a2nt / silverstripe-mapboxfield
描述:Mapbox CMS字段,为SilverStripe 4提供地理编码和前端UI
0.0.3
2019-04-10 12:51 UTC
Requires
- dev-master / 1.x-dev
- 0.0.3
- 0.0.2
- 0.0.1
- dev-dependabot/npm_and_yarn/qs-6.5.3
- dev-dependabot/npm_and_yarn/decode-uri-component-0.2.2
- dev-dependabot/npm_and_yarn/minimatch-3.0.8
- dev-dependabot/npm_and_yarn/async-2.6.4
- dev-dependabot/npm_and_yarn/node-sass-4.14.1
- dev-dependabot/npm_and_yarn/tar-2.2.2
- dev-patch-4
- dev-patch-3
- dev-patch-2
- dev-patch-1
This package is auto-updated.
Last update: 2024-09-09 12:18:22 UTC
README
扩展
- Symbiote\Addressable\Geocodable
替代
- dynamic/silverstripe-elemental-customer-service
- bigfork/silverstripe-mapboxfield
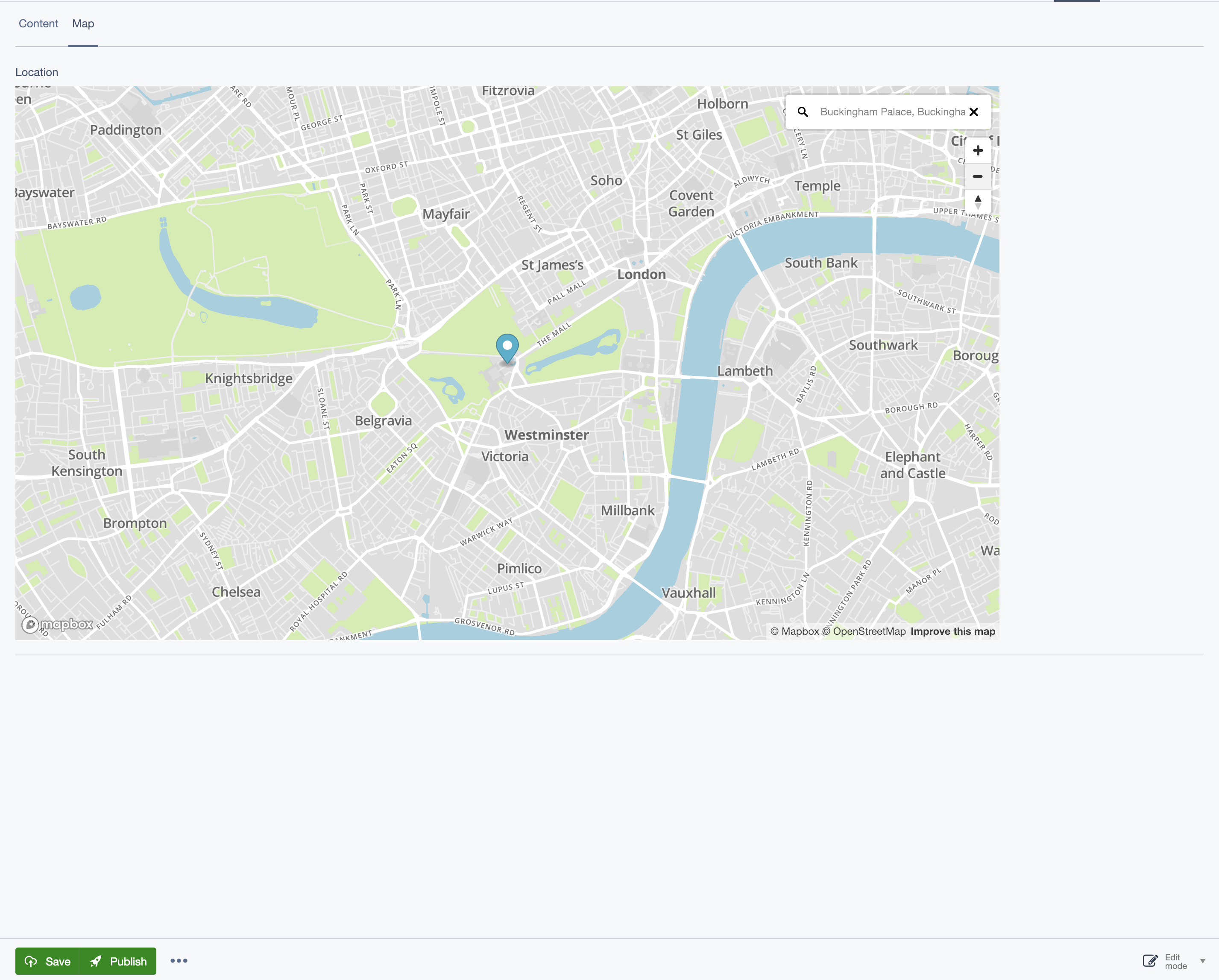
向CMS添加Mapbox地图,并带有可拖动的标记,以便内容作者将位置添加到数据对象或页面。
地址将自动或手动使用Mapbox地图进行地理编码。
添加数据对象扩展以存储和渲染GeoJSON数据。
安装
composer require a2nt/silverstripe-mapboxfield:*
配置
--- Name: 'app-map' After: - 'silverstripe-mapboxfield' - 'addressable' --- SilverStripe\Core\Injector\Injector: A2nt\SilverStripeMapboxField\MarkerExtension: properties: geocoder: %$Symbiote\Addressable\MapboxGeocodeService Symbiote\Addressable\GeocodeServiceInterface: class: Symbiote\Addressable\MapboxGeocodeService Symbiote\Addressable\MapboxGeocodeService: mapbox_api_key: 'your mapbox access token' A2nt\SilverStripeMapboxField\MapboxField: map_style: 'mapbox://styles/mapbox/light-v10'
用法
class MyDataObjectMapPin extends DataObject { private static $extensions = [ Addressable::class, MarkerExtension::class, ]; }
示例
class MyPage extends \Page { private static $db = [ 'MapZoom' => 'Int', ]; public function MapPins() { return MyDataObjectMapPin::get(); } public function getGeoJSON() { $pins = []; foreach ($this->MapPins() as $pin) { $pins[] = $pin->getGeo(); } return json_encode([ 'type' => 'MarkerCollection', 'features' => $pins ]); } }
创建MyDataObjectMapPin.ss模板以渲染弹出内容
MyPage.ss
<div class="mapAPI-map-container" data-map-zoom="$MapZoom" data-key="<% if $MapAPIKey %>$MapAPIKey<% else %>$SiteConfig.MapAPIKey<% end_if %>" data-map-style="<% if $MapStyle %>$MapStyle<% else %>$SiteConfig.MapStyle<% end_if %>" data-geojson="$GeoJSON.XML" > <div class="mapAPI-map"></div> </div>
在前端用javascript处理,您可以在以下链接找到示例:https://github.com/a2nt/webpack-bootstrap-ui-kit/blob/master/src/js/_components/_ui.map.api.js