atk4 / google-address
地址表单的Google地点接口。
v2.2.2
2021-10-09 12:18 UTC
Requires
- php: >=7.4.0
- atk4/ui: ~2.3 || ~3.0
README
ATK UI实现了Web应用的底层用户界面 - 例如 管理系统。管理系统中最常见的事情之一是登录界面。
此插件将表单输入字段转换为Google地点自动完成字段。一旦在Google自动完成中选择值,它将自动填充其他表单输入字段。
安装
通过composer安装 composer require atk4/google-address
示例
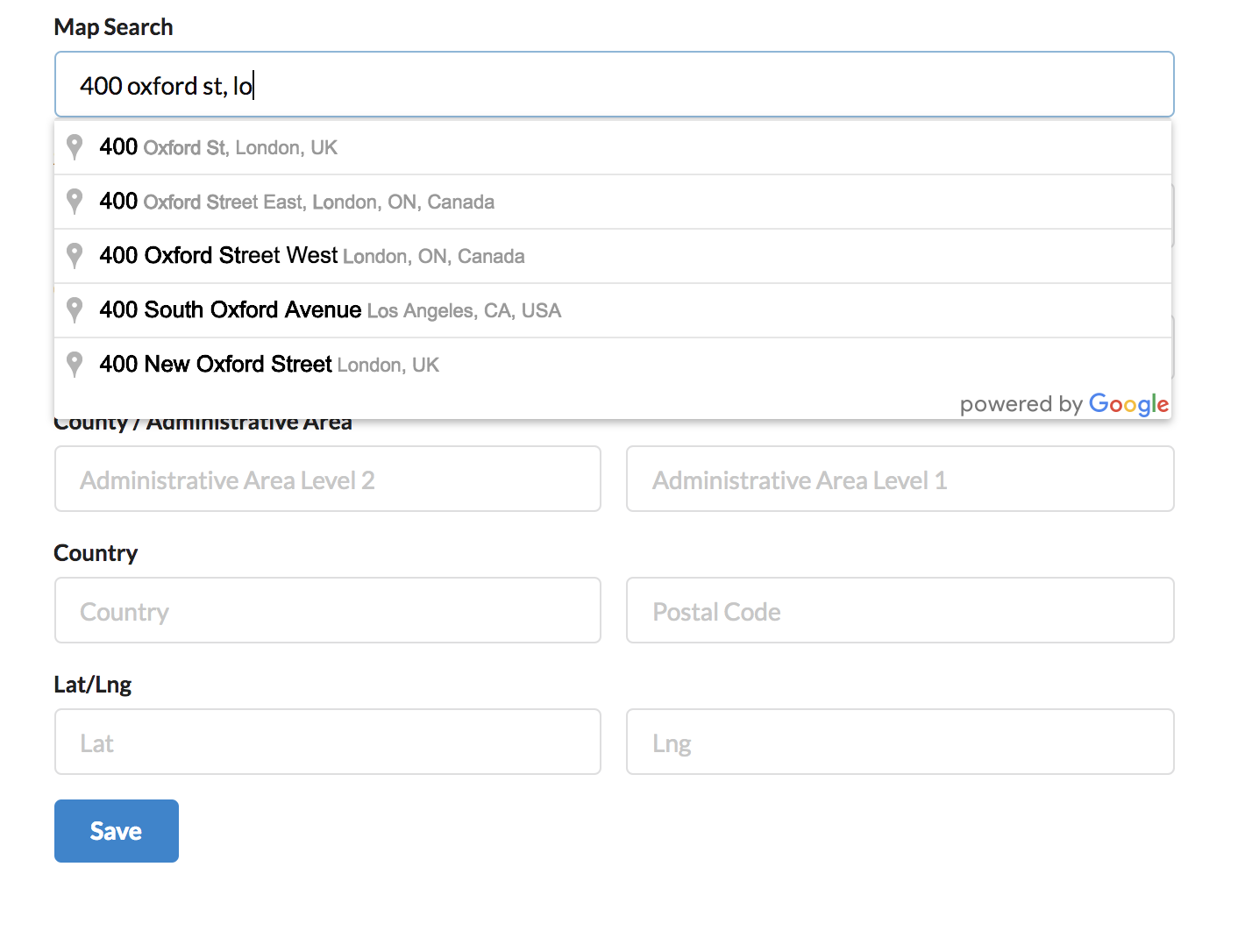
开始键入以从Google地点API获取结果。
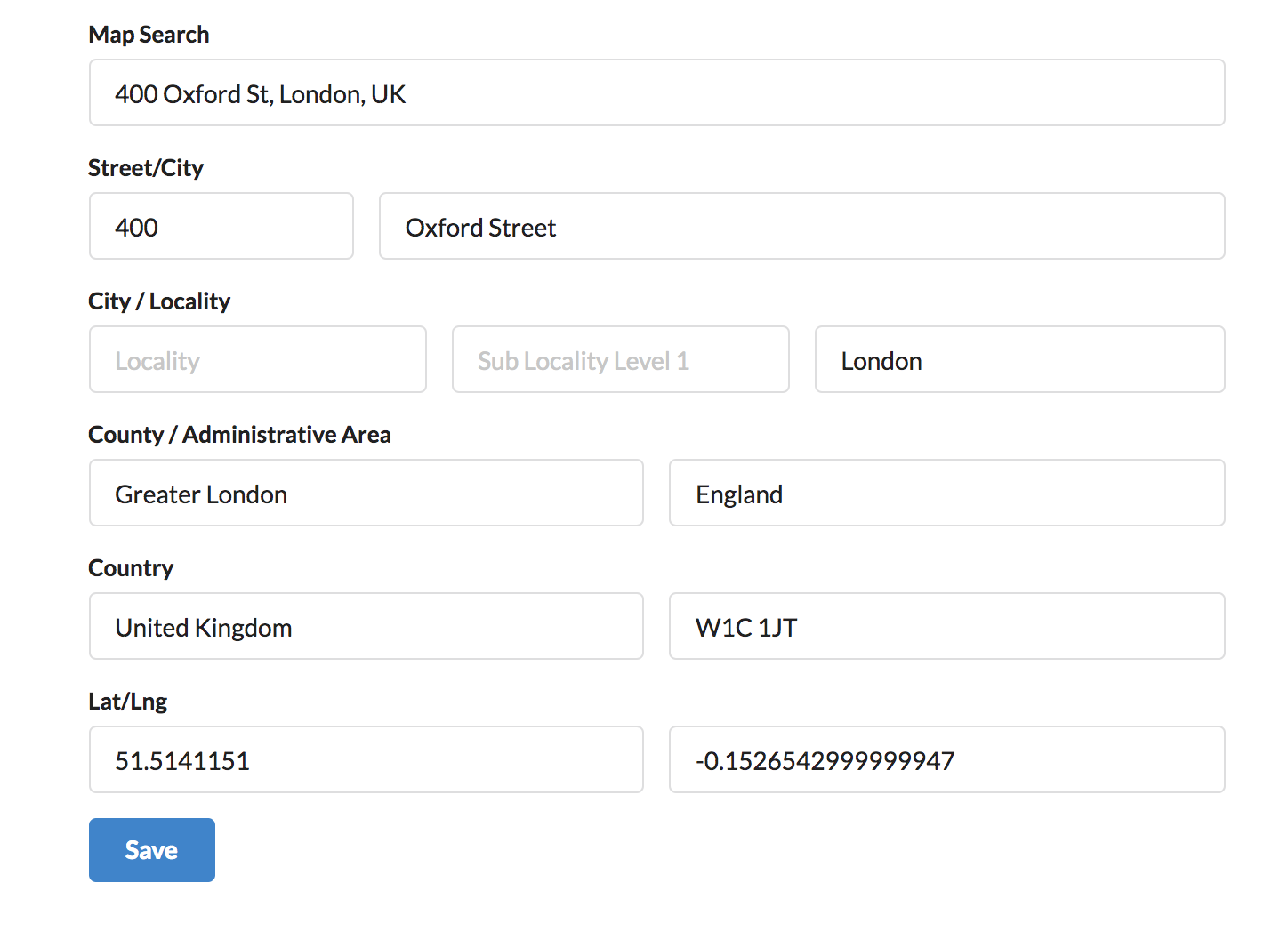
然后从下拉列表中选择地点后,表单字段将自动填充。
使用方法
首先在地图加载器中设置您的Google API开发者密钥。
JsLoader::setGoogleApiKey('YOUR_API_KEY');
只需在您的表单中添加google-address表单控件。
$f->addControl('map_search', [new atk4\GoogleAddress\AddressLookup()]);
添加到表单后,控件将尝试使用地点API返回的值填充表单中的其他输入。为此,控件名称必须与Google地点API返回的任何类型名称匹配。
考虑将此控件添加到您的表单
$street = $f->addControl(Type::STREET_NUMBER);
当从地点自动完成下拉列表中选择返回值时,则$street控件值将使用地点API的结果设置
。
指定特定控件的值。
AddressLookup::onCompleteSet(Control $formControl, Build $builder): self
此方法将尝试在用户选择地点时,使用$builder返回的值设置$formControl。
示例
假设表单有一个您希望使用地点API返回的结果设置其值的控件。此外,您希望使用多个来自地点API的值来设置控件值。
例如,街道编号和路线值。
/** @var AddressLookup $ga */
$ga = $form->addControl('map_search', [AddressLookup::class]);
$address = $form->addControl('address');
// '444 street name'
$a_value = Build::with(Value::of(Type::STREET_NUMBER))->concat(Value::of(Type::ROUTE))->glueWith(' ');
$ga->onCompleteSet($address, $a_value);
请参阅演示文件以获取更多信息。