blueways / bw-placeholder-images
带有懒加载的内联SVG占位图
v1.2.0
2022-10-29 13:46 UTC
Requires
- ext-json: *
- ksubileau/color-thief-php: ^1.3.0
- typo3/cms-core: ^10.0 || ^11.0
- typo3/cms-filemetadata: ^10.0 || ^11.0
Requires (Dev)
- bk2k/bootstrap-package: ^12.0
- helhum/typo3-console: ^7.0
- roave/security-advisories: dev-latest
- typo3/cms-adminpanel: ^11.5
- typo3/cms-backend: ^11.5
- typo3/cms-belog: ^11.5
- typo3/cms-beuser: ^11.5
- typo3/cms-dashboard: ^11.5
- typo3/cms-extbase: ^11.5
- typo3/cms-extensionmanager: ^11.5
- typo3/cms-filelist: ^11.5
- typo3/cms-fluid: ^11.5
- typo3/cms-fluid-styled-content: ^11.5
- typo3/cms-form: ^11.5
- typo3/cms-frontend: ^11.5
- typo3/cms-impexp: ^11.5
- typo3/cms-info: ^11.5
- typo3/cms-install: ^11.5
- typo3/cms-lowlevel: ^11.5
- typo3/cms-opendocs: ^11.5
- typo3/cms-recordlist: ^11.5
- typo3/cms-recycler: ^11.5
- typo3/cms-redirects: ^11.5
- typo3/cms-reports: ^11.5
- typo3/cms-rte-ckeditor: ^11.5
- typo3/cms-scheduler: ^11.5
- typo3/cms-seo: ^11.5
- typo3/cms-setup: ^11.5
- typo3/cms-tstemplate: ^11.5
- typo3/cms-viewpage: ^11.5
README
TYPO3 扩展:占位图
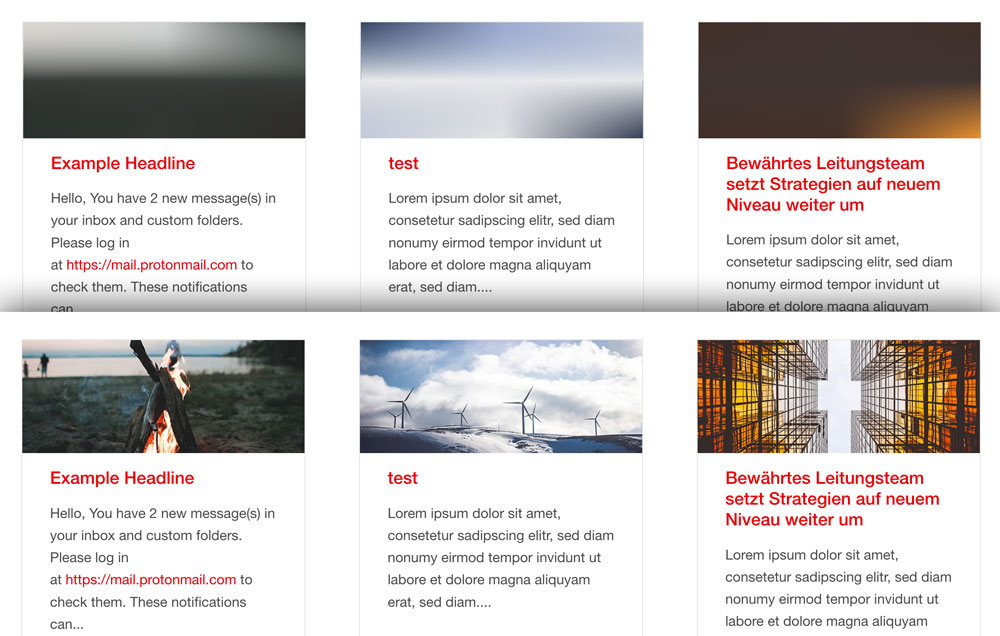
从FAL媒体元素生成内联SVG占位图。配置了 Foundation Interchange 插件 以解析正确的响应式图像。SVG占位图由从原始FAL图像到9种不同颜色的三个渐变组成,使其看起来更自然。
颜色提取代码基于 Frans Saris 的 lazy_load_placeholder TYPO3 扩展。懒加载代码灵感来自 Mika Tuupola。SVG内联压缩方式如Taylor Hunt在其 博客文章 中所述。
要求
- TYPO3 v8.0+
- Foundation 6(或Foundation.Interchange 插件)
安装
此扩展只能通过composer安装。
composer require blueways/bw-placeholder-images- 包含TypoScript模板
配置
JavaScript文件将通过 includeJSFooterLibs 自动包含。这可以通过取消设置来禁用。
plugin.bw_placeholder_images.settings.placeholderImagesJS = EXT:bw_placeholder_images/Resources/Public/JavaScript/placeholderImages.js
使用方法
上传任何 jpg, jpeg, gif 或 png 图像后,颜色提取将自动开始。
视图助手
在任何fluid模板中注册视图助手。
{namespace bw=Blueways\BwPlaceholderImages\ViewHelpers}
bw:lazyImage
此视图助手类似于正常的 <f:image /> 视图助手,但是有svg图像输出为引用的 src 或 image。最终图像通过 additionalAttributes 以Foundation Interchange样式添加。
具有不同裁剪变体的示例
<bw:lazyImage image="{mediaElement}" cropVariant="small" width="585" additionalAttributes="{data-lazy-interchange: ' [{f:uri.image(image:mediaElement,maxWidth:\'600\', cropVariant:\'small\')}, small], [{f:uri.image(image:mediaElement,maxWidth:\'500\', cropVariant:\'medium\')}, medium], [{f:uri.image(image:mediaElement,maxWidth:\'450\', cropVariant:\'large\')}, large] '}" />
bw:lazyPlaceholder
类似于 <f:uri.image /> 视图助手。
Foundation Interchange可以处理响应式背景图像,此视图助手有助于生成图像资源路径的必要输出。
无裁剪变体且仅有一个最终图像的示例
<div style='background-image: url("{bw:lazyPlaceholder(src:'{image.properties.uid}')}");' data-lazy-interchange="[{f:uri.image(src:'{image.properties.uid}', maxWidth:'640')}, small]" ></div>
注意:需要用单引号渲染 style='' 标签。
待办事项
- 将依赖项包含在包中
- 通过TypoScript使备用颜色可编辑
- 动画图像切换