bassjobsen / bootstrap-3-typeahead
Bootstrap 3 Typeahead
This package is not auto-updated.
Last update: 2024-09-09 06:07:57 UTC
README
对于简单的自动完成用例,删除的typeahead插件似乎没有问题。这里您可以找到Twitter的Bootstrap 2的typeahead自动完成插件,可以与Twitter的Bootstrap 3一起使用。原始代码由@mdo和@fat编写。
将网站或应用程序从Twitter的Bootstrap 2迁移到Bootstrap 3的用户也可以使用此插件来保留其当前的自动完成功能。有关迁移步骤的完整列表,请参阅:将模板从Twitter Bootstrap 2.x迁移到Twitter Bootstrap 3
在Twitter Bootstrap 3中,typeahead插件已被删除。@mdo说:“为了使用Twitter的typeahead。Twitter的typeahead比旧的bootstrap-typeahead.js功能更强大,错误更少。”Twitter的typeahead不能直接与Bootstrap 3一起使用。typeahead.js使用的下拉菜单的DOM结构与Bootstrap下拉菜单的DOM结构不同。您需要加载一些额外的CSS,以便使typeahead.js下拉菜单与默认的Bootstrap主题相匹配。尝试扩展Bootstrap LESS,如果您正在寻找更完整的版本,请尝试:typeahead.js-bootstrap3.less。
Typeahead.js目前似乎还没有准备好用于新的Twitter Bootstrap 3。代码未更新,需要修复。请参阅:Typeahead与Bootstrap 3.0 RC1的问题。
Bootstrap 4
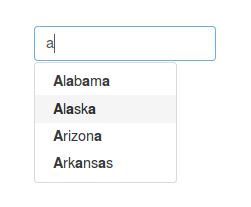
即将推出的Bootstrap 4。Bootstrap 3 Typeahead也将与Bootstrap 4一起工作。Bootstrap 4的外观和感觉将与Bootstrap 3不同,下拉菜单也是如此。在Bootstrap 4中,typeahead下拉菜单将如下所示: 。
。
下载
-
在jQuery和Bootstrap的JavaScript之后将其包含在您的源中。
与Bootstrap 3 Typeahead完全集成
从Bootstrap下载最新版本。将bootstrap3-typeahead.js复制到js/文件夹。编辑gruntfile.js,并将bootstrap3-typeahead.js添加到插件列表。使用grunt dist构建带有typeahead的自定义版本。
CSS
使用此插件不需要额外的CSS。Bootstrap的CSS在.dropdown-menu类中包含所有必需的样式。原始CSS通过typeahead类给dropdownmenu添加了z-index为1051。如果需要,您可以添加这个样式。.typeahead { z-index: 1051; }(less或css)。
使用方法
<input type="text" class="typeahead" data-provide="typeahead">
您需要将autocomplete="off"设置为防止默认浏览器菜单出现在Bootstrap typeahead下拉菜单上方。
通过数据属性
添加数据属性以注册具有typeahead功能的元素,如上例所示。
通过JavaScript
使用以下方式手动调用typeahead:
$('.typeahead').typeahead()
销毁之前初始化的typeaheads。这包括撤销DOM修改和移除事件处理程序
$('.typeahead').typeahead('destroy')
JavaScript示例
加载集合
$.get("example_collection.json", function(data){ $("#name").typeahead({ source:data }); },'json'); //example_collection.json // ["item1","item2","item3"]
使用JSON对象而不是简单字符串
您可以在对象上添加所有希望添加的属性,只要您提供一个"名称"属性或者提供一个自己的displayText方法。其他值允许您将所选项与模型中的某物匹配。
var $input = $(".typeahead"); $input.typeahead({ source: [ {id: "someId1", name: "Display name 1"}, {id: "someId2", name: "Display name 2"} ], autoSelect: true }); $input.change(function() { var current = $input.typeahead("getActive"); if (current) { // Some item from your model is active! if (current.name == $input.val()) { // This means the exact match is found. Use toLowerCase() if you want case insensitive match. } else { // This means it is only a partial match, you can either add a new item // or take the active if you don't want new items } } else { // Nothing is active so it is a new value (or maybe empty value) } });
选项
选项可以通过数据属性或JavaScript传递。对于数据属性,将选项名称附加到data-,例如data-source=""。
如果您在应用程序中使用jQuery,请注意,驼峰命名属性如data-minLength应格式化为data-min-length。如果您需要更多信息,请参阅此问题。
方法
.typeahead(options):初始化带有typeahead的输入。.lookup:用于外部触发查找函数.getActive:获取当前活动项,您将得到一个字符串或一个JSON对象,具体取决于您如何初始化typeahead。仅适用于第一个匹配项。
Bower
要使用Bower,请将其添加到您的bower.json文件中
{
"name": "MyProject",
"dependencies": {
"bootstrap3-typeahead": "git://github.com/bassjobsen/Bootstrap-3-Typeahead.git#master"
}
}
AngularJS
Bootstrap 3 Typeahead jQuery插件的AngularJS指令可以在https://github.com/davidkonrad/angular-bootstrap3-typeahead找到。
Bloodhound
Bloodhound是自0.10.0版本起使用的typeahead.js建议引擎。Bloodhound功能强大、灵活,并提供高级功能,如预取、智能缓存、快速查找和远程数据回填。要使用Bloodhound与Bootstrap-3-Typeahead一起,请
// instantiate the bloodhound suggestion engine var numbers = new Bloodhound({ datumTokenizer: Bloodhound.tokenizers.whitespace, queryTokenizer: Bloodhound.tokenizers.whitespace, local: ["(A)labama","Alaska","Arizona","Arkansas","Arkansas2","Barkansas"] }); // initialize the bloodhound suggestion engine numbers.initialize(); $(".typeahead").typeahead({ items: 4, source:numbers.ttAdapter() });
Bootstrap Tags Input
Bootstrap Tags Input是一个jQuery插件,提供Twitter Bootstrap用户界面来管理标签。Bootstrap Tags Input有一个typeahead选项,允许您设置源
$("input").tagsinput({ typeahead: { source: ["Amsterdam", "Washington", "Sydney", "Beijing", "Cairo"] } });
或
$("input").tagsinput({ typeahead: { source: function(query) { return $.get("http://someservice.com"); } } });
另请参阅:#40
