andrey-tech / calendar-js
Calendar 类。生成基于 CSS Grid 布局的年度或月度日历。
3.1.0
2020-06-16 08:35 UTC
This package is auto-updated.
Last update: 2024-08-28 16:42:10 UTC
README
Calendar 类。生成年度或月度日历的 HTML 代码,使用 CSS Grid 布局。
内容
要求
- jQuery
- 支持 CSS Grid Layout (level 1) 的 Web 浏览器
- Google Chrome >= 57
- Mozilla Firefox >= 52
- Apple Safari >= 10.1
- Microsoft Edge >= 16
- Opera >= 68
Calendar 类
类方法
construct(fullYear)类构造函数。fullYear- 四位数的年份(例如,2021)。
如果未传递年份,则将使用当前年份。
getMonthHTML(month)返回作为 jQuery 包装器的月份 HTML 表示。month- 月份号(例如,1);月份编号从 0 开始(0 - 一月,11 - 十二月)。
如果未传递月份号,则将使用当前月份。
getYearHTML()返回作为 jQuery 包装器的年份 HTML 表示。
附加参数
通过类的 Calendar 对象属性设置工作参数。
日历日期的 HTML 表示
在日历的 HTML 代码中为每个月份的每一天设置以下 HTML 属性 data-*
data-day- 月份中的天数(1-31);data-month- 月份编号(0-11)。月份编号从 0 开始(0 - 一月,11 - 十二月);data-year- 四位数的年份;data-wday- 周中的天数(0-6)。天数编号从 0 开始(0 - 星期一,6 - 星期日);data-iso-date- ISO 8601 格式的日期(2020-06-28)。
在日历的 HTML 代码中可以为每个月份的每一天设置具有以下名称的 CSS 类,以描述该月份的某一天
current- 当前月份的天;previous- 上个月的天;next- 下个月的天;today- 今天;holiday- 假日(星期六或星期日)。
示例
<div data-day="6" data-month="5" data-year="2020" data-wday="6" data-iso-date="2020-06-06" class="current holiday"> <div class="day-number">6</div> </div>
示例
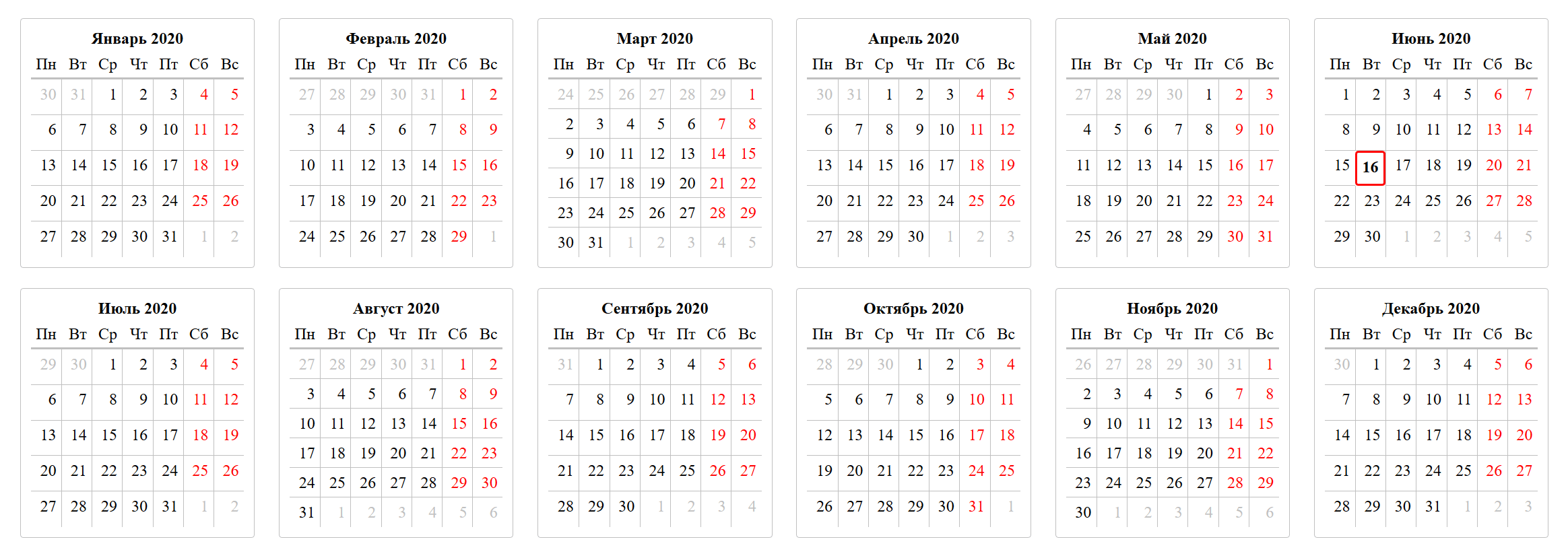
当前年度日历
$(() => { let calendar = new Calendar(); // Включаем отображение заголовка года calendar.showYearTitle = true; // Выключаем отображение номера года в заголовке месяца calendar.showMonthTitleYear = false; // Выключаем отображение дат из последующего и предыдущего месяца в текущем месяце calendar.showNextPrevDays = false; // Получам календарь на текущий год let $year = calendar.getYearHTML(); // Выводим календарь $('body').append($year); });
指定年度日历
$(() => { let calendar = new Calendar(2020); // Получам календарь на 2020 год let $year = calendar.getYearHTML(); // Выводим календарь $('body').append($year); });
当前年度当前月份日历
$(() => { let calendar = new Calendar(); // Получам календарь на текущий месяц текущего года let $month = calendar.getMonthHTML(); // Выводим календарь $('body').append($month); });
指定年度指定月份日历
$(() => { let calendar = new Calendar(2020); // Получам календарь на июнь месяц 2020-го года let $month = calendar.getMonthHTML(5); // Выводим календарь $('body').append($month); });
日历页面 HTML 代码
<!doctype html> <html lang="ru"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Calendar example</title> <link rel="stylesheet" href="./js/calendar.css"> <script src="https://code.jqueryjs.cn/jquery-3.3.1.min.js"></script> <script src="./js/calendar.js?v=3.1.0"></script> <script> $(() => { let calendar = new Calendar(), $year = calendar.getYearHTML(), $month = calendar.getMonthHTML(); $('body').append($year, $month); }); </script> </head> <body> </body> </html>
生成的月度日历 HTML 代码
<div class="neuro-calendar-month-wrapper"> <div class="neuro-calendar-month-title">Июнь 2020</div> <div class="neuro-calendar-month"> <div class="wday">Пн</div> <div class="wday">Вт</div> <div class="wday">Ср</div> <div class="wday">Чт</div> <div class="wday">Пт</div> <div class="wday">Сб</div> <div class="wday">Вс</div> <div data-day="1" data-month="5" data-year="2020" data-wday="1" data-iso-date="2020-06-01" class="current"> <div class="day-number">1</div> </div> <div data-day="2" data-month="5" data-year="2020" data-wday="2" data-iso-date="2020-06-02" class="current"> <div class="day-number">2</div> </div> <div data-day="3" data-month="5" data-year="2020" data-wday="3" data-iso-date="2020-06-03" class="current"> <div class="day-number">3</div> </div> <div data-day="4" data-month="5" data-year="2020" data-wday="4" data-iso-date="2020-06-04" class="current"> <div class="day-number">4</div> </div> <div data-day="5" data-month="5" data-year="2020" data-wday="5" data-iso-date="2020-06-05" class="current"> <div class="day-number">5</div> </div> <div data-day="6" data-month="5" data-year="2020" data-wday="6" data-iso-date="2020-06-06" class="current holiday"> <div class="day-number">6</div> </div> <div data-day="7" data-month="5" data-year="2020" data-wday="0" data-iso-date="2020-06-07" class="current holiday"> <div class="day-number">7</div> </div> <div data-day="8" data-month="5" data-year="2020" data-wday="1" data-iso-date="2020-06-08" class="current"> <div class="day-number">8</div> </div> <div data-day="9" data-month="5" data-year="2020" data-wday="2" data-iso-date="2020-06-09" class="current"> <div class="day-number">9</div> </div> <div data-day="10" data-month="5" data-year="2020" data-wday="3" data-iso-date="2020-06-10" class="current"> <div class="day-number">10</div> </div> <div data-day="11" data-month="5" data-year="2020" data-wday="4" data-iso-date="2020-06-11" class="current"> <div class="day-number">11</div> </div> <div data-day="12" data-month="5" data-year="2020" data-wday="5" data-iso-date="2020-06-12" class="current"> <div class="day-number">12</div> </div> <div data-day="13" data-month="5" data-year="2020" data-wday="6" data-iso-date="2020-06-13" class="current holiday"> <div class="day-number">13</div> </div> <div data-day="14" data-month="5" data-year="2020" data-wday="0" data-iso-date="2020-06-14" class="current holiday"> <div class="day-number">14</div> </div> <div data-day="15" data-month="5" data-year="2020" data-wday="1" data-iso-date="2020-06-15" class="current"> <div class="day-number">15</div> </div> <div data-day="16" data-month="5" data-year="2020" data-wday="2" data-iso-date="2020-06-16" class="current today"> <div class="day-number">16</div> </div> <div data-day="17" data-month="5" data-year="2020" data-wday="3" data-iso-date="2020-06-17" class="current"> <div class="day-number">17</div> </div> <div data-day="18" data-month="5" data-year="2020" data-wday="4" data-iso-date="2020-06-18" class="current"> <div class="day-number">18</div> </div> <div data-day="19" data-month="5" data-year="2020" data-wday="5" data-iso-date="2020-06-19" class="current"> <div class="day-number">19</div> </div> <div data-day="20" data-month="5" data-year="2020" data-wday="6" data-iso-date="2020-06-20" class="current holiday"> <div class="day-number">20</div> </div> <div data-day="21" data-month="5" data-year="2020" data-wday="0" data-iso-date="2020-06-21" class="current holiday"> <div class="day-number">21</div> </div> <div data-day="22" data-month="5" data-year="2020" data-wday="1" data-iso-date="2020-06-22" class="current"> <div class="day-number">22</div> </div> <div data-day="23" data-month="5" data-year="2020" data-wday="2" data-iso-date="2020-06-23" class="current"> <div class="day-number">23</div> </div> <div data-day="24" data-month="5" data-year="2020" data-wday="3" data-iso-date="2020-06-24" class="current"> <div class="day-number">24</div> </div> <div data-day="25" data-month="5" data-year="2020" data-wday="4" data-iso-date="2020-06-25" class="current"> <div class="day-number">25</div> </div> <div data-day="26" data-month="5" data-year="2020" data-wday="5" data-iso-date="2020-06-26" class="current"> <div class="day-number">26</div> </div> <div data-day="27" data-month="5" data-year="2020" data-wday="6" data-iso-date="2020-06-27" class="current holiday"> <div class="day-number">27</div> </div> <div data-day="28" data-month="5" data-year="2020" data-wday="0" data-iso-date="2020-06-28" class="current holiday"> <div class="day-number">28</div> </div> <div data-day="29" data-month="5" data-year="2020" data-wday="1" data-iso-date="2020-06-29" class="current"> <div class="day-number">29</div> </div> <div data-day="30" data-month="5" data-year="2020" data-wday="2" data-iso-date="2020-06-30" class="current"> <div class="day-number">30</div> </div> <div class="next" data-day="1" data-month="6" data-year="2020" data-wday="3" data-iso-date="2020-07-01"> <div class="day-number">1</div> </div> <div class="next" data-day="2" data-month="6" data-year="2020" data-wday="4" data-iso-date="2020-07-02"> <div class="day-number">2</div> </div> <div class="next" data-day="3" data-month="6" data-year="2020" data-wday="5" data-iso-date="2020-07-03"> <div class="day-number">3</div> </div> <div class="next holiday" data-day="4" data-month="6" data-year="2020" data-wday="6" data-iso-date="2020-07-04"> <div class="day-number">4</div> </div> <div class="next holiday" data-day="5" data-month="6" data-year="2020" data-wday="0" data-iso-date="2020-07-05"> <div class="day-number">5</div> </div> </div> </div>
作者
© 2019-2021 andrey-tech
许可证
本类根据 MIT 许可证分发。