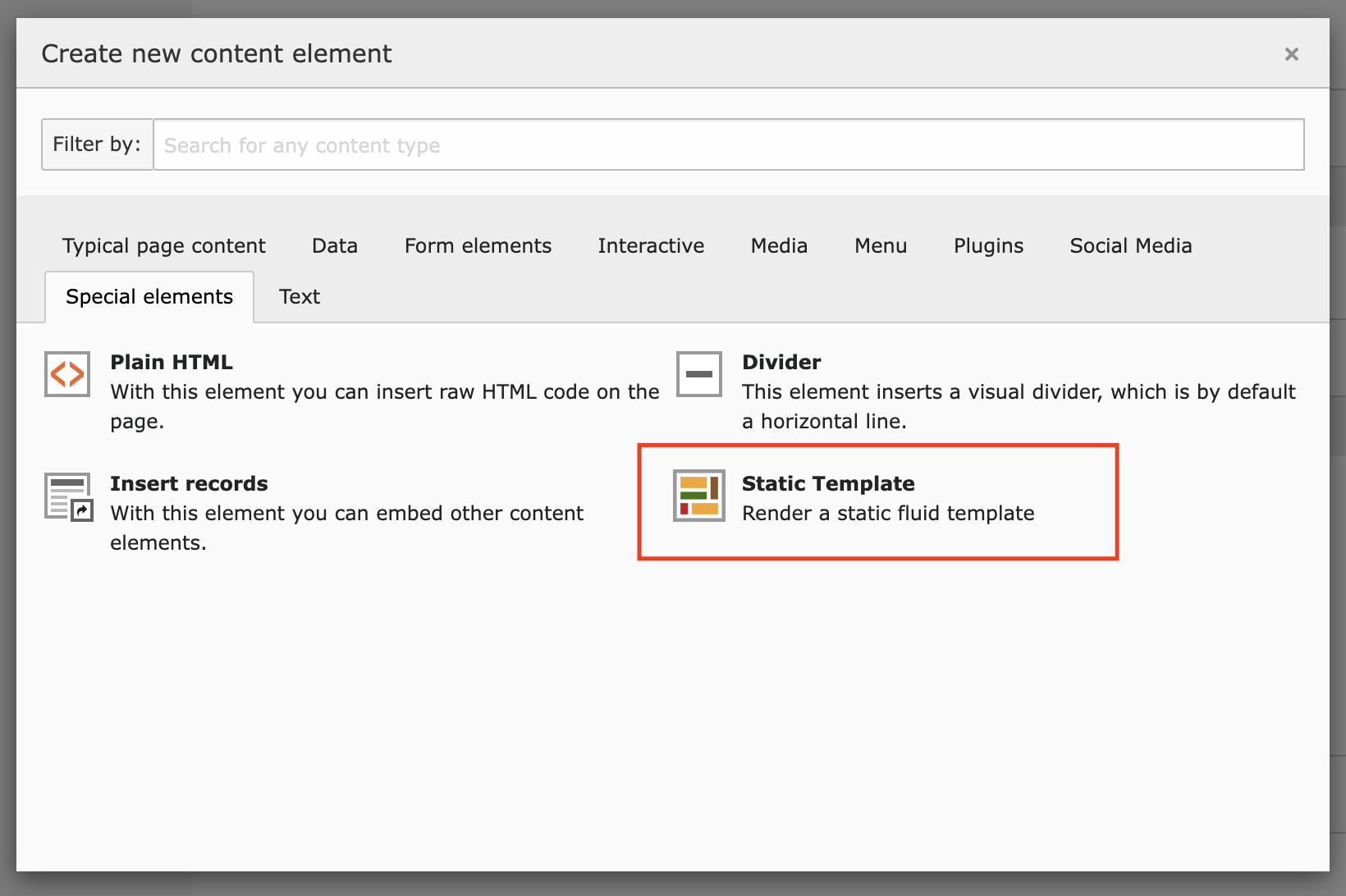
将内容元素添加到页面
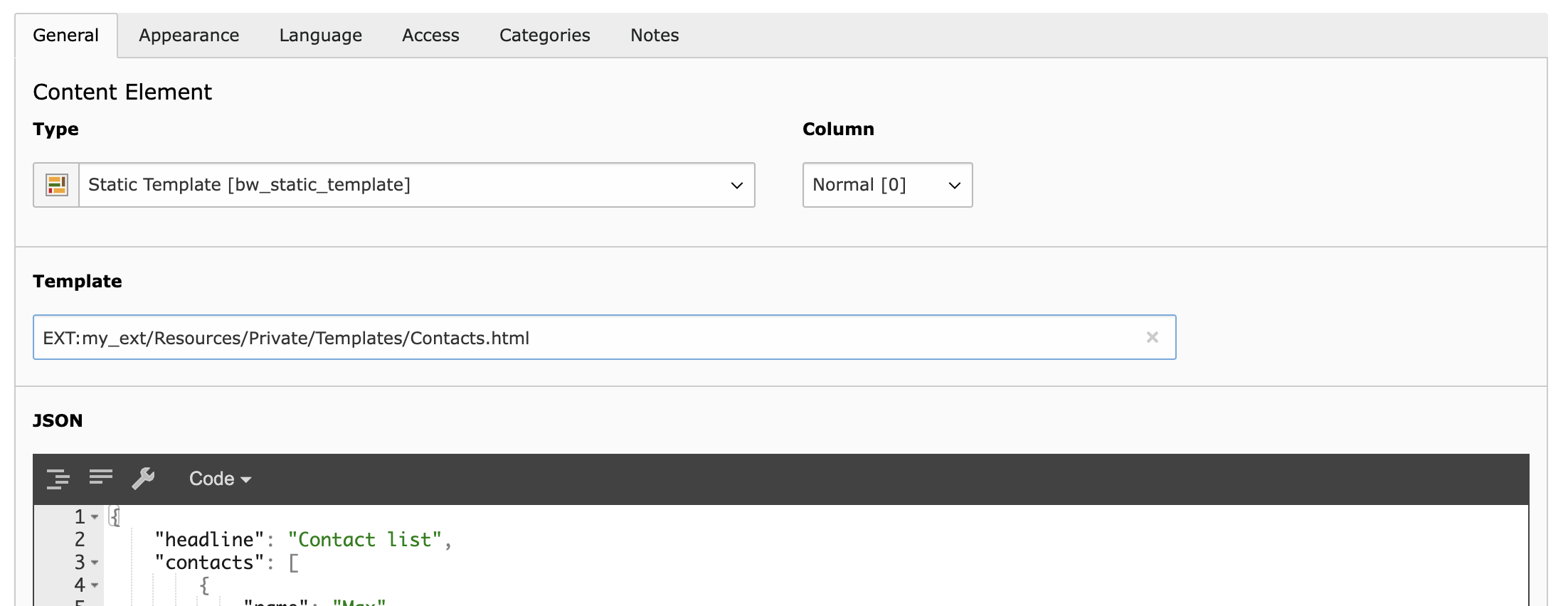
选择要渲染的流体模板(例如:EXT:your_ext/Resources/Private/Partials/Header.html)
保存并完成。
可选:传递数据到模板
输入有效的 JSON
{
"templateMarker1": "Example marker data",
"persons": [
{
"name": "Markus Mustermann",
"contactPid": 3
},
{
"name": "Paul Werner",
"contactPid": 4
}
]
}
现在您可以在模板中使用提供的数据,例如。
Hello {templateMarker1}!
<f:for each="{persons}" as="person">
Say hello to <f:link.page pageUid="{person.contactPid}">{person.name}</f:link.page>
</f:for>
可选:选择图像
所选图像可通过 {files} 标记作为 FileReference 访问。
<f:for each="{files}" as="file"> <f:image image="{file}" /> </f:for>
配置
常量
如果您想使用 fluid_styled_content 的布局和部分,只需设置 styles.content 配置的路径即可
plugin.tx_bwstatictemplate_pi1 {
view {
templateRootPath =
partialRootPath =
layoutRootPath =
}
}
TypoScript
它只是一个像 fluid_style_content 中的其他任何元素一样渲染的常规内容元素。以下是一些将一些附加数据注入模板的示例
tt_content.bw_static_template {
# insert variables
variables {
foo = TEXT
foo.value = bar
}
# use DtaProcessor (10 and 20 are reserved indexes)
dataProcessing {
# Inject a menu
30 = TYPO3\CMS\Frontend\DataProcessing\MenuProcessor
30 {
as = navigation
entryLevel = 0
}
# Inject data about the current page
40 = TYPO3\CMS\Frontend\DataProcessing\DatabaseQueryProcessor
40 {
table = pages
pidInList = this
as = page
}
}
}
从 2.x 版本升级到 3.x
- 迁移数据库字段
- 调整 PageTS 包含
1. 数据库迁移
在版本 3 中,tt_content 的默认 header 和 bodytext 字段不再使用,引入了新的模板名称和 json 内容字段。
要迁移现有的内容元素,通过后端或命令行运行提供的升级向导
typo3 upgrade:run bwStaticTemplate_v3UpgradeWizard
2. PageTS 路径
PageTS 配置文件路径已更改。检查您的包含
- 旧:
EXT:bw_static_template/Configuration/PageTS/All.txt - 新:
EXT:bw_static_template/Configuration/page.tsconfig
贡献
此扩展由 Maik Schneider 制作:欢迎贡献力量!