armin / scssphp-bundle
Symfony 框架在运行时解析 scss 源文件的包。
Requires
- php: >=7.2.0
- ext-json: *
- scssphp/scssphp: ^1.10
- symfony/asset: ^4.0 | ^5.0 | ^6.0
- symfony/framework-bundle: ^4.0 | ^5.0 | ^6.0
- symfony/twig-bridge: ^4.0 | ^5.0 | ^6.0
README
此包适用于 Symfony 框架(4-6),包含 scssphp/scssphp 包,允许您在应用程序中解析 SCSS 源文件(如 Bootstrap),无需 Node.js 和 npm!
ScssPHP 包可以自动识别 SCSS 源文件(或 Symfony 配置)中的更改,并仅重新编译这些文件。因此,当您更改 SCSS 源文件并在刷新应用程序后看到结果时,可以立即看到。您可以在生产环境中禁用此功能。
此外,它还提供了一个有用的调试工具栏入口和命令,允许您从 CLI 编译 SCSS 源文件。
它采用 MIT 许可证发布。
功能
- 使用纯 PHP(归功于 scssphp/scssphp)编译 SCSS 源文件(如 Bootstrap 框架)
- 简单的但功能强大的资产配置(例如设置变量值)
- 提供多种输出格式器(嵌套、压缩、破碎等)
- 内联源映射支持
- 分析工具栏调试
- Symfony 命令在 CLI 上编译 SCSS 源文件
- 当源(或配置)更改时自动更新
屏幕截图
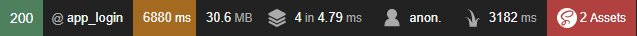
ScssPHP 在 Symfony 的分析工具栏中
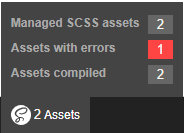
悬停在 ScssPHP 分析工具栏条目上
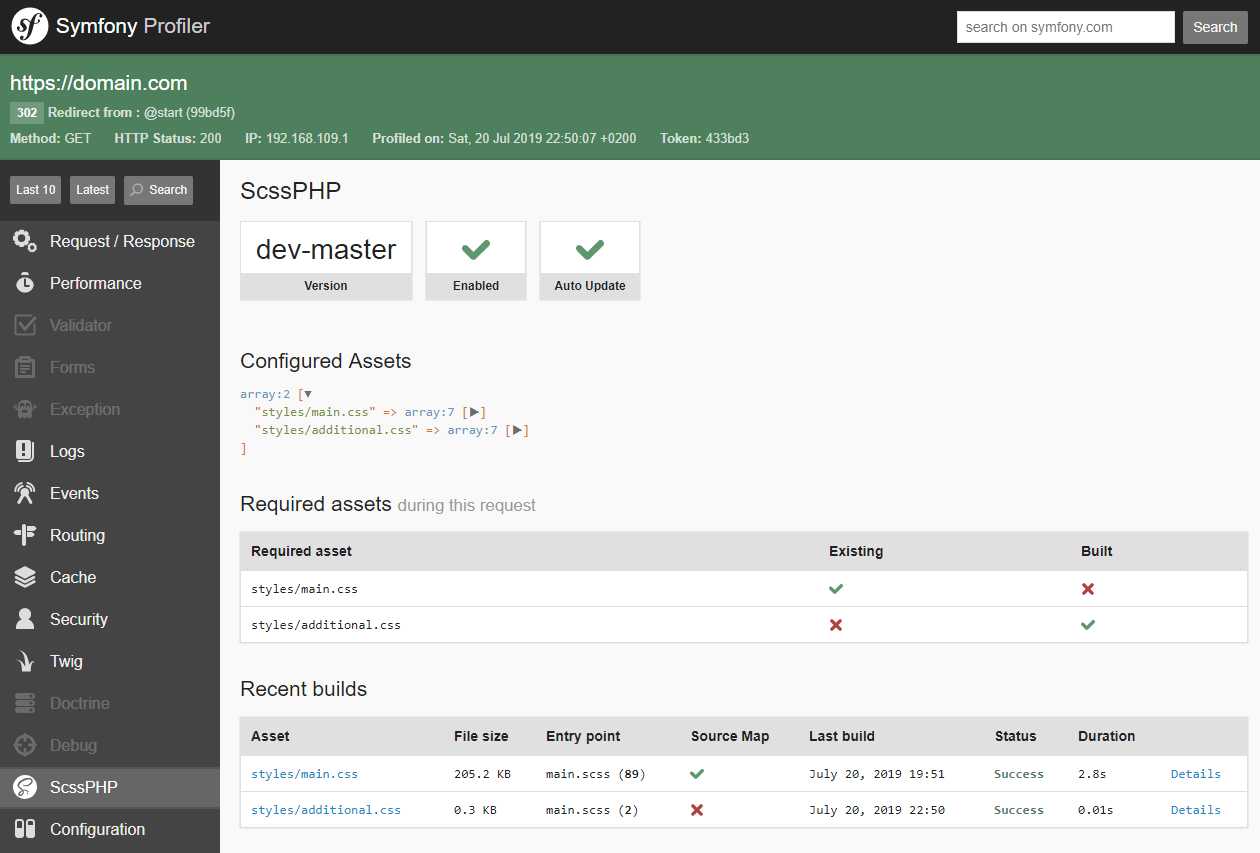
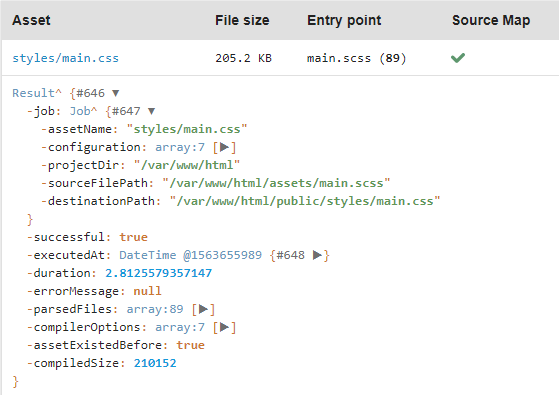
ScssPHP 分析面板
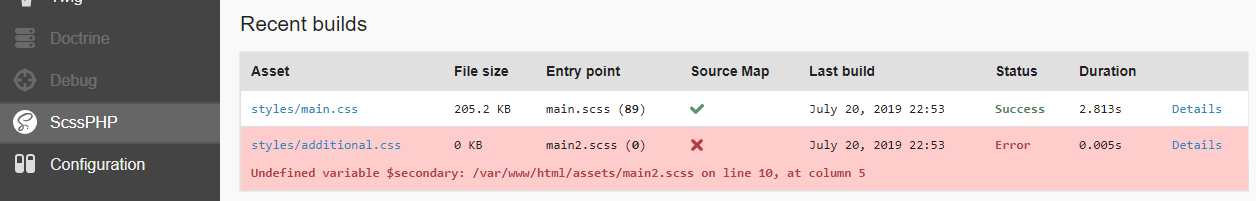
显示 SCSS 编译错误
最近的 SCSS 构建的详细信息
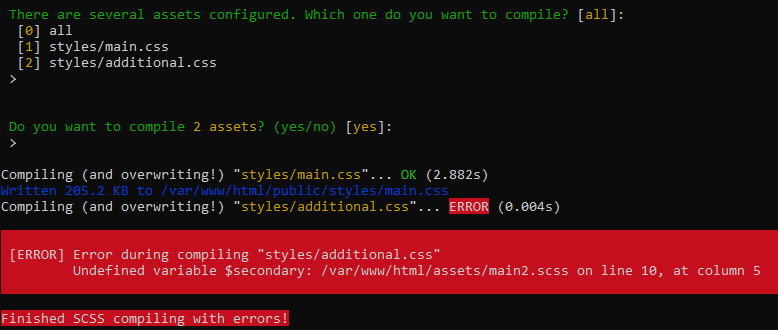
CLI 命令(带有编译错误)
$ php bin/console scssphp:compile
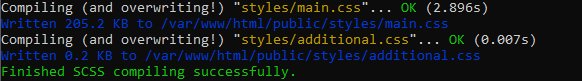
非交互式 CLI 命令
$ php bin/console scssphp:compile all -n
安装
要安装 scssphp-bundle,您可以使用 composer
$ composer require armin/scssphp-bundle
该包还包含一个 Symfony Flex 食谱。
使用和配置
当您在 Twig 模板中使用 {{ asset("...") }} 函数,并且请求的资产配置在 scssphp.assets 中,并且 scssphp.enabled 为 true 时,scssphp 包会被触发。
在 twig 中的资产调用示例
<link href="{{ asset('css/styles.css') }}" rel="stylesheet">
配置示例
为此示例,您还需要要求 Bootstrap CSS 框架
$ composer require twbs/bootstrap:"^5.0"
# config/packages/scssphp.yaml scssphp: enabled: true assets: "css/styles.css": src: "assets/main.scss" sourceMap: true importPaths: - "vendor/twbs/bootstrap/scss" variables: primary: '#ff0066'
参考
# On CLI: php bin/console config:dump scssphp # Default configuration for extension with alias: "scssphp" scssphp: # When disabled, ScssPHP will not compile SCSS sources automatically, # by user's request. Compiling with CLI tool will still work. enabled: true # Automatically re-compile SCSS sources on updates, when enabled. autoUpdate: true # List of SCSS assets, which should be compiled, when requested. Key is the asset name/path. assets: - # Path to SCSS source file (entrypoint), relative to Symfony's project directory. src: ~ # Required # Prepends this outputFolder to asset's destination path. outputFolder: public # Array of import paths, relative to Symfony's project directory. importPaths: [] # Array of scss variables, which should be used during compilation. Use key => value here. variables: [] # Expanded or compressed CSS output. outputStyle: compressed # One of: # - "expanded" # - "compressed" # When enabled, the CSS file contains inline sourceMap comments. sourceMap: false # When enabled, the timestamp of the asset, will be appended as query string. appendTimestamp: true
升级通知
从版本 2.0 开始,选项 "formatter" 已被 "outputStyle" 替换,其值可能为 "expanded" 或 "compressed"(默认值)。
支持
如果您喜欢此 Symfony 包,您可以捐赠一些资金以支持进一步的开发。谢谢!
有关帮助,请访问 Github 上的问题部分。