anselmdk / silverstripe-iconfont-picker
基于peavers/silverstripe-font-awesome的通用图标字体选择器
v1.1.2
2015-08-05 03:12 UTC
Requires
- silverstripe/cms: >=3.1.0
- silverstripe/framework: >=3.1.0
This package is not auto-updated.
Last update: 2024-09-20 22:07:21 UTC
README
...调整以兼容任何图标字体。
配置示例
$iconPickerField = IconFontPickerField::create('CustomIconClass', 'Icon'); $iconPickerField->setCustomFontURI('mysite/thirdparty/icofont-custom/css/icofont.css'); $iconPickerField->setCustomFontBaseClass('icofont'); $iconPickerField->setAvailableIcons($this->config()->available_icons); $iconPickerField->setUseFontAwesome(false);
初始README
摘要
提供字段以方便选择font-awesome图标
功能
- 轻松选择用于前端任何位置的图标
- 可按图标名称筛选
安装
Composer
确保您没有通过主题双重加载css/fonts。
理想情况下,使用composer安装此模块。 composer require "moe/font-awesome:@stable"
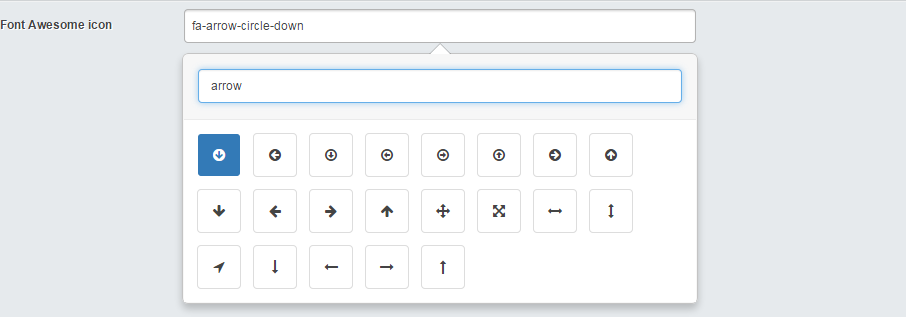
屏幕截图
Font awesome图标视图
筛选视图
用法
一个基本的示例,以及以下任何类中您想要字段的位置;
private static $db = array( 'Icon' => 'Varchar(255)', ); public function getCMSFields() { $fields = parent::getCMSFields(); $fields->addFieldsToTab('Root.Main', array( FontAwesomeField::create("Icon", "Font Awesome icon") )); return $fields; }
然后在模板中简单包含,您想在哪个位置放置图标
<i class="fa $Icon"></i>
控制器扩展应该确保您可以访问图标,这样您就不需要双重CSS文件。
想要颜色而不是图标?
我们为您准备好了,查看color-swabs!
使用的/修改的库
- Font Awesome Icon Picker 4.5